Earlier this year the Henry M. Jackson Foundation for the Advancement of Military Medicine (HJF) partnered with us to revamp an HIV research website for MHRP, as well as create a website for the Emerging Infectious Disease Branch (EIDB). They were hoping to improve their content publishing workflows and better connect to their audiences with relevant, up-to-date studies in the rapidly evolving field of infectious disease & HIV research.
HJF brought some unique circumstances to the table. First, the projects required a quick turnaround. The research & resources that would be available through EIDB were more relevant in today’s world than ever before. Second, HJF had already performed plenty of discovery around their organizational goals, key performance indicators, and audience groups, and were hoping to invest that time spent into a fast-tracked design and development process.
During the discovery and architecture phases of a project, I’m often tasked with everything from reviewing stakeholder interviews and analyzing web traffic, through developing technical architecture documents, performing content audits, delivering wireframes and much, much more.
In this case wireframes were the primary early deliverable. Prioritizing wireframes would quickly set up our design team to produce high fidelity comps, which would position our development team to dig into technical implementation. While our UXA team often takes a deeper dive into discovery, I was excited to meet HJF where they were with existing assets to deliver on their ambitious timetable.
First things first: What are wireframes for?
Wireframing lays out the content and interactions of each unique webpage. Each wireframe establishes the content hierarchy for a specific page, and guides the client through the user flow we’re trying to achieve. Ideally wireframes are presented via a collaborative medium so that the client and production teams can easily comment, edit, and iterate.
Wireframes are not designs. They don’t reflect a design direction and don’t necessarily indicate the final positioning or layout of specific elements. Instead, they are a prototype for each page that aims to establish a hierarchy of content and a flow of attention that accomplishes specific, pre-established goals.
An approved wireframe aligns team expectations for each individual webpage; it builds consensus that helps drive design and development decisions.
Sketch it out: Are we achieving our goals?
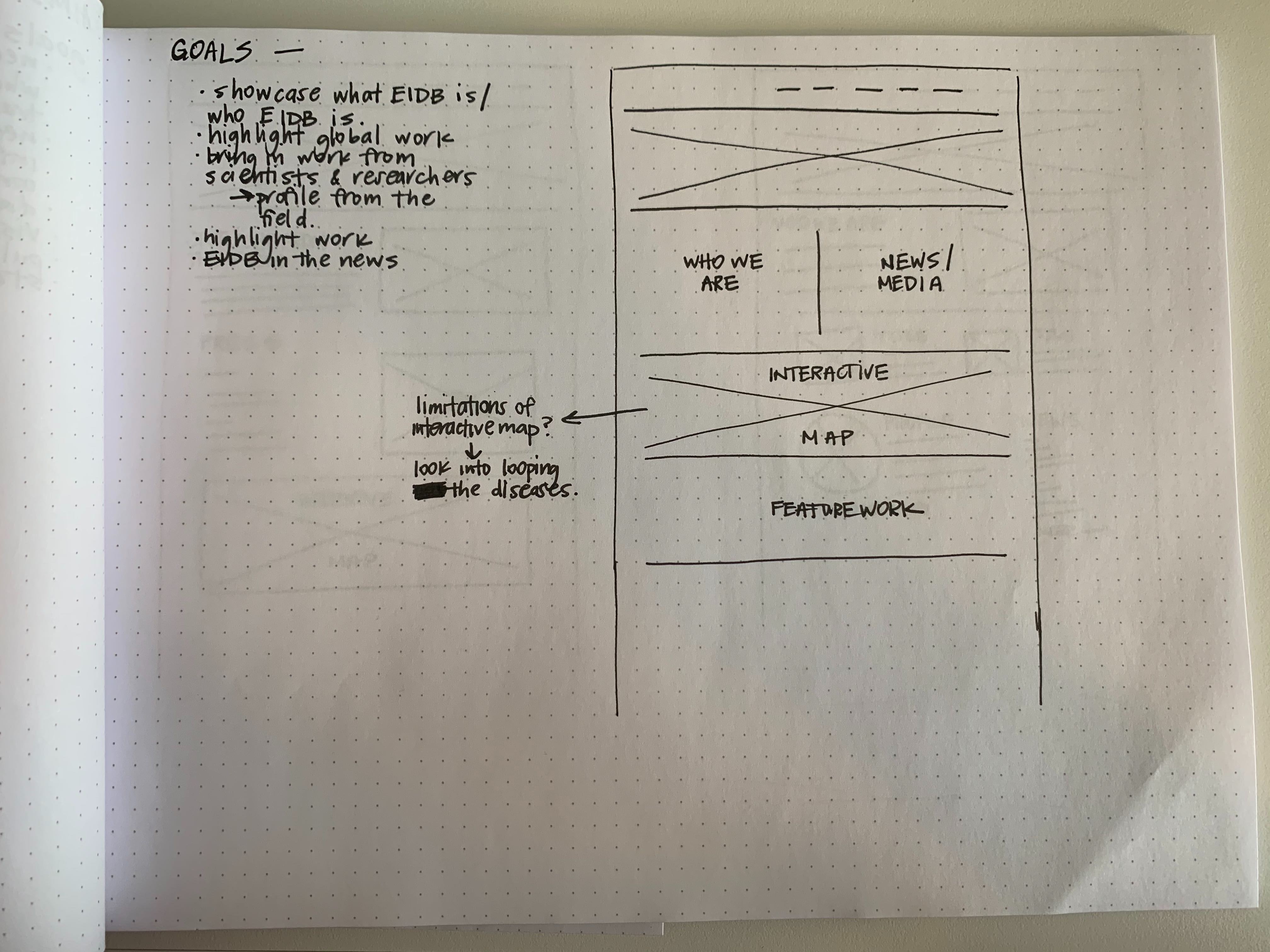
For each unique page in a website, we have to know what the page needs to achieve — what its goals are — in order to understand whether a particular wireframe will achieve those goals. This is where the assets we distill in the discovery process begin to get their toe in the door. For the homepage of EIDB’s website, I started with a list of page goals we had established during discovery.
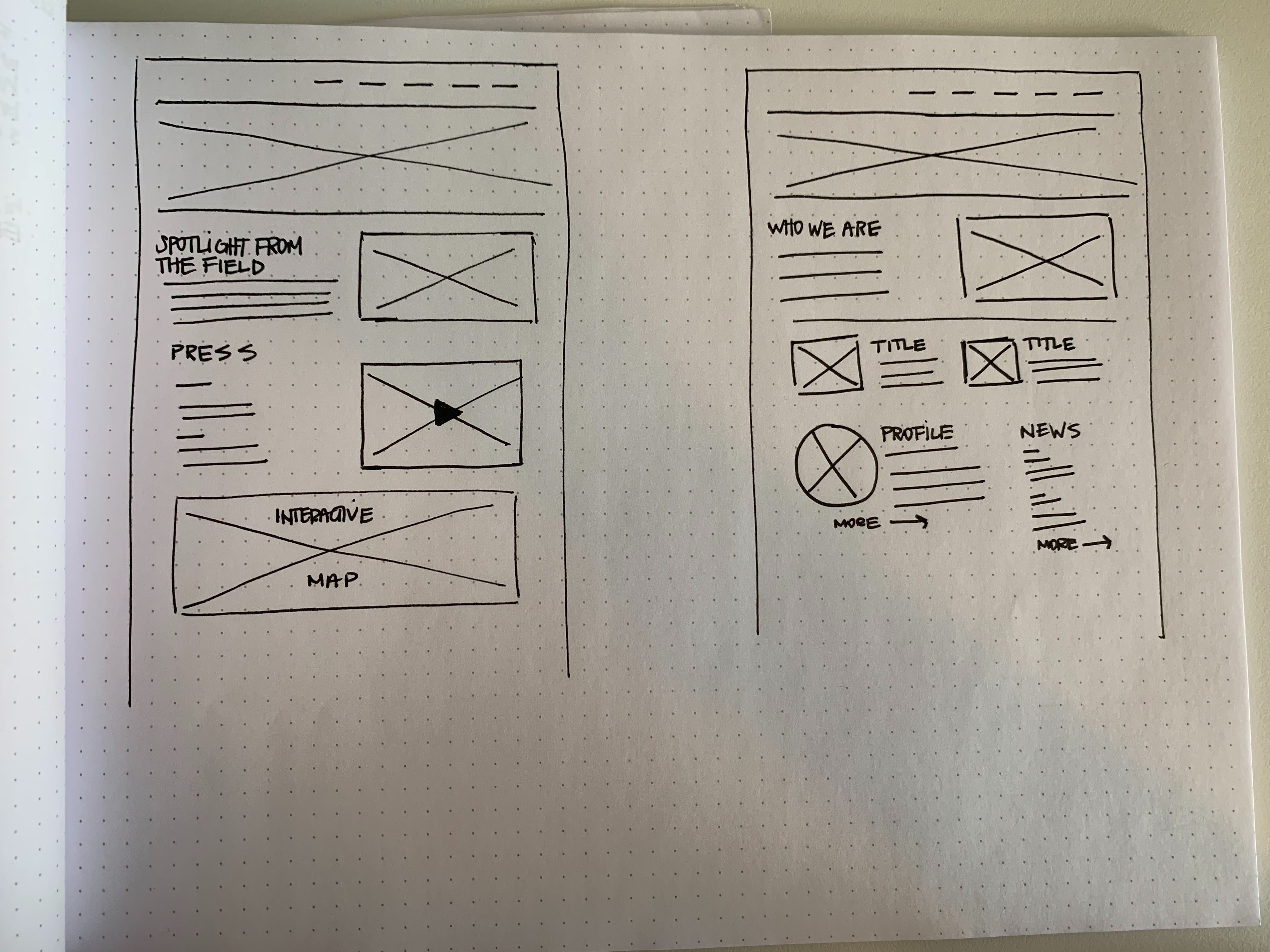
Early pen & paper sketches suggest layout and hierarchy approaches, in broad strokes, that might achieve the goals identified for the page. Elements in the sketch respond to each identified goal: showcase what EIDB is / who EIDB is (WHO WE ARE), highlight global work (INTERACTIVE MAP), bring in work from scientists and researchers (FEATURE WORK), etc.
Preparing multiple sketches helps to establish a variety of potential solutions, and begins to develop an ecosystem of elements and regions that can be played with to adjust hierarchy and user flow. After experimenting with a few sketches, I move on to a digital platform that facilitates collaboration and iteration.
Teamwork: Collaboration and iteration
I distribute early wireframe candidates internally for feedback, making sure to get the design and development teams’ approval. With everyone at Aten onboard, it’s time to present the wireframes to the client team, collaborate, and iterate.
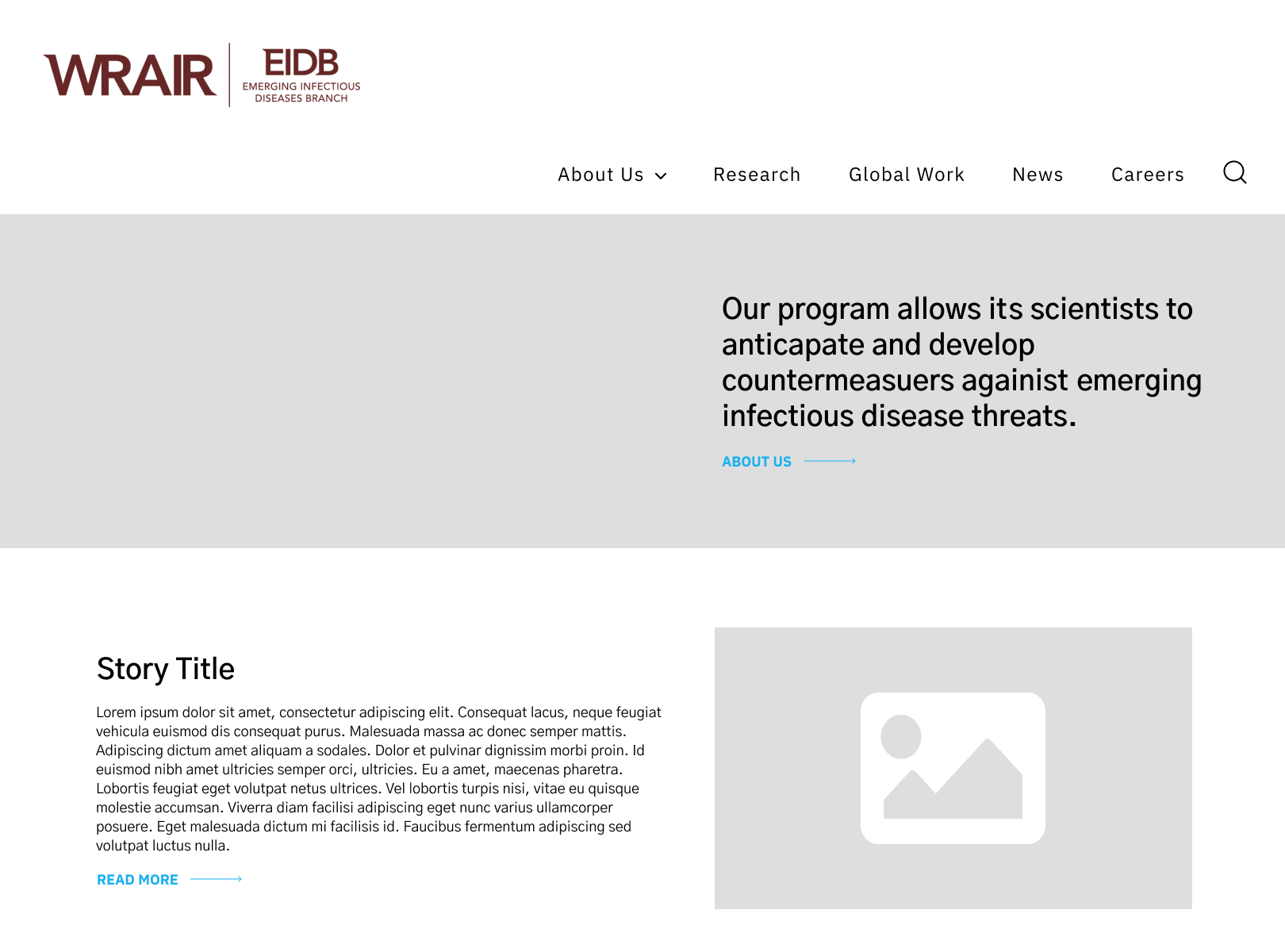
Ease of collaboration is important at every step of our process, and wireframing is no different. In MHRP & EIDB’s case we were aiming for approved wireframes just four weeks from project kick-off, a timeline that leaves little or no room for an inefficient back-and-forth. The right tools can really expedite the process — recently I’ve been delivering wireframes via Figma, an online collaborative workspace that makes commenting, editing, and revisioning visual assets a snap. With initial wireframes delivered, it’s time to pore over the nuances of each page via in-person meetings or asynchronous communication, never straying too far from the core question: Do the content and interactions represented here, in this hierarchy, meet the goals defined for this webpage?
Answering that question isn’t always easy. A few supporting questions can help guide conversations: Is this the right content for this page? Are additional elements needed to get the messaging across? Does the page have enough visual content? Too much? Do users need to complete something on this page? Is it obvious? Does the content hierarchy match priority of goals for this page?
Conversations led by these sorts of questions will move wireframes closer and closer to their final, approved version.
Wireframes often go through several iterations before final approval, but that’s by design. While they aren’t entirely avoidable, significant changes in content hierarchy or page content are far less cost efficient in later stages of the design and development process. Approved wireframes lay the cornerstones for producing high fidelity design comps, and for the technical implementation that will bring the website to life.
Check back soon for a link to the brand new EIDB website!
Wireframes: one part of a much bigger whole
Wireframes are often a critical building block for the design process, but every digital project has different requirements. Those requirements can bring some elements of the discovery and design process to the forefront, and sink others into the background. A flexible approach lets us decide — with the client team — where to invest the most energy to push the project towards its goals.
For this project prioritizing wireframes facilitated a fast-tracked delivery of high fidelity comps, and helped us to meet a tight turnaround requirement. Other projects have different demands that emphasize different parts of our discovery and design processes.
Curious about what our design process might look like for your upcoming project? Get in touch to find out!