
Your organization may use Drupal as a CMS, application framework, site builder, or all of the above. Within the context of this article about new features in the latest version, I'd like you to think about Drupal as a system.
It provides some standard pieces—things like content types, users and roles, taxonomies—and standard ways of connecting them to one another. But out of the box, it's sort of a jumble of pieces, and requires putting those pieces together for it to be meaningful.
A lot of the features that you'll see in Drupal 11.0 are developer-focused, and mostly benefit people who are building or maintaining sites, and your end users won't necessarily notice anything different. But there are some new features that can impact content administrators.
Content Admin
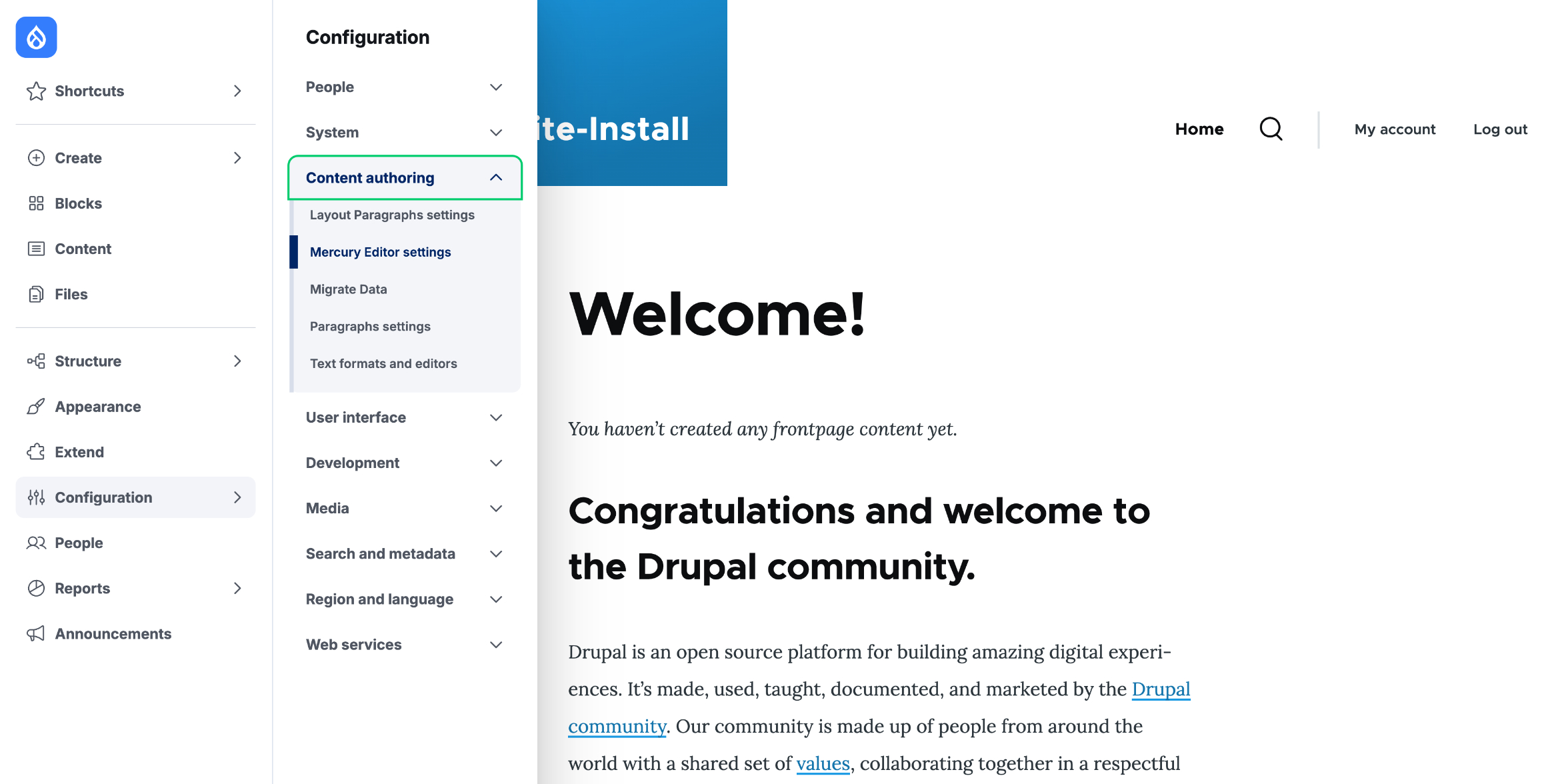
There's a new admin menu available using the Navigation module, which was brought into Drupal core as an experimental module. It's been a long time coming, and I think it's wonderful. It works well with the default Claro admin theme, and makes working in Drupal admin UI feel more modern and friendly. If you've used the Gin admin theme, the new menu will feel familiar, because it shares many of the same ideas.
There are some cool things in CKEditor 5 like markdown shortcuts similar to those we’re used to in Slack and Google Docs. For example, if you start typing something like 1-period-space, those tools automatically start creating a numbered list for you. It also supports other shortcuts like asterisks for bold, underscores for italics, or number-signs for heading levels. I prefer keyboard shortcuts wherever possible, and this makes working within CKEditor significantly faster.

Recipes
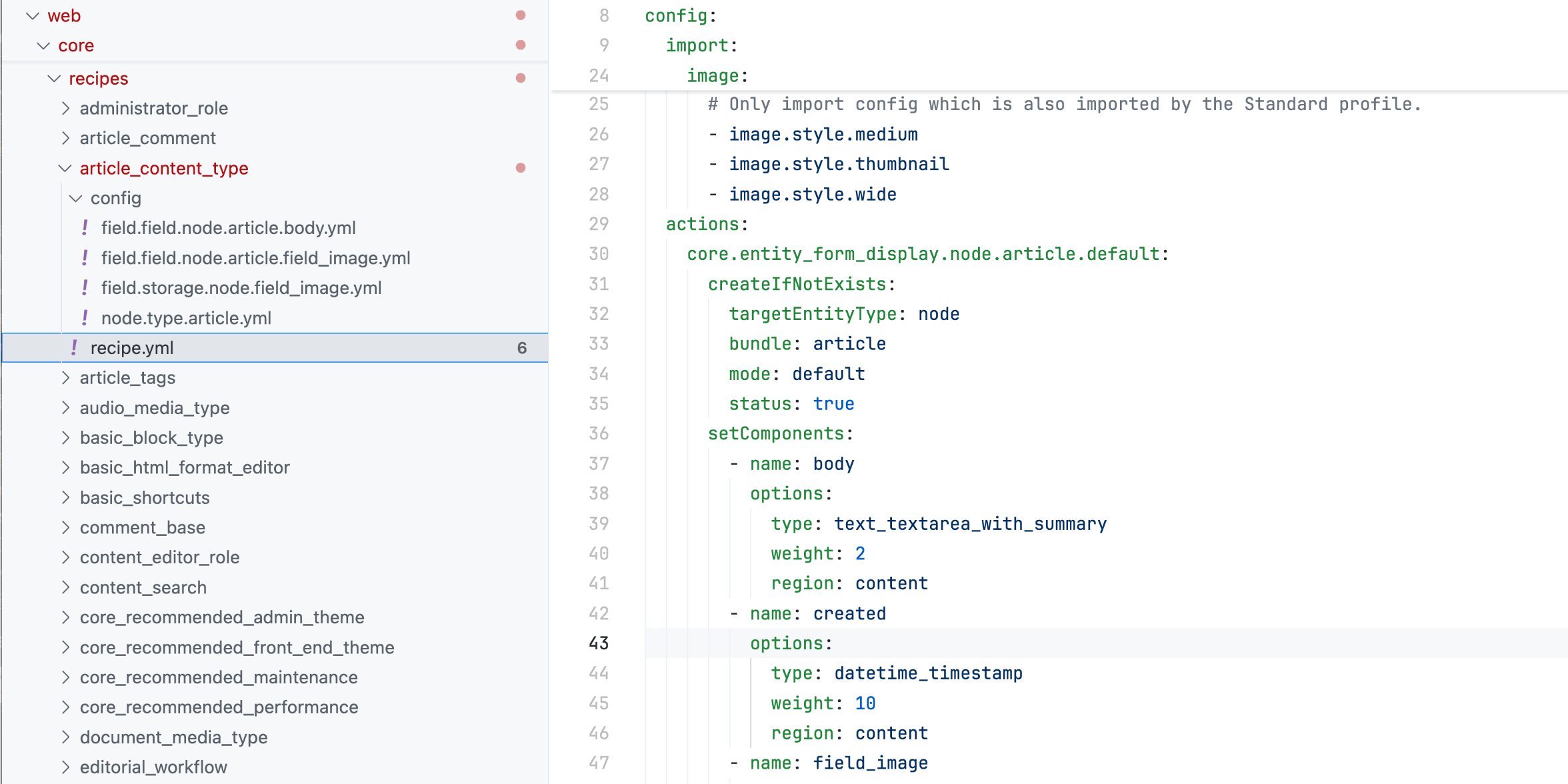
Recipes are a way of packaging up configurations and settings that deliver a certain kind of functionality. In Drupal 11 core, there are recipes for things like the basic page content type, document media type, and editorial workflow. These are site features that previously were created during site installation using the Standard profile, which then became a permanent part of your project.
Recipes are applied rather than installed, so they don't end up becoming a dependency of your site, and therefore, you don't get locked in. You can remove modules or update configuration without changing the original recipe. And if the recipe changes, it doesn't change your site unless you reapply it.
Unlike configuration management, recipes aren't all-or-nothing – meaning you can make a recipe for broad, general functionality or something super specific. Because recipes are so flexible and don't create dependencies to themselves, they can be easily combined and shared, or adapted to fit your own needs.

For site owners, recipes will be really useful because it will make adding new features considerably faster because you can apply one or more recipes, rather than having to build everything up yourself. Because recipes are easily shareable, you'll also be able to find recipes created by others. In fact there's already a “Recipes Cookbook” on drupal.org with various site starters and functionality-specific recipes.
At Aten, our Drupal developers will be able to use recipes to quickly recreate commonly-needed features that our projects require. For example: installing Aten's Mercury Editor module, standing up our default Single Directory Components, configuring our QA service and module, or setting up search functionality. And they'll allow us to share our work with others in a way that doesn't bind them to all the parts of our standard processes.
Single Directory Components
Speaking of Single Directory Components, that module is now stable in Drupal 11.
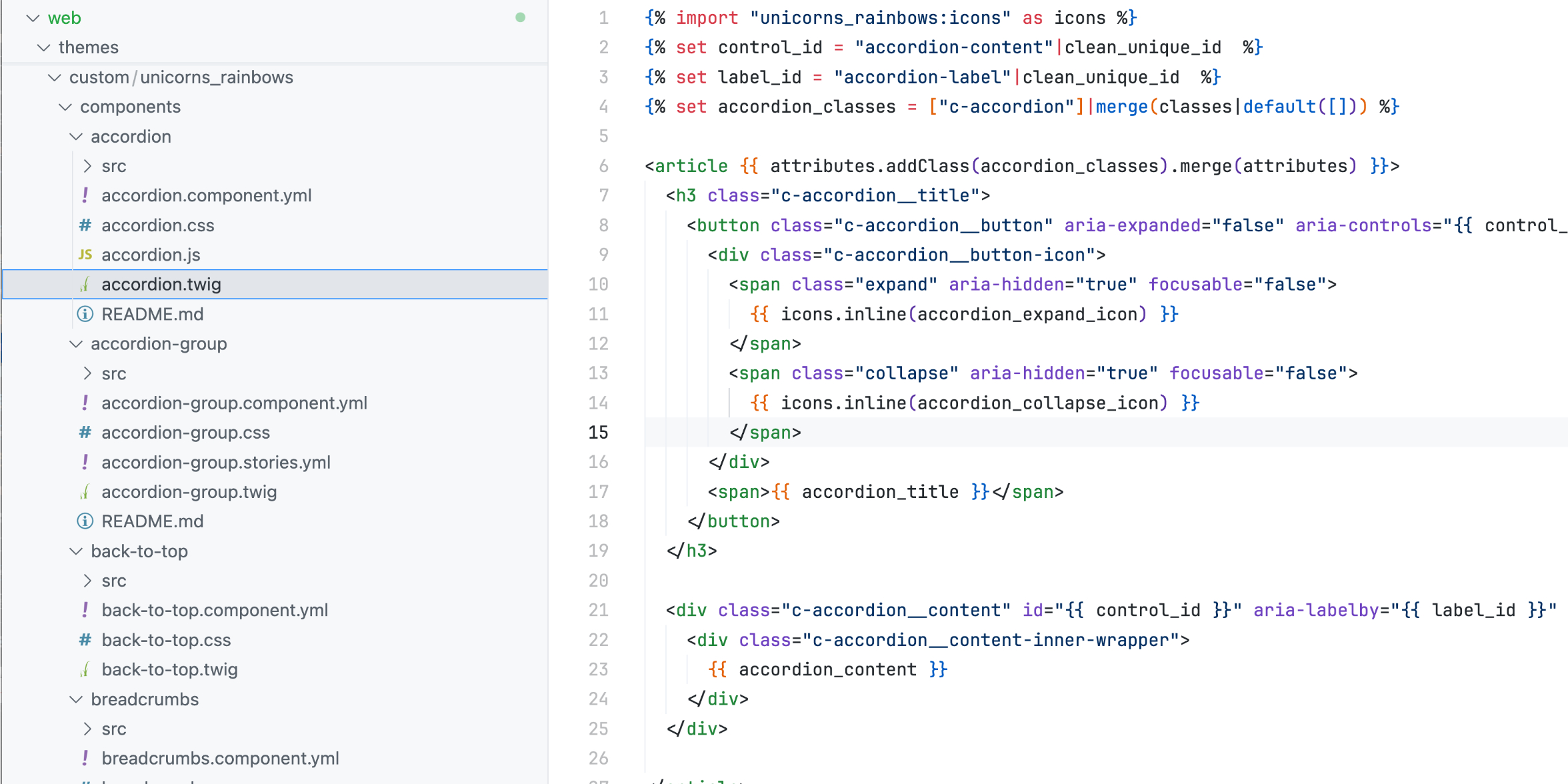
Here we're using the term component as a piece of a web page that's modular and needs to be reusable. These are generic building blocks of pages that will appear throughout your site such as an accordion, call to action, banners, and slideshows.
Single Directory Components (SDC) are a way of organizing the files needed to display a single component (the Twig template, CSS, and JavaScript) into a folder. If you follow the naming conventions, Drupal will automatically generate a library to combine all of these for you. When you add an SDC to a page, Drupal will load the CSS and JavaScript for the components automatically.
Because SDCs are essentially self-contained, it's fairly easy to reuse them across different projects and entity types—things like Paragraphs or custom block types.

SDCs make the implementation of component libraries or design systems much easier because you can change Drupal's output to match whatever structure is needed. Aten makes heavy use of Single Directory Components for projects using Mercury Editor, our drag-and-drop content authoring experience that allows editors to preview content changes in real time.
Workspaces
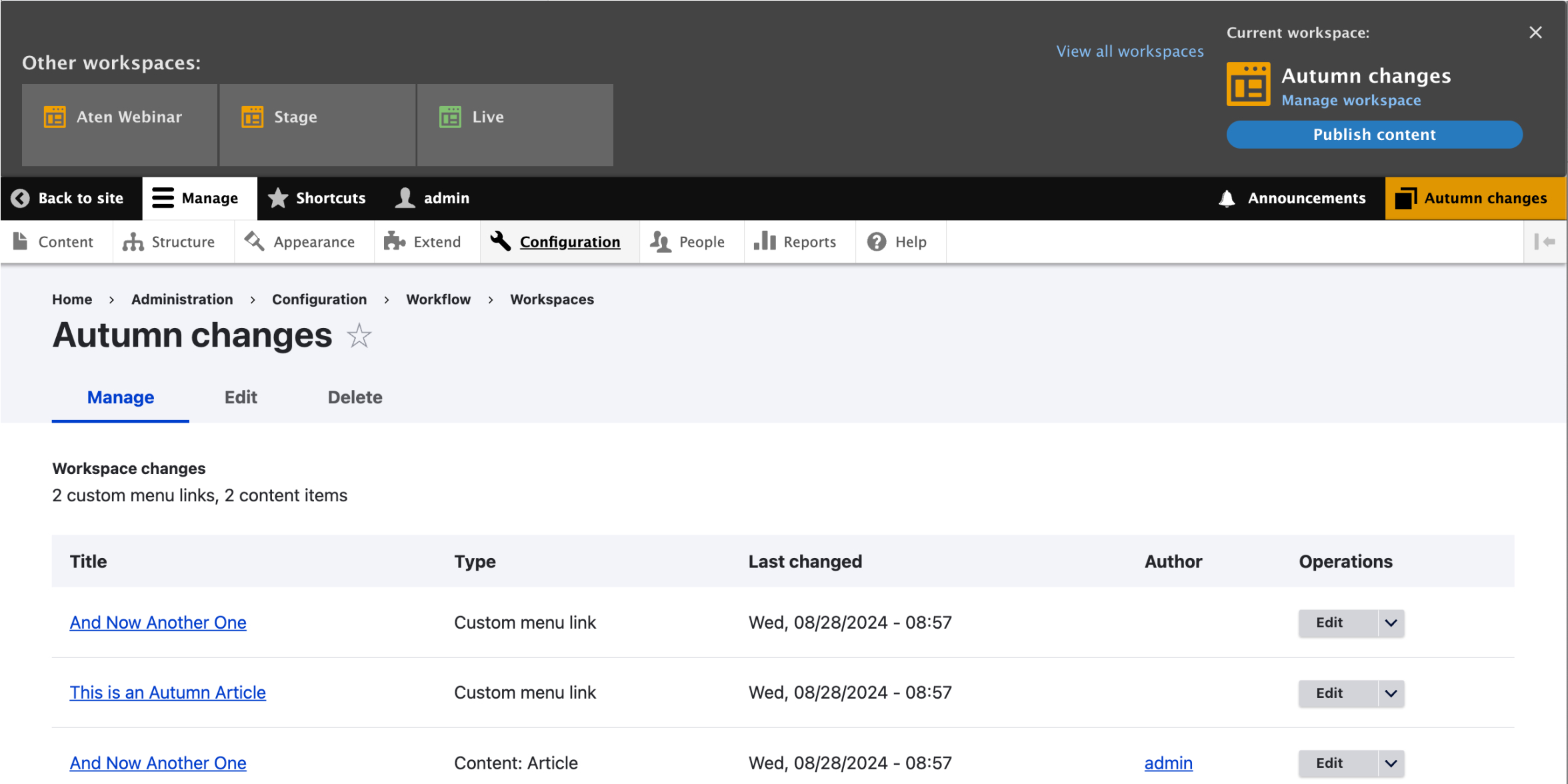
The Workspaces module is stable in Drupal 11. Workspaces allow you to create multiple copies of your live site and within these copies, you can work on changes like content edits or structural changes, and then deploy those changes to the live workspace.
It can allow you to do things like test out menu changes, completely reorganize a section of your site; or maybe you have seasonal content that all needs to go live at the same time. You could work on those within a new workspace (or in multiple workspaces). And then when those changes are ready to go live, they all happen at once.
Currently, we can do that with individual pages using content moderation and workflow, but it's always been hard to work on a big set of changes over time and preview them.

I've experimented with Workspaces in the past and with this stable release. Although I think it's a fantastic idea, because it's a different way of handling content changes, it may be incompatible with your content model or modules you're using.
If you're already doing anything with content moderation, layouts, or translations, Workspaces is going to add a new layer of complexity. It may require a lot of training and continued support before content administrators are comfortable with a new workflow.
Time to upgrade
Now that I’ve laid out all of the new features of Drupal 11, it’s time to determine when and how to best upgrade your Drupal site. Get in touch with us for upgrade help.
Read This Next
- Simplified Drupal Views Styling with Custom Style Plugins
- Leveraging Laravel to Modernize Guttmacher Institute’s Database
- Enhanced Bot Protection with Cloudflare
- The Hidden Costs of Choosing Budget Hosting for Your Drupal or WordPress Website
- Syncing Drupal and React for a Custom Interactive Map for Tampa International Airport