
Creating new components often goes hand in hand with building custom themes. That is exactly what we did for our recent redesign of Population Council’s WordPress site in order to cross-promote content within the site; by doing so we were able to serve users more of the content they’re interested in. Our implementation leveraged some well known tools within the WordPress community like the Advanced Custom Fields (ACF) and Custom Post Type UI (CPT UI) plugins, WordPress queries, and some programmatic logic within templates.
The initial task was to figure out how to create relational data blocks that would display content by default based on selected tags within the site that could also be overwritten by the content editors as needed.
When building out these types of features it seems easy to add it right into the functions.php file of your theme, however these changes should be created independently. We do this by crafting a custom plugin to contain the new functionality; doing so helps keep the code clean, it’s less likely to break when updating the theme or other plugins, and allows the feature to be independent so site owners can change the theme later on without losing the functionality that was created.
In this example we’ve already added a new post type using CPT UI and a few fields within ACF, these fields include a block title and related terms. By default our custom plugin automatically takes terms related to the post type and builds a query using those, however these fields in the UI allow for content editors to override those defaults with whatever options they choose.
Next we need to programmatically build the override query to select the posts based on requested fields. It is important to note that we have created custom taxonomy terms for additional complex data relationships within the site which is why we are querying multiple terms since the editor can select any possible option.
In the code snippet below we are building a standard query, looking for all the possible content with our parameters, which include the specific post type and terms. This search specifically looks for content that exactly matches what the content editor requested and then passes the data along to the template for display.
Query Code Example:
$args = array( 'posts_per_page' => -1, //Number of Posts 'post_type' => $custom_post_type, //Which post type to query 'post_status' => 'publish', 'post__not_in' => array(get_the_id()), 'tax_query' => array( 'relation' => 'AND', //Taxonomy query array( 'taxonomy' => 'term_name_1', 'field' => 'term_field_id', 'terms' => $term_id, ), array( 'taxonomy' => 'term_name_2', 'field' => 'term_field_id', 'terms' => $term_id, ) ) );
Having created our query we now have to handle the display overrides which is thankfully pretty straightforward and can be done at the template level. When setting up the query we fetch the current page’s information and determine if the override fields were set as this would impact the query along with the displayed information. If the field was set on the current post and has content, then we display that rather than the default information.
Simple Content Override Example:
$title_field = get_field('example_block_title', $post->ID); // Did a user set a title through the UI? // If so, display that text instead of default. if ($title_field) { echo '<h2 class="block-label">' . $title_field . '</h2>'; } else { echo '<h2 class="block-label">' . $default_text . '</h2>'; }
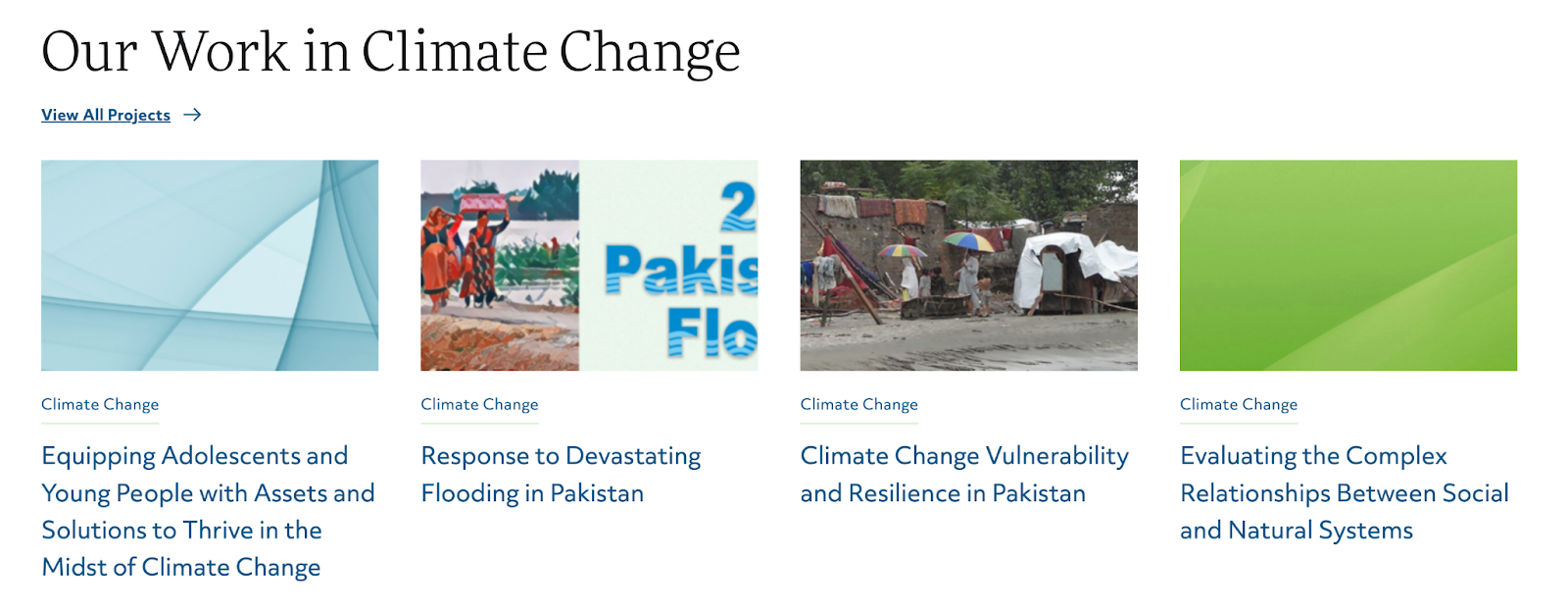
By creating this functionality in a plugin we are able to reuse the code to create different types of dynamic blocks based on what is passed into them. We expanded the Population Council’s “Project” pages like this one by adding dynamic content about further “Insights” with the same tag to the bottom of their respective pages.