
Photoshop is a pretty sophisticated piece of software, but let’s face it — it’s not super speedy and presents a handful of limitations when it comes to getting your ideas out. I don’t even want to mention how the general tidiness of my layers suffers when I’m in serious idea-barf mode. Luckily, there’s another, less complicated option: sketching.
Because sketches can be created so fast, many different ideas can easily be entertained before landing on the best solution to a problem. Since efficiently solving problems is at the heart of what we do here at Aten, we’ll sketch during design workshops, information architecture, full page design, the logo design process, and several points in between. We’re pretty much sketching all the time.
Here are a few tips to make your sketching session more productive, in the sense that more productive sketching informs better decisions and helps move the project forward.
Plan Your Level of Detail
Not every sketch needs to be a refined work of art. Remember that the speediness and level of detail of a sketch affects how many you will produce. Whether to aim for simplicity or detailedness depends on how much time you have, how likely you are to forget your other ideas while sketching, and how likely you are to remember what your drawing represents.

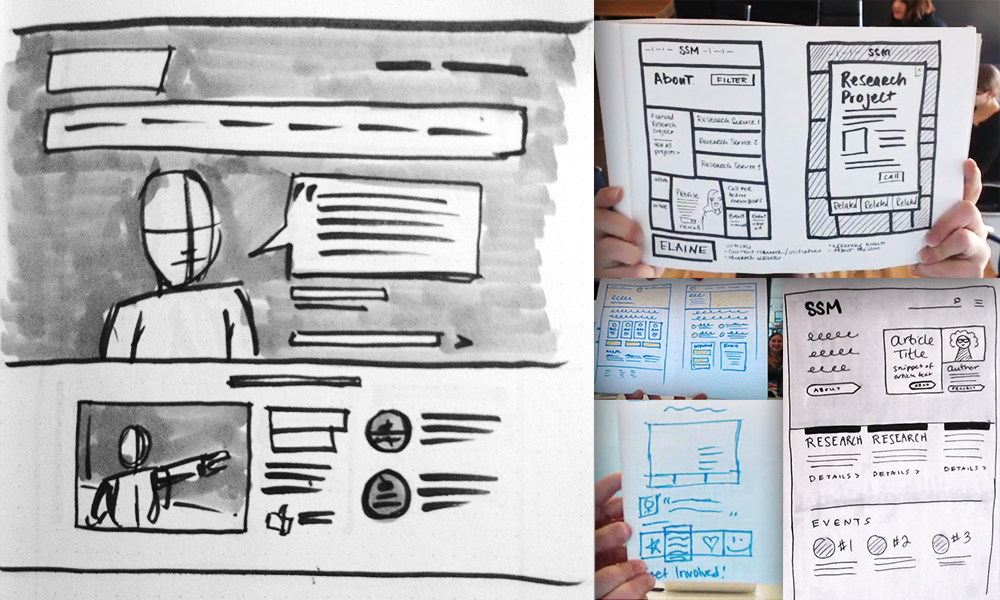
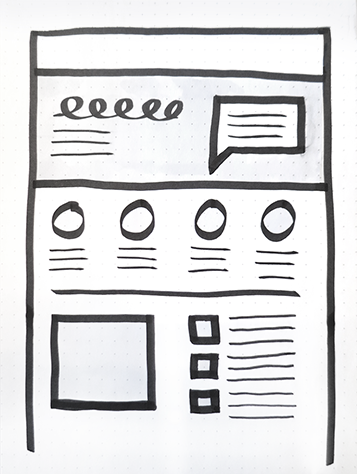
Simple
Simple sketches may include using simple lines, shapes and scribbles to represent copy and images. They’re perfect for expressing lots of ideas quickly in multiple iterations, so this is a great starting point.

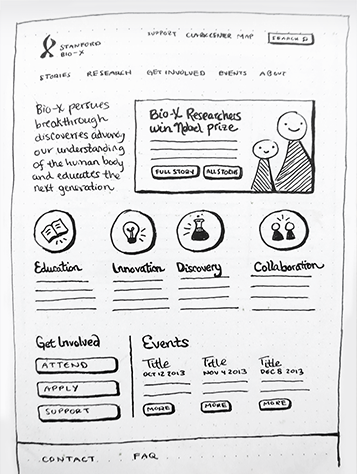
Detailed
If you think you won’t remember what those weird shapes and squiggly lines were supposed to represent, try writing out words and using identifiable symbols. Detailed sketches are great for communicating exactly what the sketch is about. They're also great for refining the details that worked the best from previous simple sketches. Detailed sketches are not so handy when you have a ton of ideas that you forget while you’re spending too much time on the first one.
Iterate
While sketching, keep an open mind and don’t get hung up on one idea. Having lots of initial ideas to choose from opens up possibilities and encourages fully informed decision making. The more options you have, the more likely one will end up being successful. Try creating multiple iterations that involve new ideas, improved ideas and previously separate ideas that have been joined together. These specific insights can then be fused and balanced with other ideas to create the completed site strategy.
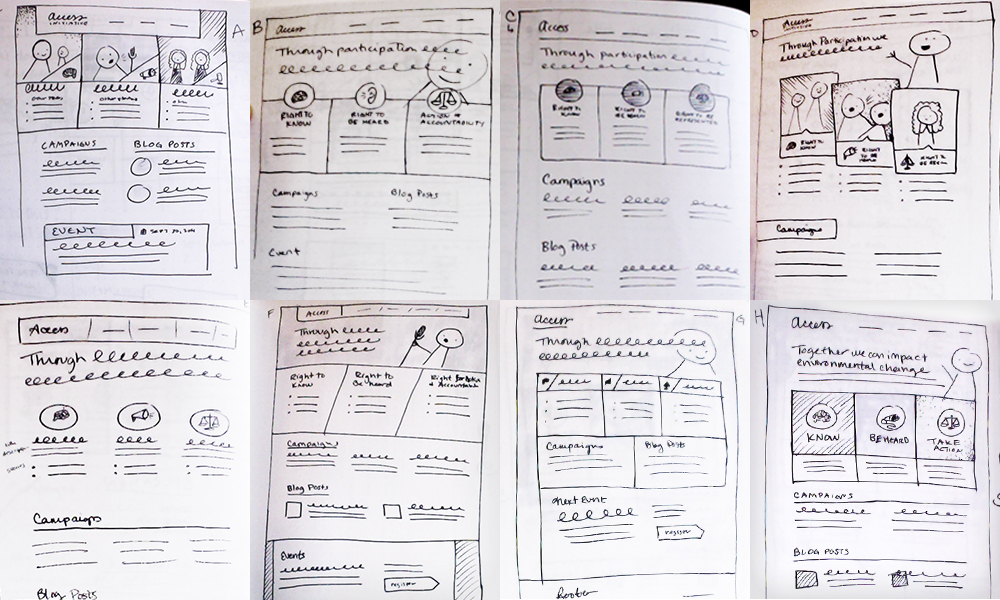
For example, I sketched out a bunch of layout ideas for the same homepage that would involve an elevator pitch, three primary category callouts, a list of campaigns, blog posts, and events:

Here’s a glimpse of what I was thinking when I created each of these iterations.
- What if the three category photos overlapped the navigation, and we plopped the icons in a cute little corner triangle over each of three images? Uh oh, someone forgot the elevator pitch.
- What if there was one giant image behind the elevator pitch, and the category icons overlapped this section?
- What if using images wasn’t an option? Hmm. Pretty sure it’s an option.
- Let’s bring back the photos, but treat them as cards and stagger them on an angle beneath a bigger photo.
- Let’s try not constraining any of the content in boxes AND using no photography! Nope. Too depressing.
- What about some slanty lines? And an elevator pitch next to a person?
- Maybe those slanty lines were a little much. Let’s make them smaller and shove everything else into boxes. What if we put the elevator pitch on someone’s face?
- Maybe they wouldn't appreciate that. What if the category icons took front-and-center and overlaid atop a photo texture?
Not sure how to get past your first concept for a webpage sketch? Here are some questions you can ask yourself to inspire variations upon one idea:
Functionality & Content
- Could an element of interactivity make this idea more useful to someone?
- What if the layout or location of the navigation was completely different?
- Would it make sense for any elements to be combined?
- What could be done to help someone absorb this information more efficiently?
- How could the elements on this page be arranged differently?
Visual Design
- How would this page look different if the elements had more visual weight or emphasis?
- How could the overall message be visually communicated more clearly?
- How could the use of photography or illustration enhance my idea?
- How could this look appealing if using photography wasn’t an option?
- What if I tried to blend the concepts of two sketches into one?
Share & Refine
If you produce a lot of sketches and you’re not sure which direction to run with, share them with your team, clearly pinpointing the takeaway ideas. They might have suggestions that inspire a way to iterate upon your existing sketches that you hadn’t yet considered. If sharing isn’t an option, take a quick inventory of your ideas and ask yourself:
- What have I discovered about priorities?
- Which ideas are stronger than others?
- Could all the ideas work together somehow?
Choose one idea or a combination of corresponding ideas to sketch a final, more refined version. If there’s not enough time for this, it's always great to see the initial process and evolution of ideas.
Annotate
When trying to express ideas quickly, it’s tempting to leave off labels in your sketch. But forgotten ideas aren’t worth much. It helps to write them down so we can consider the ideas later in the process.
A collection of solid sketches can greatly increase the potential for successful ideas, so it’s important to utilize this strategy wisely throughout your process. There are near-infinite solutions for most problems you’ll face, so don’t let your brain shut off prematurely and settle on your first idea. Keep sketching!
Read This Next
- Website Design Audits: The Secret to Sustained Impact
- Celebrating Science: A New Logo & Identity for Sanford Lab’s Annual Science Festival
- 6 UX Exercises to Keep Users at the Center of your Website Redesign
- 6 Guidelines for Accessible Website Design
- Design and User Strategy Workshops Lead to Peak Performance for the City of Boulder’s New Site