
One of the primary goals of the new CPR.org website was creating a great, seamless media experience. Part of this was the creation of a persistent audio player that worked on as many modern browsers and devices as possible. Creating this experience, though, was a bit of a process. The audio landscape is pretty scattered when you take a close look at HTML5 audio support and Flash support. So the first thing up was finding a library that let us use both types of audio to reach a wider audience.
jPlayer for HTML5 Audio
HTML5 Audio is an important step forward in bringing media to the masses. It allows browsers to natively play audio without the help of plugins, whereas Adobe Flash was the primary means for playing audio in the past. This is doubly necessary for the plethora of new devices that don’t use Adobe Flash. But HTML5 Audio isn’t exactly a silver bullet just yet. While all modern browsers support Audio, each browser supports different formats (especially when considering compressed formats like MP3 or AAC).
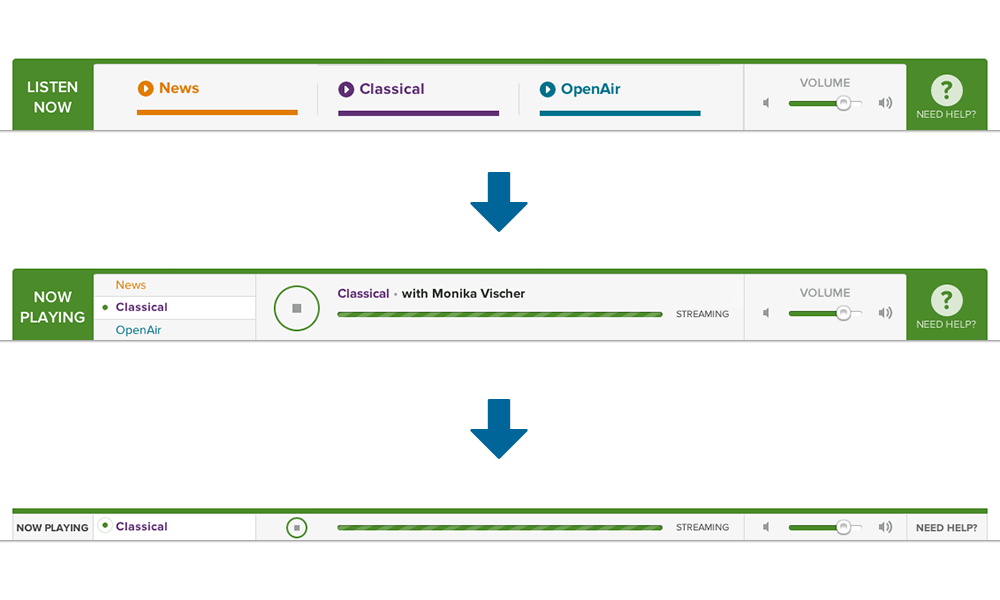
The player on the site is using a library called jPlayer, which provides HTML5 Audio and a Flash fallback. The change between players is transparent to site visitors and works well across the devices we tested. The site can play the audio files for stories and the audio streams that let you listen to live CPR programming anywhere you have an internet connection.
AJAX Navigation
The next issue is that if you throw an audio player on a page, and the users get excited about a link they see on the site the browser will leave the page and the audio will stop. We wanted to accomplish something more seamless, which leaves a couple options:
- Have an audio player that pops up in a new window
- Use AJAX for navigation, keeping the audio player on the page between requests
The new window approach is tried-and-true, but does present a user experience we wanted to avoid: having a separate window is confusing, especially on mobile devices. On a mobile device that would essentially become a new tab/screen and prevent the site exploration that we wanted. Desktop users would still have to deal with a separate window that may or may not be visible.
We opted to make the site use AJAX navigation and leverage HTML’s new History API. This gives us the seamless navigation that the site uses and keeps the address of site resources clean, which is not only important from an OCD standpoint but also for search engine’s and users a-like. To pull this off, we turned to the AJAX Links API (“Ajaxify Drupal with JQuery Ajax”) module. The module will take a normal Drupal site and allow you to target a set of links to work via an AJAX load instead of via normal navigation.
For the most part, the module seemed to work as needed out of the box. There were a few small changes we made and submitted back to the project as we came across issues. Many of these were feature additions, but we also ended up fixing some bugs along the way. In the end, we had diverted from the installed version quite a bit to make the functionality work with an updated jQuery, fixing bugs, and a few specifics from the site. Some of our changes included:
- Updated to work with jQuery 1.8
- Added “negative selector” support
- Fixed some issues with browser history navigation (forward & back buttons)
- Fixed targeting of links to downloadable files, mailto: links, and external links
- Added custom callbacks for successful link navigation
- Fixing a couple smaller issues with the module: 2135145, 2135135
Some issues were outside of the AJAX module’s control though. Other modules like reCaptcha and Webform had to be updated to submit and update via AJAX. We even wrote code to allow Polls to work via AJAX.
In the end, we hope the site encourages listeners to enjoy the programs and stories they have come to love, but also explore CPR’s stories in word and graphic form. So, sit back with your favorite device, enjoy some audio streams, and catch up on some stories you may have missed on CPR.org.