
The Evolution of the WordPress Authoring Experience
In the ever-evolving landscape of WordPress themes, the advent of block and hybrid themes has brought about a paradigm shift in theme development. The revolutionary Gutenberg block builder originally debuted as a standalone plugin in 2017 to extend the functionality of the classic WordPress WYSIWYG editor. Gutenberg was the introduction of the WordPress block concept, which took a component-based approach to content editing. This approach underwent four years of revision and refinement, culminating in the Twenty-Twenty One hybrid theme which utilizes an embedded block builder and Full-Site Editing tools while maintaining the familiar PHP templating structure of classic WordPress themes. The Twenty-Twenty Two theme took this concept a step further by introducing a fully component-based authoring experience without the constraints of PHP templates.
Understanding the differences between block and hybrid themes is crucial for selecting the right theme that aligns with your website goals. Let’s delve into the definition and features of block and hybrid themes, their similarities and differences, and key considerations for choosing between them for a WordPress site redesign.
Flexible Layouts with Block Themes
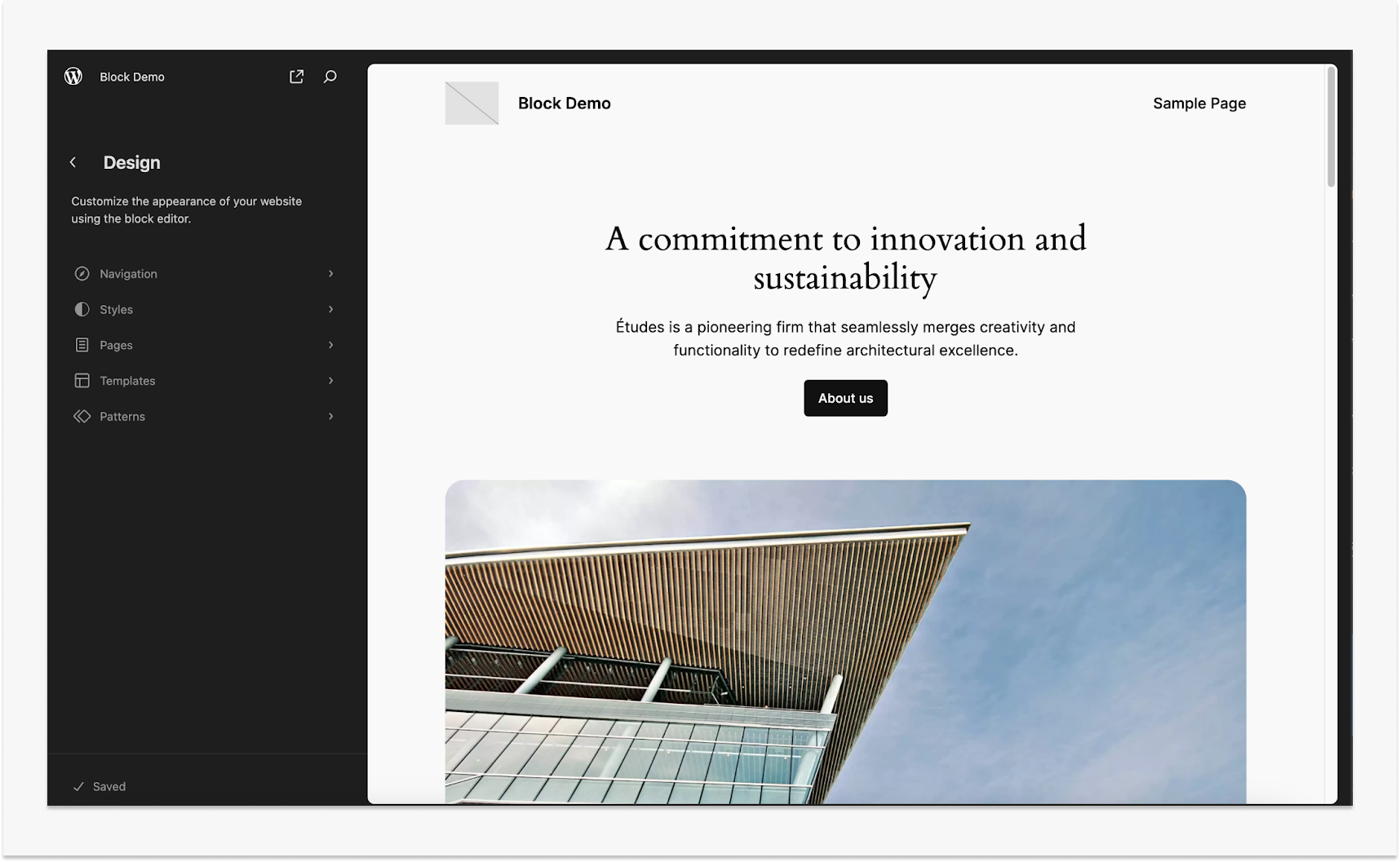
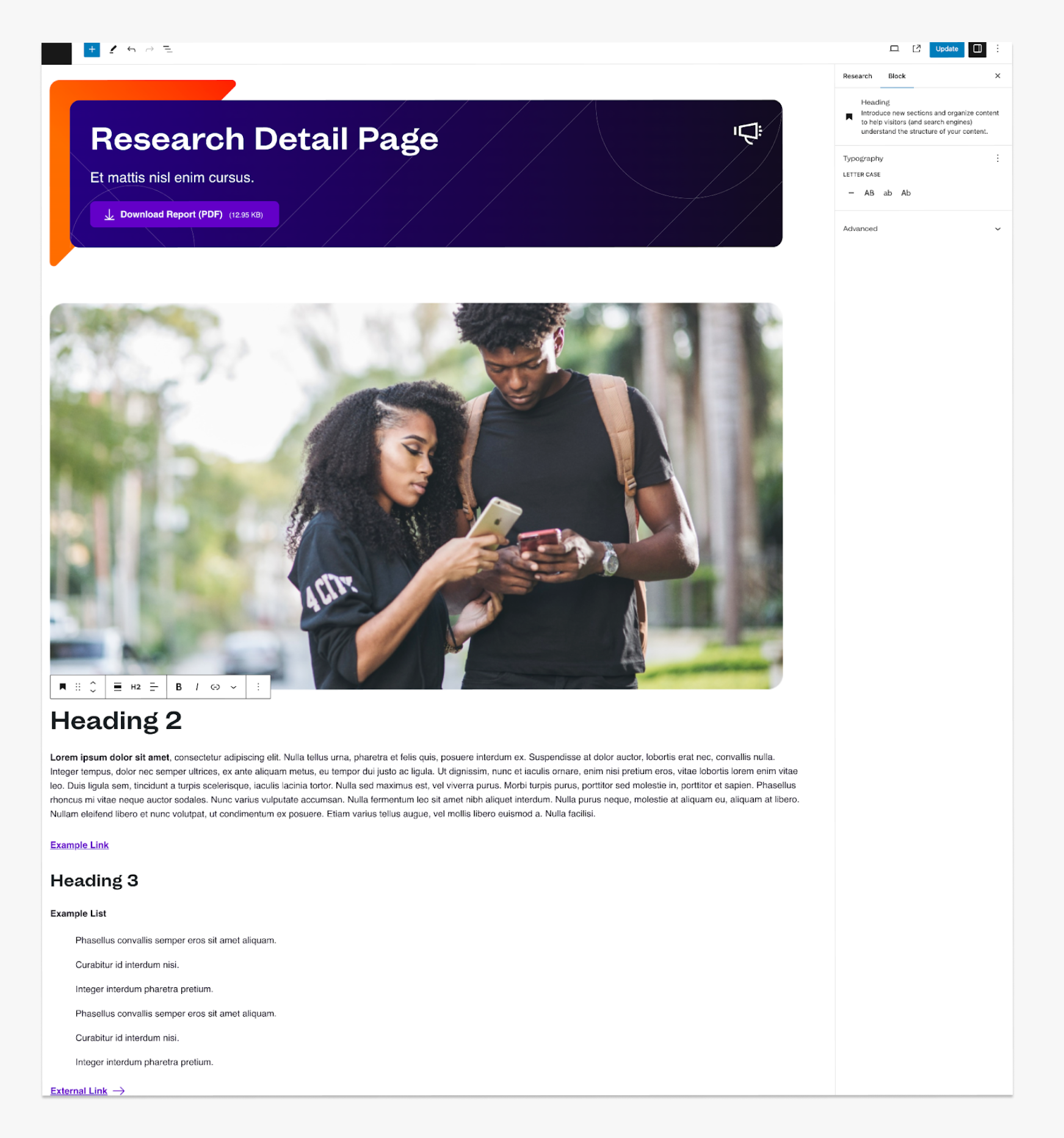
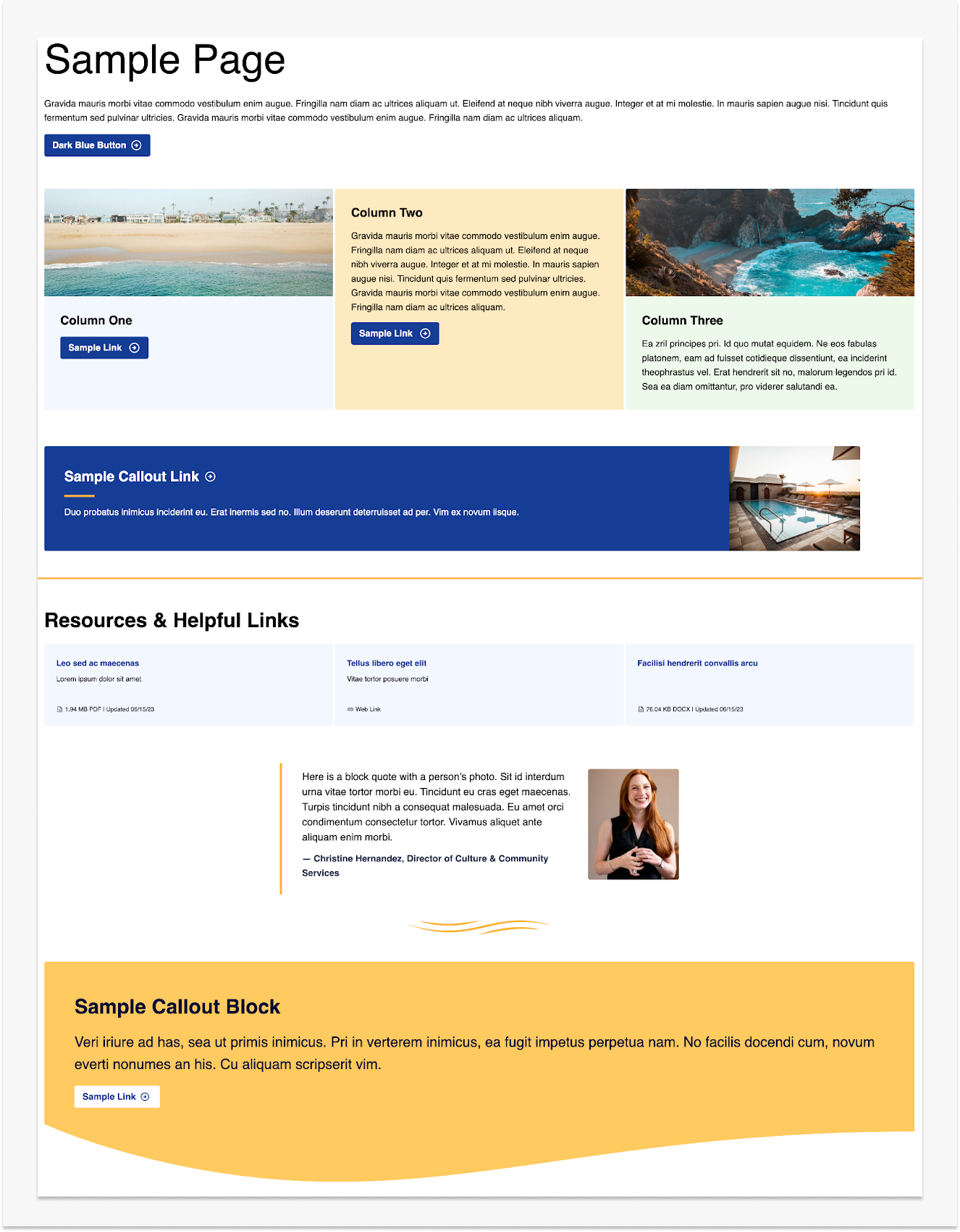
Block themes are themes in which separate component blocks are arranged in a drag-and-drop style editor to build individual page layouts and global templates within the Site Editor. At the code level, block themes represent a significant departure from traditional WordPress PHP templates, utilizing HTML partials built in the Site Editor to create templates composed of separate component blocks. The block editor, an evolved iteration of the original Gutenberg plugin, plays a central role in all block themes by providing an easy-to-use visual interface for authors to add content blocks and arrange them into stylized layouts. In a block theme, the block editor is available both when editing individual pieces of content and in the global Site Editor. The Site Editor provides the ability to use block-built patterns to create reusable content layouts and apply them to templates for use by various content types within the site structure. By default, the block editor provides an extensive library of default blocks to meet many common authoring needs. For more complex needs, deeper customization is available through the creation of custom blocks. Custom blocks can be created either by leveraging third-party tools like the Advanced Custom Fields PRO plugin or by building custom Gutenberg-based blocks that follow the block guidelines provided by WordPress.
The authoring experience is a core focus of block themes. The real-time visual feedback provided by the block editor gives authors the ability to preview content before publication and allows for complete flexibility of content layout. But this freedom brings challenges. The creation of custom blocks without the use of third-party plugins or a development agency partner has a steep learning curve and can prove time-consuming in complex cases. Maintaining template consistency across multiple development environments may also pose challenges due to the limitations of the Site Editor - although WordPress 6.4 introduced the use of exportable JSON template files to improve the templating workflow. Due to their cutting-edge nature, block themes are also not yet fully supported by many widely-used plugins due to the major overhaul in how the block builder and Site Editor handle content. Despite these drawbacks, however, block themes are a powerful option for authors who prefer to maintain full layout control and the ease of a drag-and-drop building experience.
Easily Managed Content with Hybrid Themes
Hybrid themes are very similar to the original usage model of the Gutenberg plugin with a classic theme. These themes leverage the classic WordPress PHP template structure, while still incorporating the block editor for individual pieces of content. This integration of the block editor within the traditional template offers a balance between consistent sitewide page structure and content layout customization. At the code level, hybrid themes are identical to classic WordPress themes, with the block editor content populating the standard content loop for a post. Hybrid themes have access to the same easy-to-use visual interface as block themes, including the ability to extend the default block library with custom blocks.
The major difference between hybrid themes and block themes is the layout system. While block themes have access to the Site Editor to create patterns and templates for reusable layouts, hybrid themes rely on the standard WordPress template file structure for reusable layout patterns. This ensures the ability to maintain structural guardrails for content management while still providing freedom and control over individual blocks. Hybrid themes also provide backward compatibility with plugins and third-party tools built for integration with classic WordPress themes. While it is far easier to maintain overall layout consistency with a hybrid theme, customizations to content-type templates must be done at the code level and require more familiarity with the native content structure within WordPress.
Choosing Between Block and Hybrid Themes
Several key considerations can guide your decision between block and hybrid themes including your website goals and structure, customization requirements, technical expertise, and project timeline.
Custom Layout Requirements
Websites that rely heavily on native WordPress content structures such as custom post types, taxonomies, or archive libraries may be better suited to a hybrid theme. Hybrid themes provide more control over the layouts at the page level and rely on the classic WordPress template hierarchy to define custom layouts within content types. Websites that have a large number of individual content pieces may also benefit from the template consistency of hybrid themes to maintain organized layouts sitewide. In contrast, websites designed with a component- or module-based content structure are prime candidates for block themes. The control over individual reusable blocks provides flexibility for more fluid layouts with shared global components.
High-tech vs. Low-tech Site Management Teams
Customization requirements and technical expertise also play a crucial role in determining the best theme type for your website. Block themes are best suited for websites with a high level of customization requirements. The freedom of the Site Editor to build and apply patterns and layouts allows for full customization of the site at the block level. Teams with mixed or low levels of technical expertise may also have an easier time creating and managing content with the visual feedback of a block theme to provide a preview of layouts prior to publication. Hybrid themes, on the other hand, provide less control over site customization by placing block editor content within structured template files. The creation of new templates does require some familiarity with the classic WordPress native content structure as well as a higher level of technical expertise.
Web Redesign Project Timeline Considerations
The final consideration to take into account when deciding between a hybrid or a block theme is the timeline of the project. Block themes require more time upfront to create custom blocks and arrange them into standalone templates using the Site Editor. Conversely, hybrid themes can be spun up much quicker, as they rely on pre-existing templates and only utilize the block builder for content blocks. This makes hybrid themes a great fit for projects with a short timeline or a smaller budget, while still leveraging the power of the block builder for content authoring.
Aten client use cases
Block Theme for City of Oxnard, CA WordPress Website
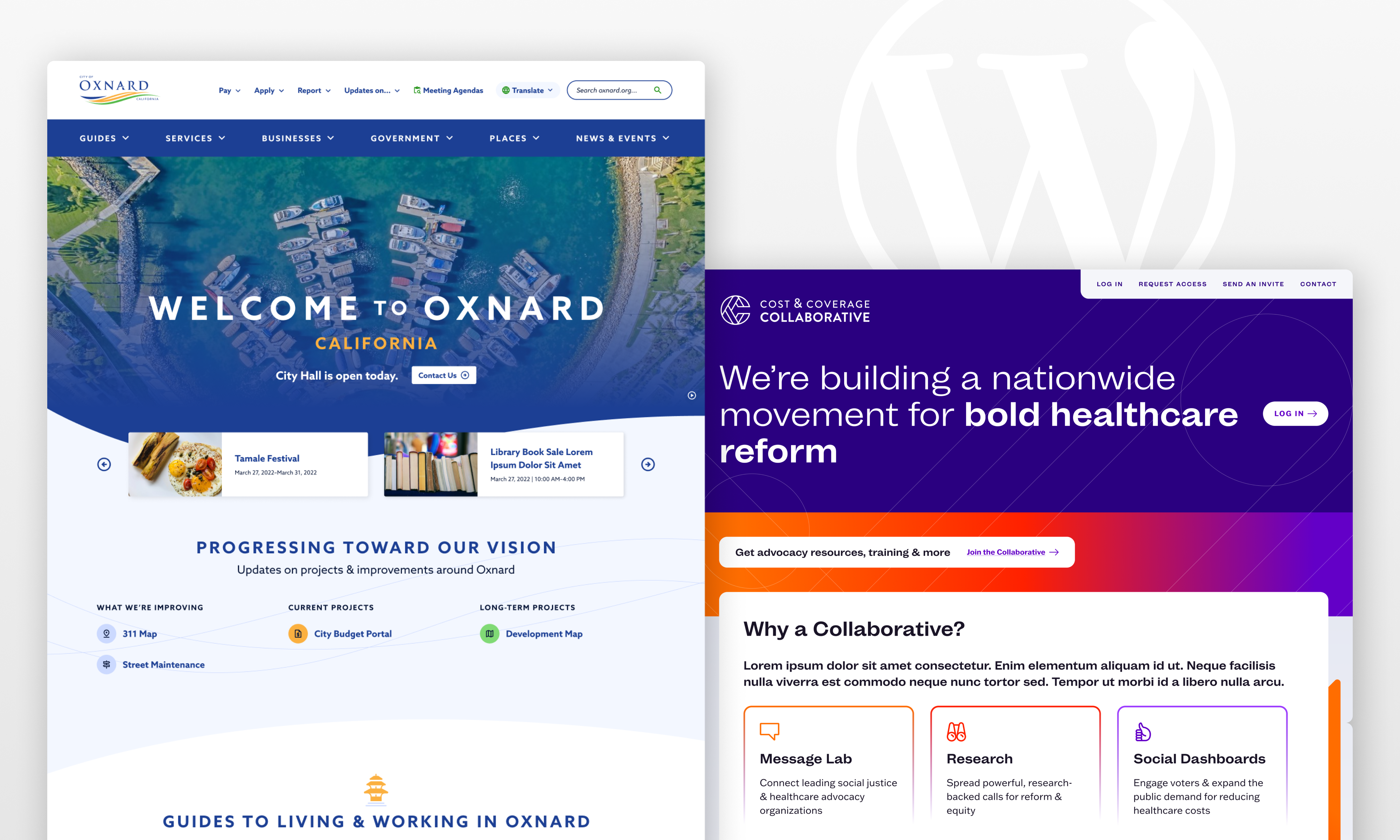
Our site redesign for the City of Oxnard, California is a prime example of a project suited to a block theme. The content management team comprised authors of mixed levels of technical expertise and familiarity with WordPress. A key goal of the project was to provide the team with control over layouts at the page level. To achieve this while providing easy-to-use tools for their team, we utilized a block theme based on the WordPress Twenty-Twenty Two theme.
A suite of fully-styled custom blocks was created to meet the city’s unique authoring needs. Templates were then built for common page layouts to facilitate rapid content creation by their team without the need to ever touch code. We took the time to customize the site for their needs and the result was a visually striking website with powerful authoring capabilities for the city’s diverse content management team.
Hybrid Theme for the Cost & Coverage Collaborative
An example of a project better suited to a hybrid theme is our work with the Robert Wood Johnson Foundation’s Cost & Coverage Collaborative. This project faced the challenge of a short timeline and a smaller team; however, the content management team was familiar with classic WordPress and its content structures. The hybrid theme allowed for rapid development by extending classic WordPress templates and relying on the native content hierarchy to create libraries of resources complete with a robust search and filter system.
Authors were still provided the flexibility of the block library to build landing pages and individual content blocks while leveraging the template system to maintain overall design and layout coherence sitewide. The result was a flexible authoring experience and a cohesive website delivered on a shorter timeline to meet the collective’s goals.
Leave the decision to us
Whether you lean towards the innovation of block themes or the familiarity of hybrid themes, the ever-evolving world of WordPress offers exciting possibilities for every website. The decision between block and hybrid themes boils down to your website's goals, customization needs, technical expertise, and timeline.
Both types of themes have their strengths and limitations; the key is finding the right balance for your unique requirements. While exploring and experimenting with different types of themes is encouraged, seeking expert advice can streamline the decision-making and development process. If you’re not sure which type of theme would best fit your website’s needs, get in touch with us to review your options for your next WordPress site redesign.