As we approach a full service website redesign, we prioritize the strategy or ‘discovery’ phase of the project with one goal: to learn how we can design and build the website to meet both the users’ needs and organization’s goals.
To do this, we approach the strategy phase of a website redesign through two phases: Research and Information Architecture (IA).
Our strategy process outcomes
The discovery part of a website redesign sets the tone for the entire project, and the information gathered impacts decisions made in both the design and development phases of a redesign. That’s why we encourage clients to prioritize spending time and resources on ensuring a digital project is set up for success from the start.
Let’s break down what we accomplish during a thorough discovery phase.
Connect Users to Their Needs
We can ensure your audiences can find what they need as efficiently as possible and can easily reach key impact-driving content. For example, we’ve worked with some local municipalities that structured their site navigation to match their organizational chart, which in turn confuses the user. It also verifies that internal assumptions align with external expectations.
Creating Clear Decision Making Parameters
One outcome of our discovery phase includes clearly documented shared priorities across internal and external groups, establishing a framework for who makes website content and functionality decisions beyond the site launch. This also mitigates individual biases when site changes are needed, ensuring groups are all bought into a shared vision that aligns with user needs
Representing Your Brand
Users will get a bird’s eye view of your organization and brand when skimming the menus and/or key landing pages of a site and we’ll establish a framework for evolving the way clients communicate their work over time.
Picking the Right Research Tools
Tools we use with clients depend on the primary purpose of their site. Is the website primarily for users to find information or accomplish a certain task (like paying a bill on the City of Oxnard website) OR is the purpose to share your organization’s work (like the redesign we did to tell the important story of the work being done by Population Council)? Or, it could be a combination of the two, in which case we utilize a combination of the following tools:
User needs in focus
For websites that are driven by user needs, research is focused on identifying what is the highest priority to users, and thus should be easiest to navigate to from the homepage and main menu.
For complex user needs, we are focused on understanding the steps of their journey, either across the site or within specific sections or pages of the site. For broad amounts of content to sift through, we focus on their expectations for how content might be labeled and organized. User research (like interviews, analytics, and surveys) aims to leverage data as much as possible to verify new IA decisions.
Prioritizing the story
For websites that are driven by an organization’s story, research is focused on identifying what is important to communicate about the organization.
We focus on talking with diverse perspectives across the organization in order to align priorities and website goals. Narrative-driven research (like organization goals and stakeholder interviews) aims to leverage qualitative input and storytelling as much as possible to align decisions.
User-Based Information Architecture
For websites whose primary purpose is to provide a service (like a city, airport, or library website) and rely on a user-based IA, we deploy a series of quantitative and qualitative research engagements, such as:
- Distributed User & Staff Surveys to establish how various audience types would rank their reasons for coming to the website in terms of priority
- User Analytics to establish which pages are most visited on the site, and which aspects of key landing pages are clicked on or scrolled through by users
- Census Data Analysis, when relevant, to determine any demographic implications on the user base for the site
- User & Stakeholder Workshops to hear directly from external audience representatives how they would expect to navigate the website, and where there are the greatest opportunities to improve that experience. In these workshops, we always have participants end the session by voting for the elements of the user experience they think are the most important
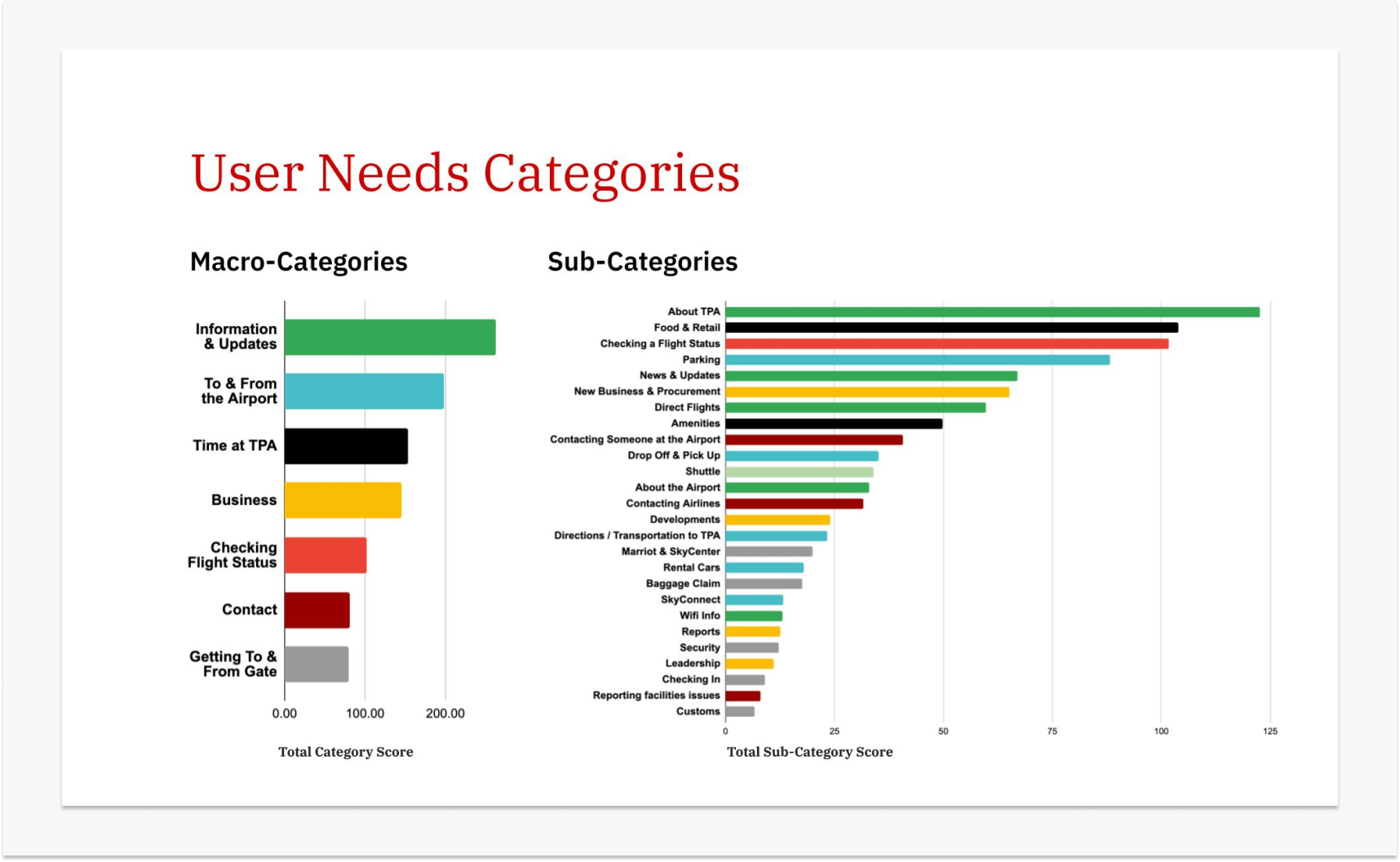
From there, we often synthesize that data using an aggregated scoring framework, which establishes guidelines for which elements of the site are the most important to the most users across our research participants.
This singular measurement allows our team to identify which pages, tools, and updates should be most easily accessible to users through sitemaps, calls to action, or featured links. And it identifies which are less critical to find throughout a typical user’s experience.
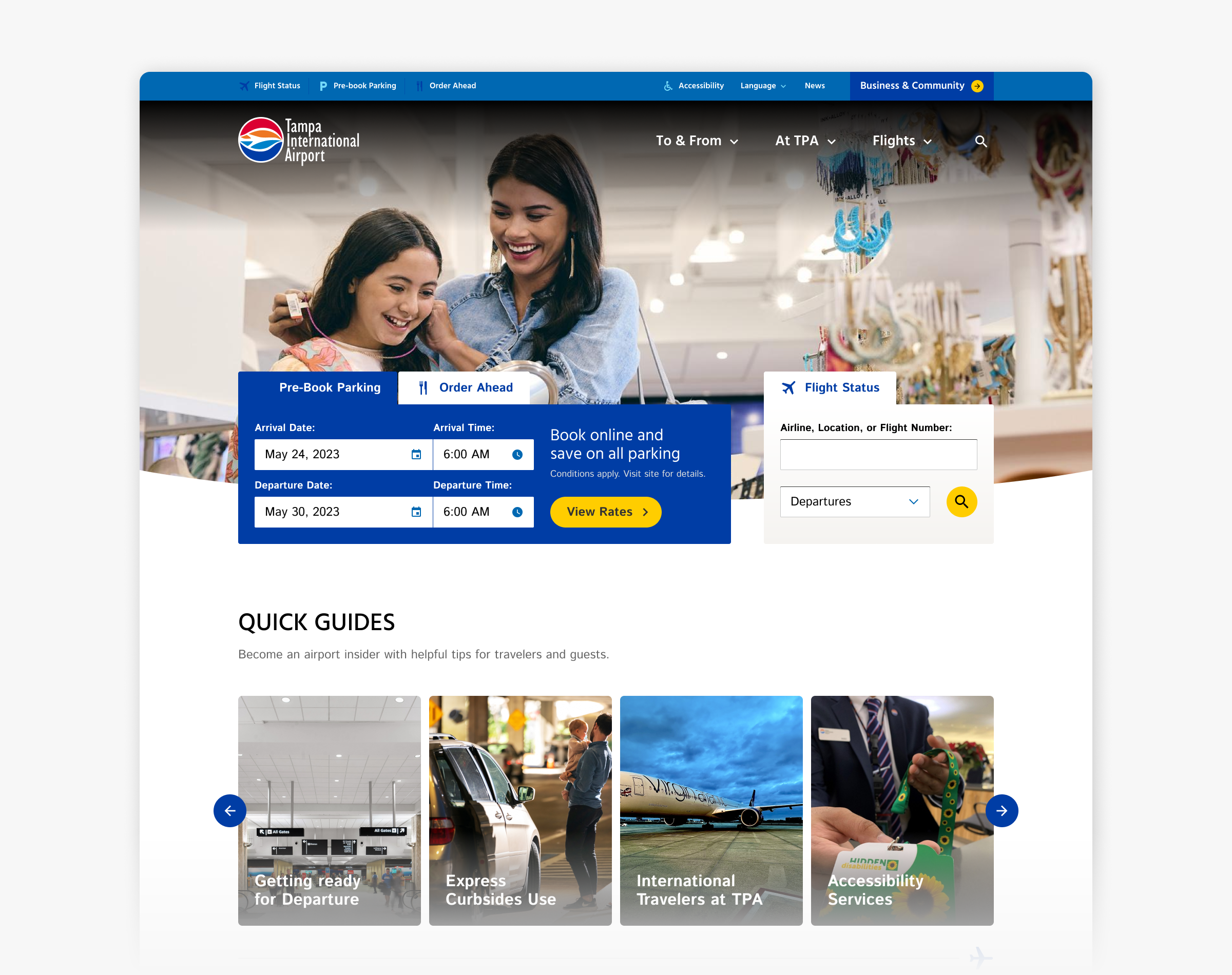
Bringing Airport Travelers’ Needs to the Forefront
For example, we found that the intuitive layout of Tampa International Airport resulted in minimal need for website content that supported the navigation of the airport itself. Users were using the in-person signage for these needs. However, navigating to and from the airport was both a high priority for users in their experience, but also related to one of the airport’s key revenue drivers: booking parking in advance.
From there, we use this data to directly translate that hierarchy into the website’s menu structure, allowing users to easily navigate to high-priority needs shared across the greatest range of audiences. With this high-level user-centric navigation, we then organize all existing content into this framework, whether that’s through directly migrating pages or introducing page-specific sidebar menus to allow users to navigate down to more specific needs. We work collaboratively with the client team to utilize the user data as a reference, but evolve the needs of the site to best suit your organization and content managers.
Narrative-Based Information Architecture
For websites whose primary goal is to tell their organization’s story and rely on a narrative-based IA, we might use a variety of the previously mentioned research engagements but will likely focus on qualitative tools such as:
- Internal Stakeholder Interviews with leadership, subject matter experts, panels, etc, to establish how your organization is growing and what is most important to communicate to external audiences
- Content Strategy Workshops to identify what your audience’s expectations will be and how your team would like to organize your organization’s story. They also hone in on how that story breaks down from a skimmable level to specific nodes of information, and how it is supported by types of media, facts, stories, and other content your organization has available.
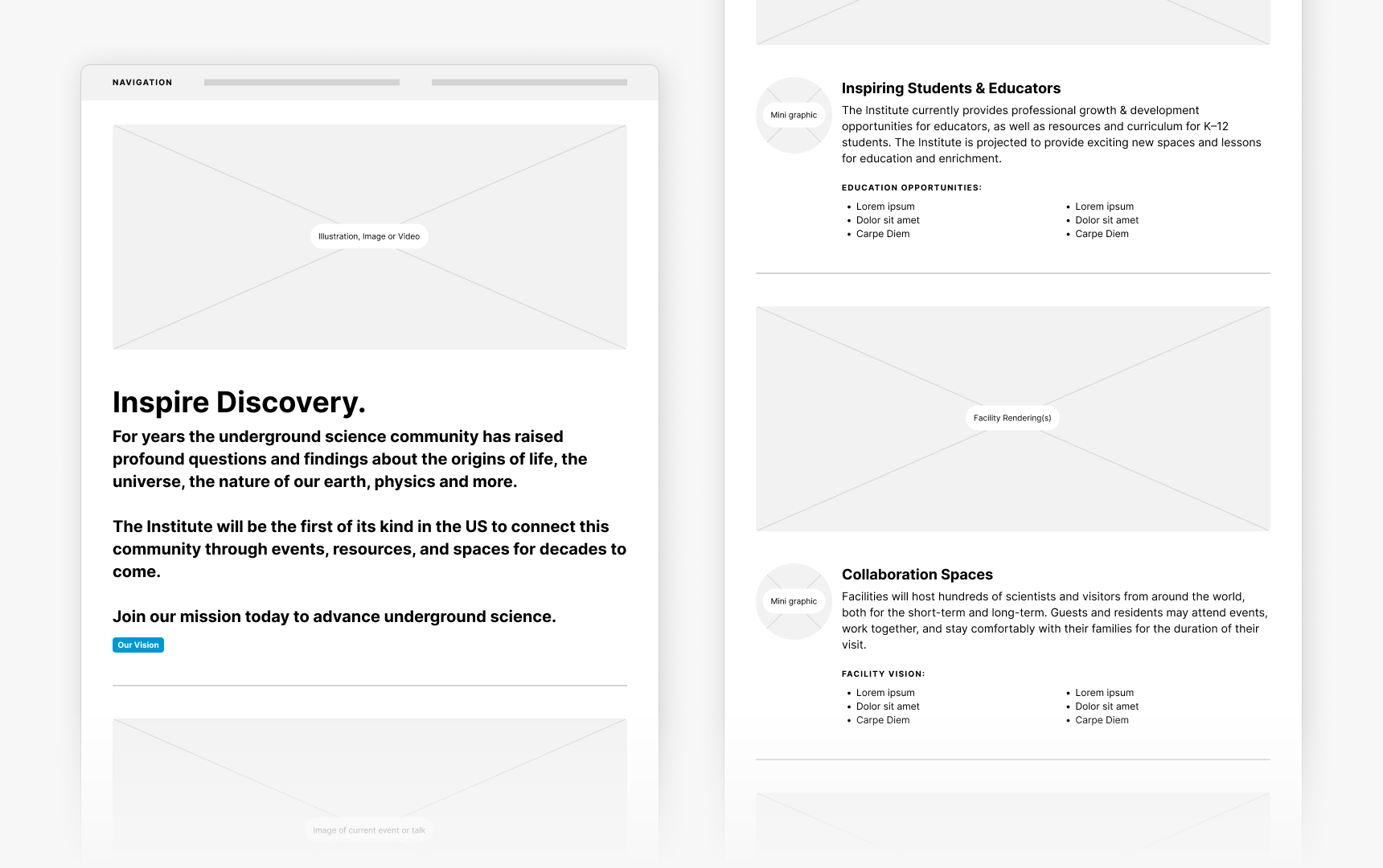
This content strategy then directly informs how we plan pages on the site, especially through the use of wireframes. By using these grey-box outlines to review the site, we establish how landing pages will break down your organization’s key messages into sections of content, and what elements will need to be designed and developed to support that narrative. This allows us to identify where your team can refine key messages and copy, while we move into design and development with a clear view of how that content will look and function.
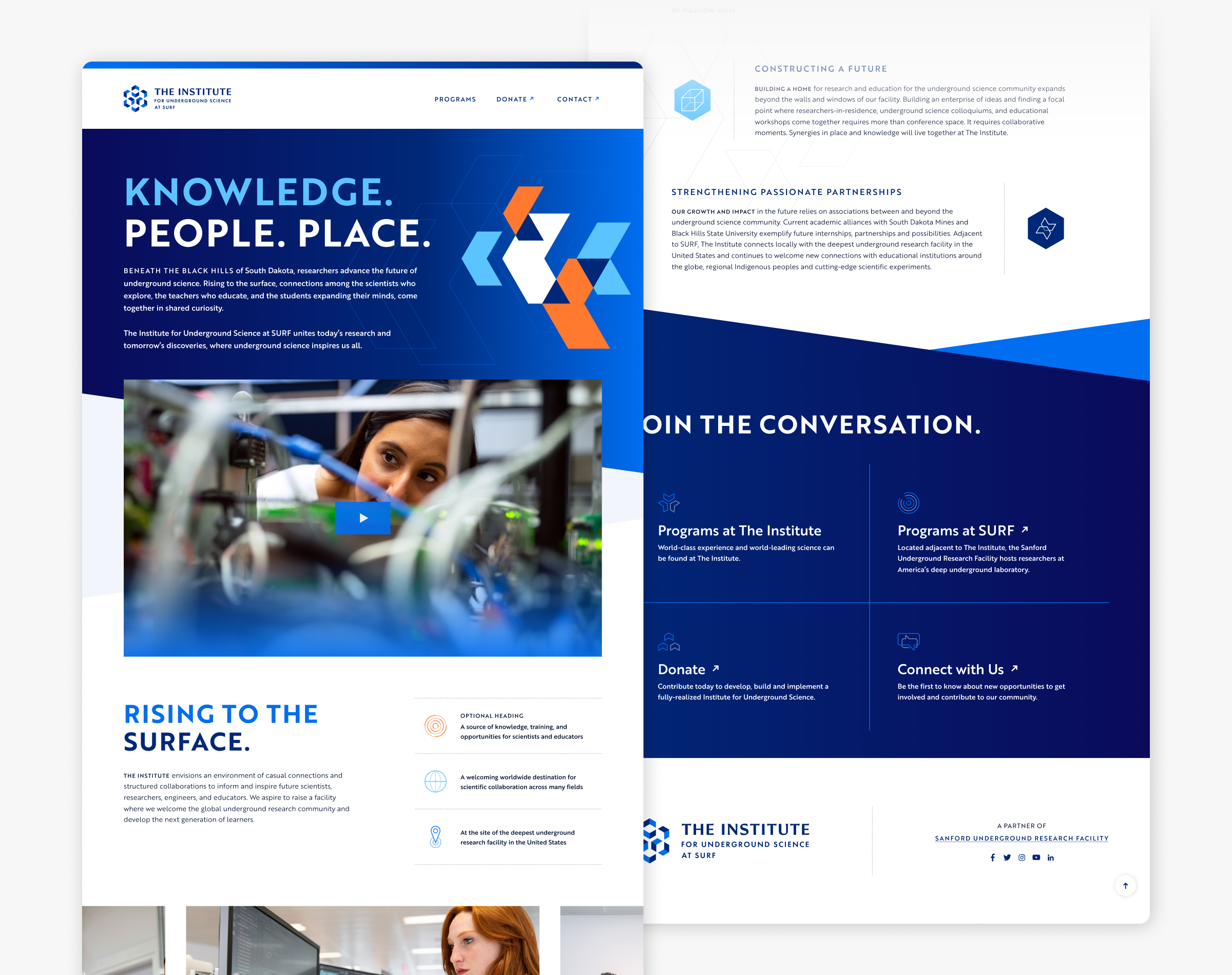
Creating a Story to Inspire Flagship Donors
For our partners at Sanford Underground Research Facility (SURF), creating a narrative-based content strategy for their new Institute’s flagship site was a core need in raising initial funding for the initiative. By building on the extensive reports that had been developed to shape the work, we synthesized these materials into simple high-level messages that could be easily consumed by public audiences and supported with key types of content, such as videos, impact statistics, and calls-to-action.
From there, we took these narrative pillars and translated those into wireframes for key landing pages, where we established how exactly the site would tell the story of the Institute’s current and future work through rich text fields, flexible components, embedded media, and more. This framework translated directly into the final design and provided a clear overview of the Institute’s work, impact, and mission for early fundraising efforts.
Final Thoughts
To sum it up, there are no hard lines. These processes are rarely so contrasting in their needs and approach, we often use a variety of services for a project depending on the organization’s dynamics, stakeholder involvement, key user needs and more.
In your next website redesign, we can help you build a research engagement plan that meets your organization’s needs and budget, and guide you through the process of translating that to your site. Let’s chat!