Not all choices are created equal. On a web development project, leaders are faced with thousands of decisions, but only a handful of those fundamentally impact the entire project and post-launch success of the website. As a digital project manager, I serve clients by focusing their attention on highly impactful choices and offering informed guidance to achieve their goals. One key choice on every Drupal website redesign project is how editors will build pages on the new website, and my consistent guidance is to go with Mercury Editor.
What is Mercury Editor?
Mercury Editor is a drag-and-drop content editing module that we built for Drupal 9 and 10 websites. It allows Drupal site managers the freedom to implement anything from standardized, form-like content types to blank canvas pages with dozens of component options.
Why is Mercury Editor the best option for Drupal projects?
What you see is what you get
Have you ever had to work through sheer guesswork? Trying to envision in your mind’s eye how something is going to line up, but never able to see it happening in real time? If you manage content in a Drupal site, the answer is probably yes! Mercury Editor finally gives editors a way to see what they’re building as they’re building it, on both desktop and mobile scales. Honestly, if the list ended here, it would still be enough for Mercury to be my go-to recommendation.
It’s easy to learn
Clients commonly underestimate how much effort is required to get their new site’s content ready for launch – it is truly a second major project running in parallel to the site build itself. Not only does it take time for a team to create, translate, and build dozens, hundreds, or even thousands of pages of content, but it also asks the client team to learn a new page-building tool at the same time.
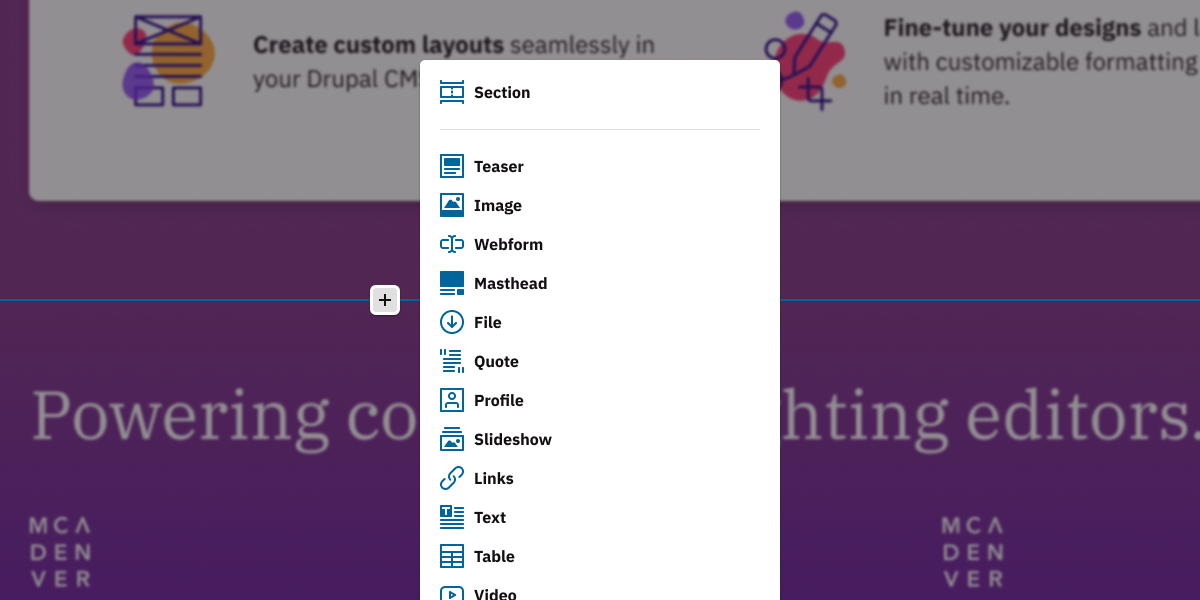
Mercury Editor relieves this pressure simply by being easy to learn. Once you see how to add any new component, that immediately scales up to any other component on any content type. Using the plus button to add new components or dragging them around the page just makes sense. Choosing an intuitive tool means that instead of struggling to know how to do their important work before launch, they can just focus on doing it.
It creates a sustainable post-launch site
Mercury has little-to-no ongoing maintenance needs, no licensing fees or restrictions, no limits on pages created, and it removes the need for developers to help make new pages or page edits down the road. A single, non-technical user can realistically maintain an entire website’s content after a short primer on how to use Mercury.
Flexible or formulaic – it supports the right level of complexity for you
A robust technical application like Drupal needs a page-building tool that can hang with it. Mercury offers a lot of knobs we can dial up or down to give different teams the level of flexibility that is right for them. Want to avoid decision paralysis or differing layouts across similar types of content? Go simpler. Want to give more creative freedom to editors? Expand the options. Mercury can do both within a single design philosophy.
For large teams that want a consistent look across editors, Mercury Editor allows us to:
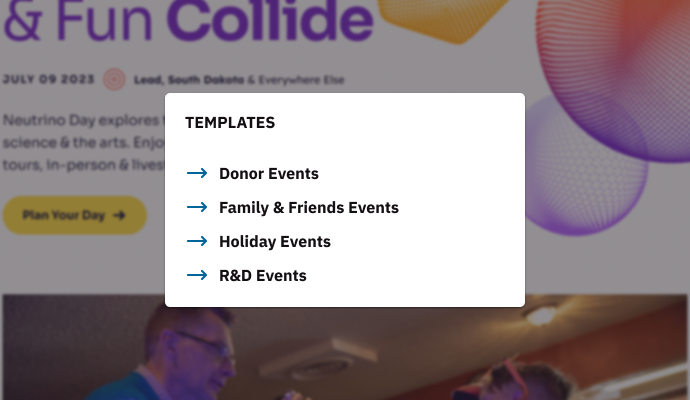
- create predefined layout templates as an instant starting point for editors
- dial back on multi-column layout options
- restrict which components can be placed on a content type
For small teams that want more creative freedom, Mercury allows us to:
- create different components for use in different contexts
- let editors select rules and filters for dynamic components within the interface without needing a developer
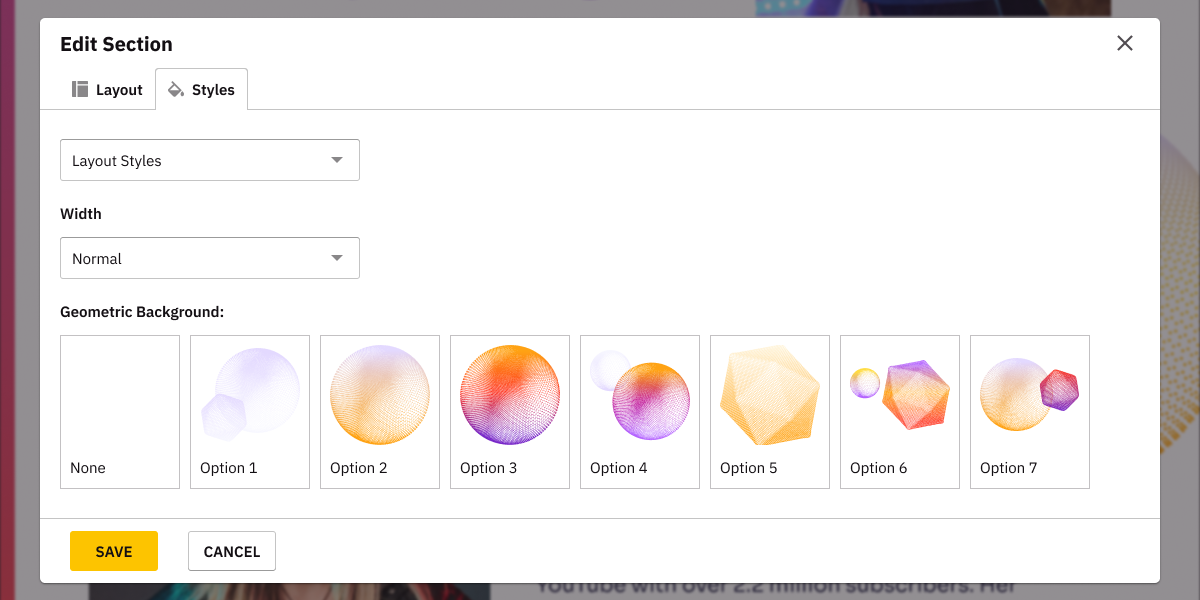
- offer complex section and multi-column options
- use components in unexpected ways without breaking the look and feel of the site
It creates a streamlined project management process
I’m a project manager. I know how choices impact the time, budget, and success of a website redesign project. Choosing a page-building tool that the Aten team is intimately familiar with is going to save your project time and money and will result in a design that leans into the tool used to implement it in the end.
Our team speaks Mercury – Aten’s clients benefit from our team’s experience working with this Drupal editor, and they begin to learn the editing experience themselves early in the project. Our design team knows what Mercury can do and how to create the best post-launch editor experience from the very first conversation of the project.
It’s a reflection of Aten’s values
Values matter to our clients, and they matter to us. My colleague Kathryn Sutton spoke about Aten’s organizational values in a recent webinar. Mercury Editor is another manifestation of those values in tangible, product form. It obviously embodies values like creative, productive, and collaborative. A tool that enables creative page editors to build to their vision is a natural, almost inevitable, conclusion to Aten’s core values.
What may be less obvious at first glance is how Mercury is shaped by other values like trustworthy and thoughtful. Mercury Editor is not just a tool but a commitment from Aten to the Drupal community – to support and grow Mercury Editor for years to come, with plans through Drupal 12 and beyond. By adopting this module, you adopt the assurance that we have your back.
We are not mercurial when it comes to Mercury. It matters to us, we stand behind it, and we invest heavily in its accessibility, reliability, and constant improvement.
As for the final Aten value, eager? We made Mercury Editor, and we would love to make it work for you. Get in touch about your next Drupal project, and we’ll make it happen.