
About a year ago we helped Stanford University launch a handful of sites built on a common platform sharing a base theme and a collection of easily customizable static content. As those sites received more and more code updates, maintaining all of them became time consuming.
**Related reading:** [Stanford Pre-Collegiate Services Redesign](/blog/stanford-pre-collegiate-services-redesign)
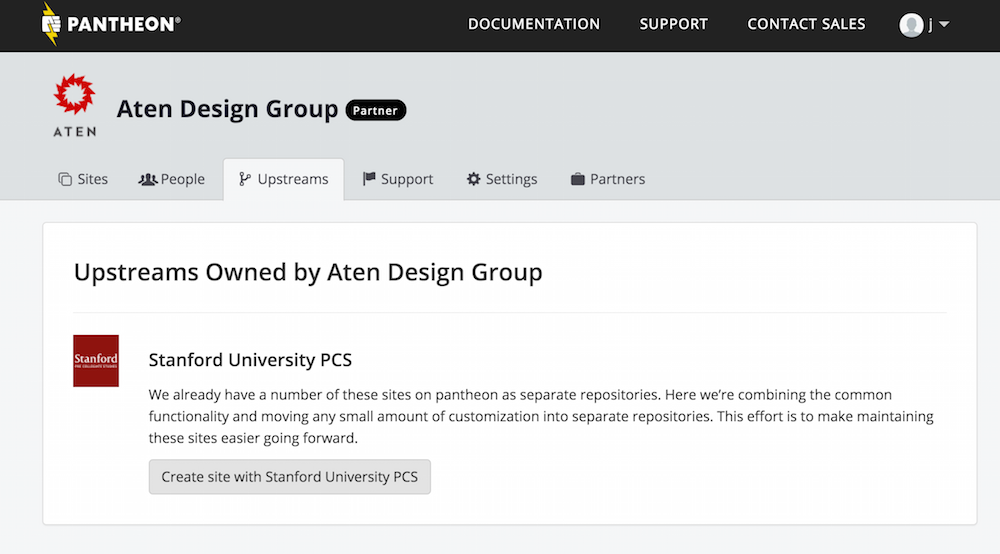
To manage the sites more easily we ported their common code base to a Pantheon Custom Upstream.

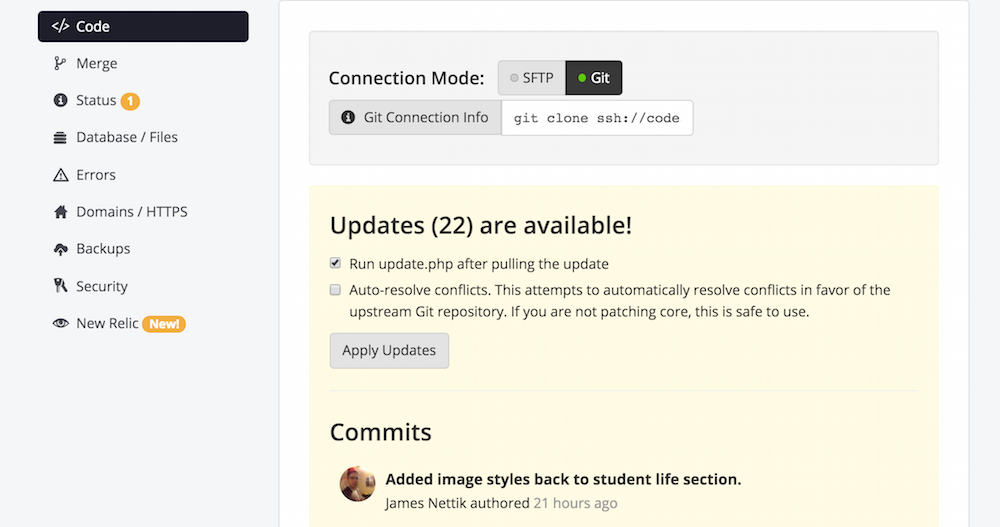
If you're not familiar with the concept, Pantheon's upstreams are basically repositories of managed code that you can integrate into your base web application. A simple example of how Pantheon implements custom upstreams is their default use of the drops-7 fork of Drupal core, a Pantheon specific version of the Drupal core repository. When changes to Drupal core are made and pushed to the drops-7 upstream by the Pantheon team, you can merge them into your code base with the click of a button.
Configuring your own custom upstream means losing access to Pantheon’s drops-7. Your upstream can include whatever you want, though, so with a little repository management you can be back on track for one-click updates. Drupal core, contributed and custom modules, parent themes -- or anything else you want -- can all be added and committed to your upstream locally. Once those commits are pushed to your upstream’s repository, they’re available to be merged into all of your sites that use the custom upstream.

In our case we chose to keep site-specific code separate by putting anything unique into the sites/default/ directory. That could be contrib modules, custom code, a sub-theme or whatever you want. Some of the sites using the custom Pantheon upstream have default logos & style sheets, but most get customized versions. To deal with that we modified our node based front-end tools to look in both the parent and sub-themes for SASS to compile in order to generate CSS and fallback PNG files for SVG logos. We added all of the preprocessor functions that are common between sites to the upstream, and site specific preprocessors to the sub-themes in the sites/default/ directory. Most of our general purpose custom modules were added to the upstream, too, but disabled by default.
Setting up a custom Pantheon upstream can take some time & planning, but it means much less maintenance time moving forward and a huge efficiency gain when spinning up new, similar sites. You can learn more about Pantheon’s custom upstreams here: Running a Custom Upstream on Pantheon and [how to] Create a Custom Upstream.
Read This Next
- Simplified Drupal Views Styling with Custom Style Plugins
- Leveraging Laravel to Modernize Guttmacher Institute’s Database
- Enhanced Bot Protection with Cloudflare
- The Hidden Costs of Choosing Budget Hosting for Your Drupal or WordPress Website
- Syncing Drupal and React for a Custom Interactive Map for Tampa International Airport