
Giving feedback is a crucial part of a collaborative creative process, and the amount of thought invested in that feedback can greatly affect the success of a project. It’s pretty easy to get caught up in your own emotions, losing sight of what others might understand and what information might be helpful for them. This is how vague feedback like “Make it pop” or “I just don't like it” commonly results in confusion and unnecessary iterations, which have the potential to disrupt the timeline or budget of a project.
How can you make sure your thoughts and contributions are being communicated effectively? Knowing how to give solid feedback can solve some of these issues and make the course of a project run more smoothly.
Properties of great feedback
So how can you translate your initial reactions into productive feedback that is helpful to the design and development team? Inspired by S.M.A.R.T., a goal-setting mnemonic acronym, I've outlined a few characteristics of effective feedback. Although this checklist is primarily directed at optimizing the effectiveness of feedback given during the design phase, many of these principles could apply to strategy and development as well.
Specific
Though it might seem obvious, being specific is imperative to providing helpful feedback. Anticipate the fact that others might not be on the same page, and be sure to communicate your thoughts thoroughly. It's important that your feedback clearly identifies a problem in addition to any ideas you might have to solve it. A more thorough understanding of the root of the problem can drastically impact the potential success of proposed solutions. Sharing this awareness allows others the ability to collaboratively contribute potential solutions as well.
Ask yourself:
- Is the wording vague or too open-ended?
- Would someone else know what this means?
- In addition to identifying a problem, am I clearly communicating my idea for a possible solution?
- Can the receiver of the feedback easily translate my response into an actionable to-do item?
Notes of caution:
Being specific does not mean being wordy. Be concise, but don't leave out details that are important to you. It's okay to be less precise if you clearly communicate that you think it’s best to leave a specific decision to the design team.
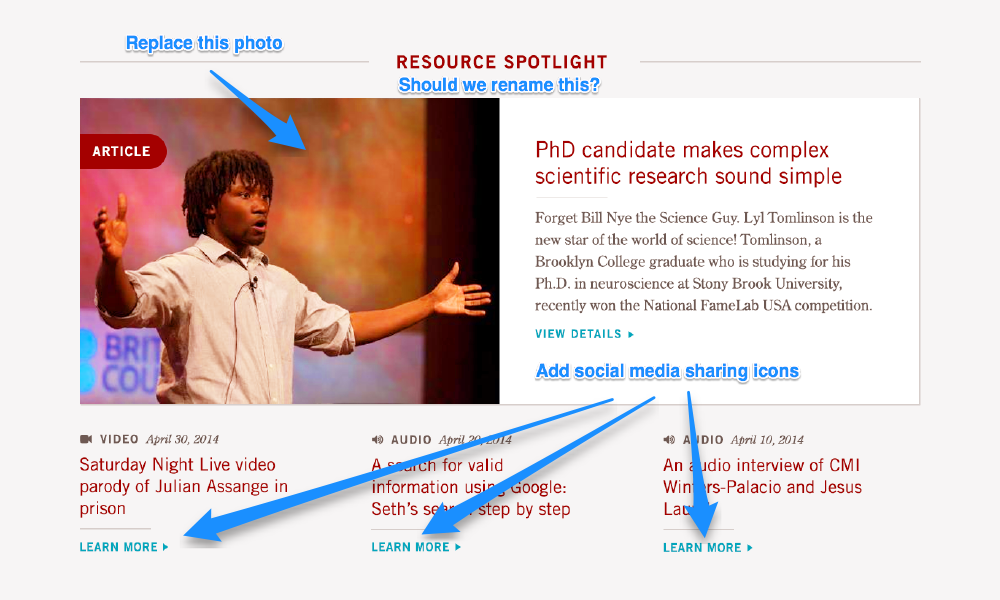
Example
Unspecific:
I don’t like it. Make it pop.
- This feedback doesn't provide much information to work with.
- What don't you like? What is the root of the problem?
- What specifically wouldn't satisfy your audience?
- What does 'Make it pop' mean to you? Can you share an example?
More specific:
This design might not appeal to our younger audience. I think it's because the colors in this design don't look friendly enough. Something brighter might work. Here are some examples of websites our audience regularly visits and enjoys.
- This option is a little more specific about what might not be appealing to the audience.
- It clearly identifies the problem and presents a suggestion for a solution.
- It also provides an example of other visuals that can be used as inspiration to generate a color palette that is more appropriate.
Goal-oriented
Do your best to ensure that your feedback is consistent with your site's goals. Goals provide a foundation on which we can base all of our decisions, and making strategic decisions leads to the completion of a successful site. Carefully reassess any ideas that don't directly align with any of your goals.
Ask yourself:
- Why should I add this particular feature?
- How will this suggestion benefit a user?
- How does this idea help us accomplish the goals of our site?
Notes of caution:
Make sure you separate personal preferences from objective feedback. Sometimes your favorite color might not be appropriate for the audience of your website. If an idea doesn't align with a goal, it's possible that you'll either want to add a lower-priority goal to your list or reconsider the strategy behind the idea.
Example
Less goal-oriented:
My favorite websites have large photo carousels with neat transitions. We should include one on our homepage.
- This suggestion seems to be based on personal emotions and interpretations of web trends, rather than being based on a logical explanation of how this addition will benefit the users and ultimately satisfy the goals of the site.
More goal-oriented:
Users will not purchase our services unless they feel comfortable with us, so adding a cheerful photograph of our team might help.
- This suggestion is supported by the needs of potential users, which will help satisfy the site's goals.
Organized
Good organization can make a large quantity of feedback easier to read, decreasing the likelihood of any of it being missed. Several paragraphs of written feedback produced by multiple people can take a lot of time to digest and organize into an actionable to-do list. If you don't have enough time to organize feedback from all the members of your organization, at least encourage individual feedback providers to organize their own feedback instead of sharing a large block of continuous text.
Here are a few properties of organized feedback:
Consolidated
If multiple people have the same concerns, consolidate similar thoughts into one singular point rather than sending duplicate feedback.Categorized
Consider sorting your feedback by location (e.g. header, navigation, footer) or type (e.g. typography, colors, images).Formatted
Taking time to format your feedback can increase its scannability, allowing the reader to absorb the information faster. Keep formatting consistent. Changing it could lead to less efficient communication and confusion. Also, be concise—one or two sentences is enough for one bullet point. Add headings to each section helps, too.Prioritized
If time is a concern, order your feedback by level of importance, and make it clear that you've done so.
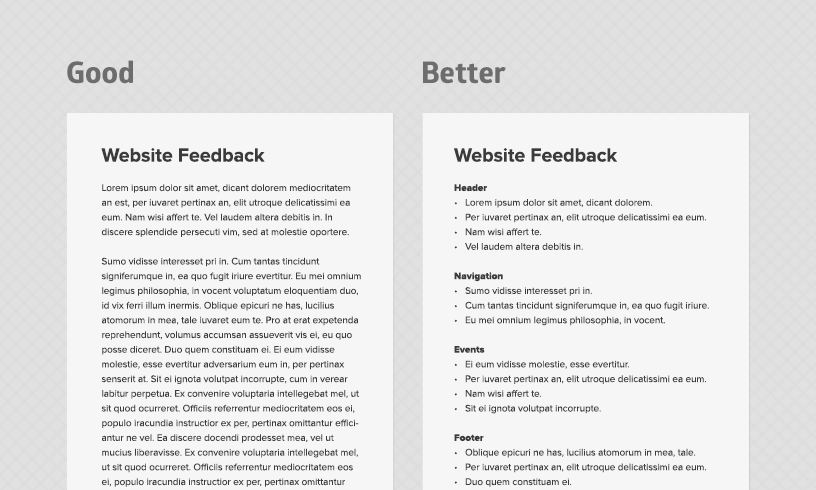
Example

- Though it appears to be thorough, the document on the left would take a long time to read. Additionally, it isn’t easy to scan quickly for actionable tasks that need to be addressed. Despite the amount of content, the document on the right is separated into sections with easily readable titles.
Relevant
Although sometimes you may want to send along unrelated feedback just so you don't forget, it's important to remember what type of feedback is helpful and necessary for the task at hand.
Ask yourself:
- Is this relevant to the current stage of the project?
- Is this the type of feedback requested?
- Am I sharing this feedback with the appropriate members of the team?
Example
Less relevant:
Can we switch out all the profile photos on the about page for different ones?
- Unless the composition of the photo affects the page design, finalizing specific photography during the design phase isn't usually necessary.
- Perfecting photography in Photoshop adds an additional step to the process.
More relevant:
The overall page layout looks good. We'll switch out the photos later.
- Oftentimes, switching miscellaneous small photos makes more sense to do when the site is ready for real content to be uploaded.
- Our completed websites allow you to edit your own content as needed.
Timely
Make sure your feedback is submitted early enough to provide time for necessary changes to be made. The sooner feedback can be provided, the better. Receiving feedback late may result in a delay of the planned project schedule. However, it's important to note that even if the timing might not be perfect, new ideas should always be welcome. They could cause portions of a project to change course, but stay flexible—just check with your project manager to see if you need to adjust the scope of the project.
Ideas for successful communication
Now that you’re aware of the components of good feedback, here are some additional suggestions that might make the feedback cycle run more smoothly.
Show empathy
Everyone has a different perspective and a unique role in the project. Do your best to learn what the roles are and to put yourself in their shoes. Make an effort to ask questions that are relevant to who you're talking to.
Consider pointing out things that work in addition to things that need to be improved. This allows us to notice patterns, which will increase the likelihood that your web project will be completed more efficiently and successfully. Keep this list separate from the list of items that need work, though, so we can efficiently identify what parts need work.
Establish a common vocabulary
Make sure everyone is on the same page linguistically.
Terminology
If there is any industry-related terminology that isn't clear to you, asking for clarification will only make the process easier.Buzzwords
Try to avoid buzzwords and phrases. They're often vague and mean something different to everyone.
Consider different methods of communication
Sometimes your default method of communication isn’t the most efficient way to get your message across. Consider different options for communication. Don’t hesitate to suggest an impromptu phone call or send over some sketches.
Typed
Typed messages are great for keeping a history and sharing information with people who aren't able to attend meetings.Spoken
Impromptu phone or video conversations are great for clarifying complex points and ensuring that everyone is on the same page quickly.Visualized
Sometimes including a visual makes things easier to understand. Try screensharing, taking a screenshot, using a program such as Skitch or sending along a photograph of a sketch.
Reread and revise
Don't make the mistake of hitting ‘send’ too soon. Before sending on your feedback, ask yourself:
- Does this meet all the criteria of successful feedback?
- Is the message clear?
- Could my feedback be interpreted in different ways?
- Will the vocabulary I’m using make sense to everyone?
Ask questions
If you don’t understand something, don’t be afraid to ask for clarification. This way, miscommunication won’t result in surprise. If you're having a difficult time coming to a final decision, ask the team. Typically everyone is happy to make recommendations based off of their experience and to clarify anything that might not make sense.
Although there may be exceptions to these rules, these guidelines can help ensure that the feedback you’re providing is as productive as possible. What has your experience been in regards to providing feedback? Do you have any additional ideas to share that would make the process of giving feedback easier and more effective?
Read This Next
- Website Design Audits: The Secret to Sustained Impact
- Celebrating Science: A New Logo & Identity for Sanford Lab’s Annual Science Festival
- 6 UX Exercises to Keep Users at the Center of your Website Redesign
- 6 Guidelines for Accessible Website Design
- Design and User Strategy Workshops Lead to Peak Performance for the City of Boulder’s New Site