
When I first started working on the web, my entire process for figuring out how something worked was the "view source" menu option in my browser. Sometimes I miss that simpler web. But nostalgia notwithstanding, the web is more complicated now, browsers have more complicated tools for figuring out how things are working, and developers need to know those tools. So let's learn.
Today's browsers still have "view source," but they also have a larger set of tools called "web inspectors." There are thousands of ways web inspectors can help a web developer; I'm only going to describe one very simple task here. We want to know which CSS file is currently controlling the styling (font, size, alignment, weight, color, etc.) of page titles. On any moderately complex site today, there are dozens of places CSS could be coming from. We could spend hours searching through files for the relevant CSS, but web inspectors can very quickly tell us exactly where we should be looking.
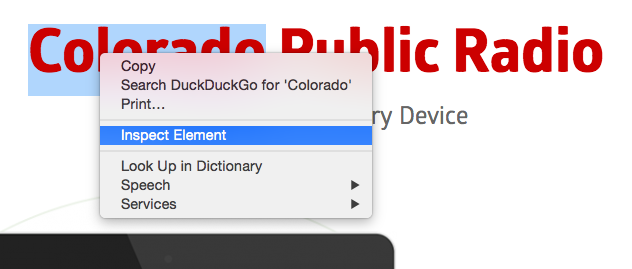
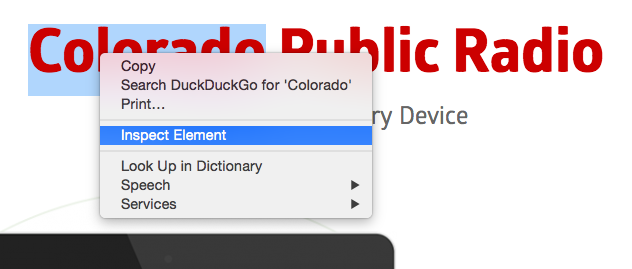
I'll explain how this works in a few popular browsers, starting with Chrome. In Chrome, the first step is to control-click on the element you want to know more about, and select "Inspect Element" from the contextual menu.
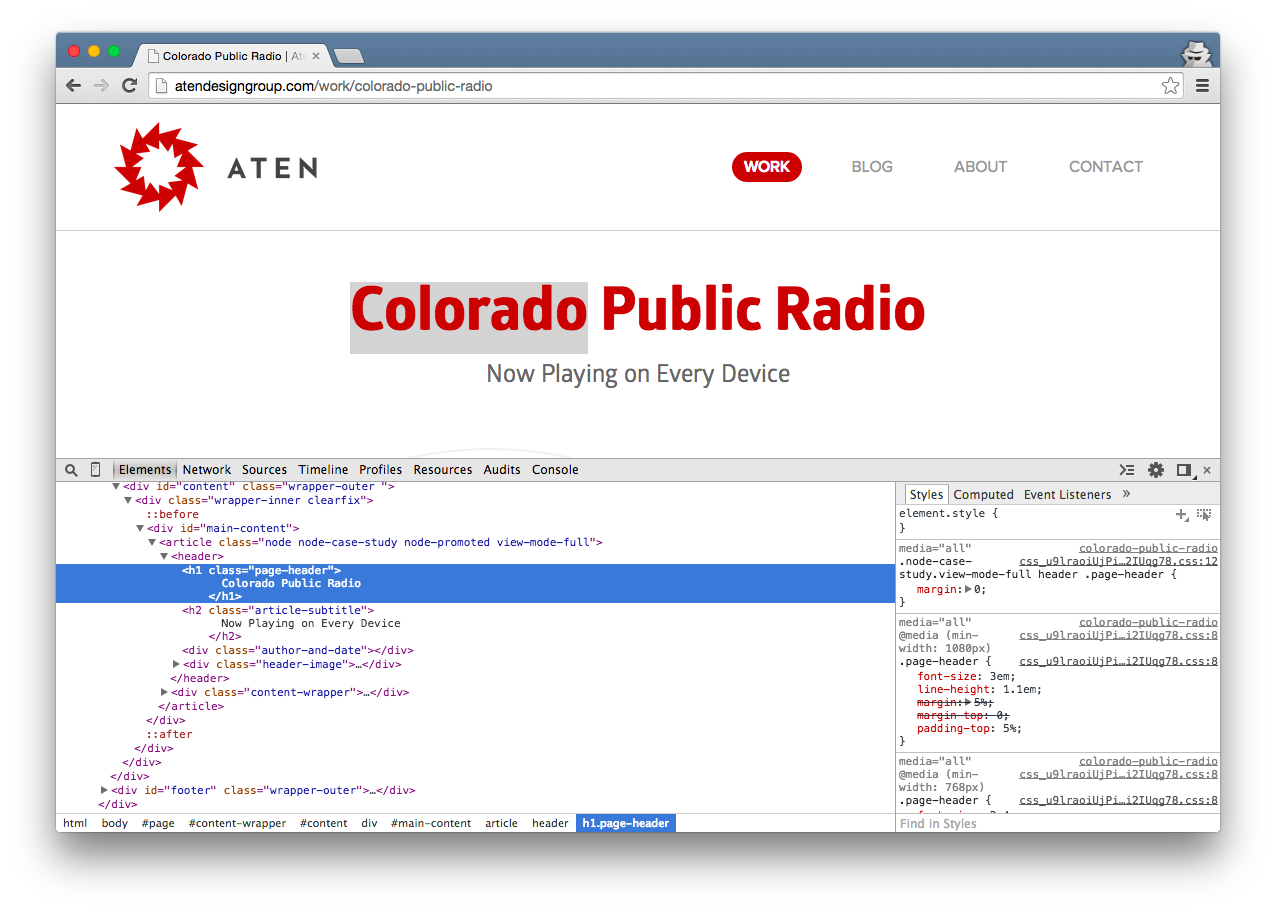
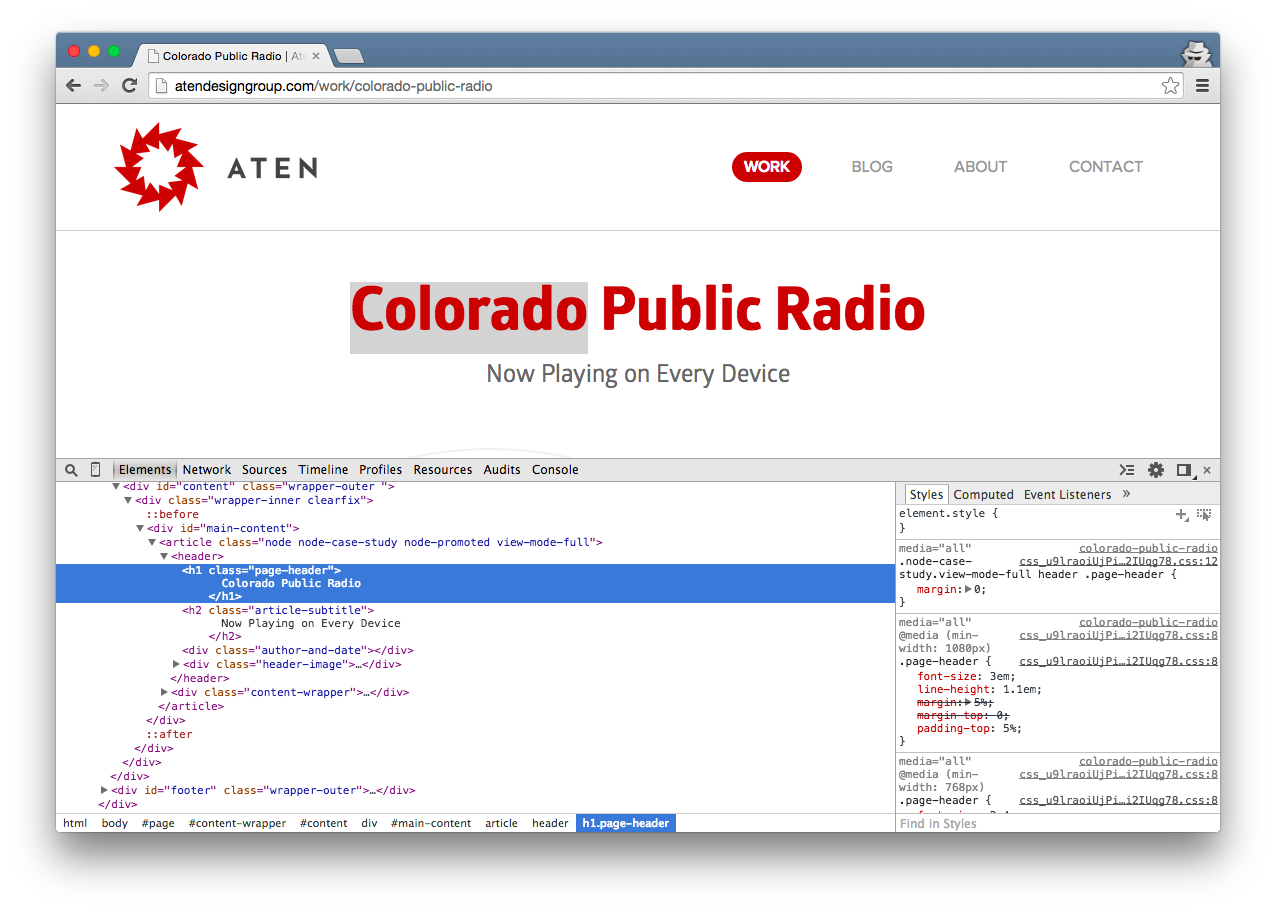
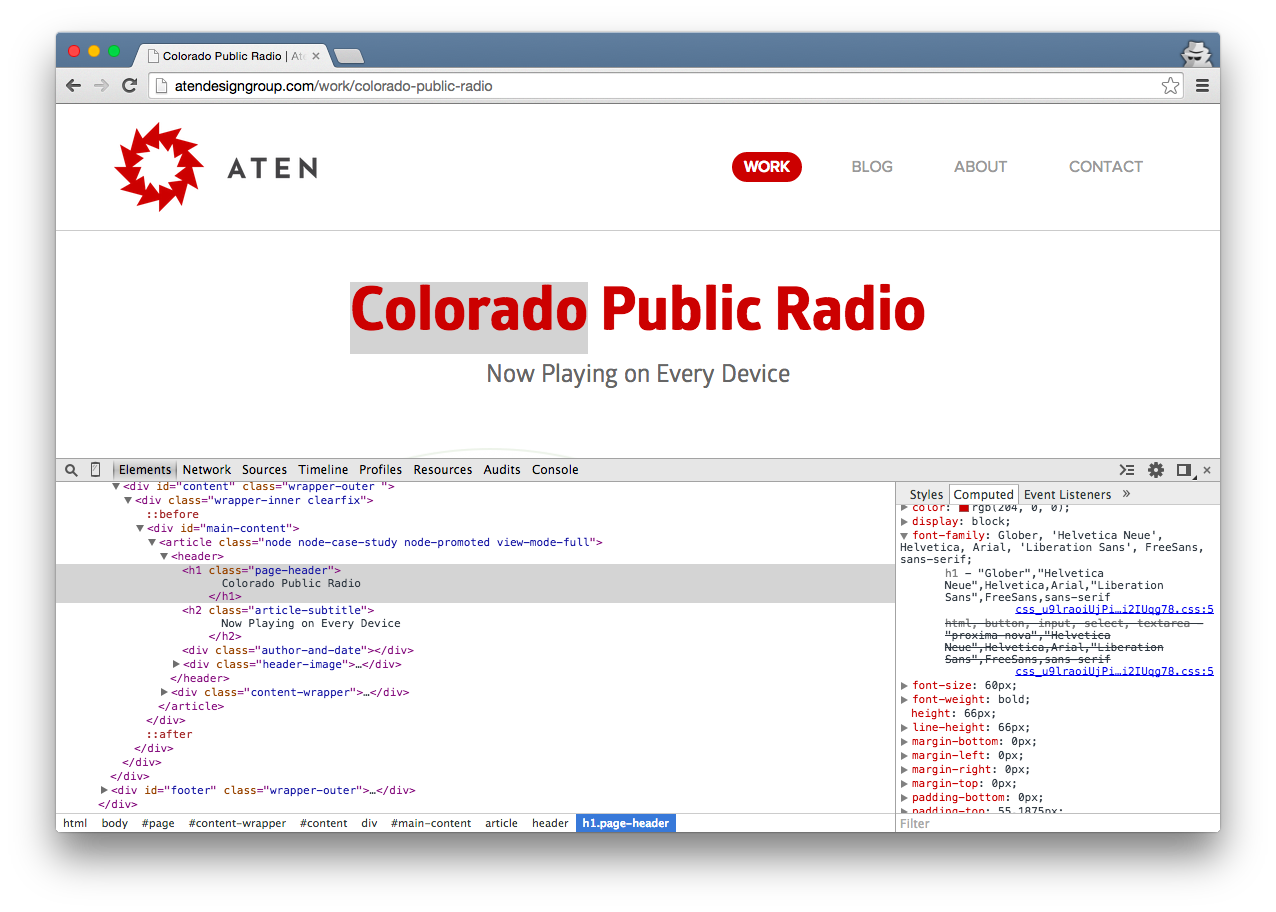
 This will open the web inspector with the element selected. On the right, you'll see a list of CSS that applies to this element, including every CSS selector that matches, which file that selector appears in, and a strikethrough for any rule that has been overridden by another CSS selector.
This will open the web inspector with the element selected. On the right, you'll see a list of CSS that applies to this element, including every CSS selector that matches, which file that selector appears in, and a strikethrough for any rule that has been overridden by another CSS selector.
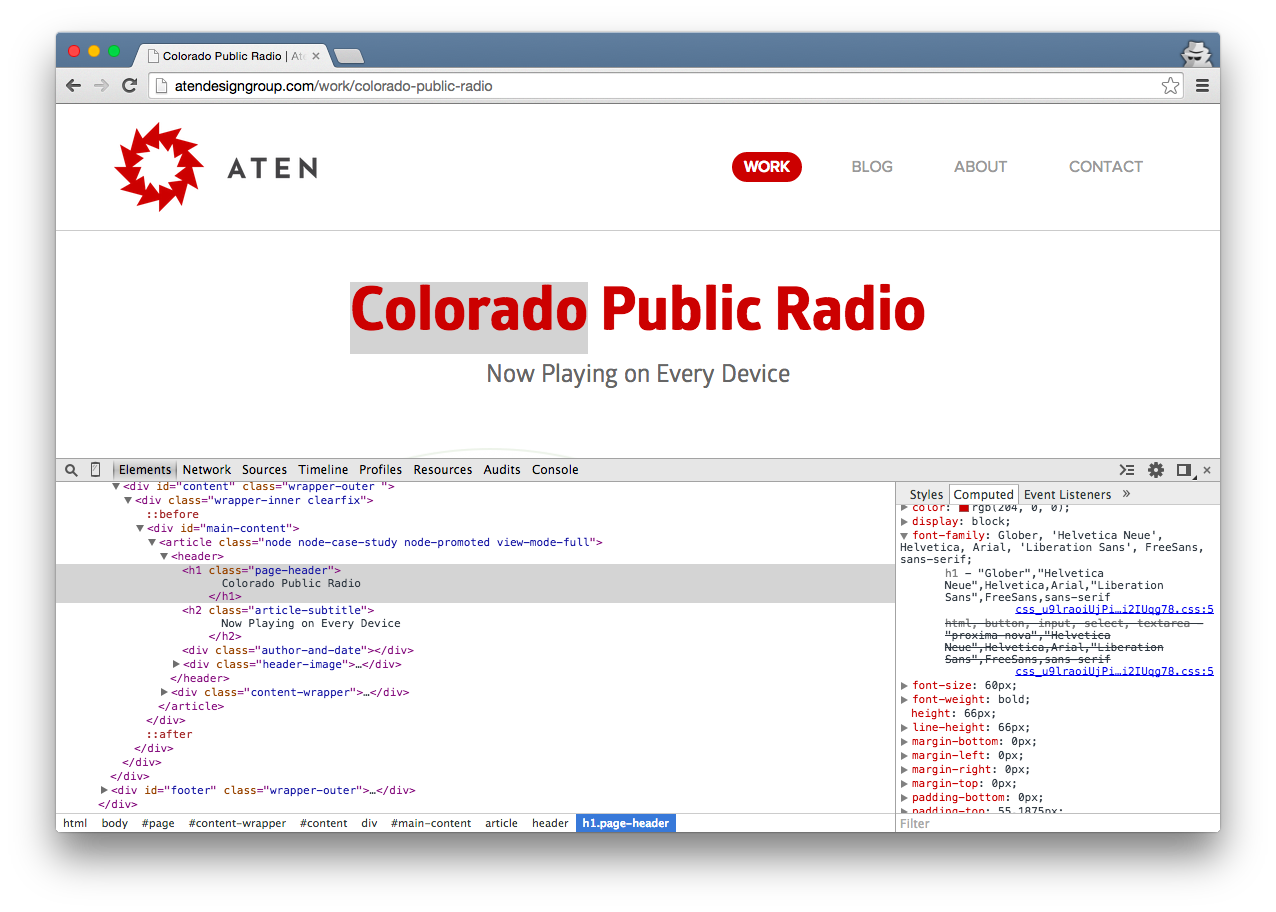
 If you open the "Computed" section, you can see the final style that is applied, after all the rules from various CSS selectors have been applied. And you can open up any specific attribute to find out which CSS selector and file is responsible.
If you open the "Computed" section, you can see the final style that is applied, after all the rules from various CSS selectors have been applied. And you can open up any specific attribute to find out which CSS selector and file is responsible.
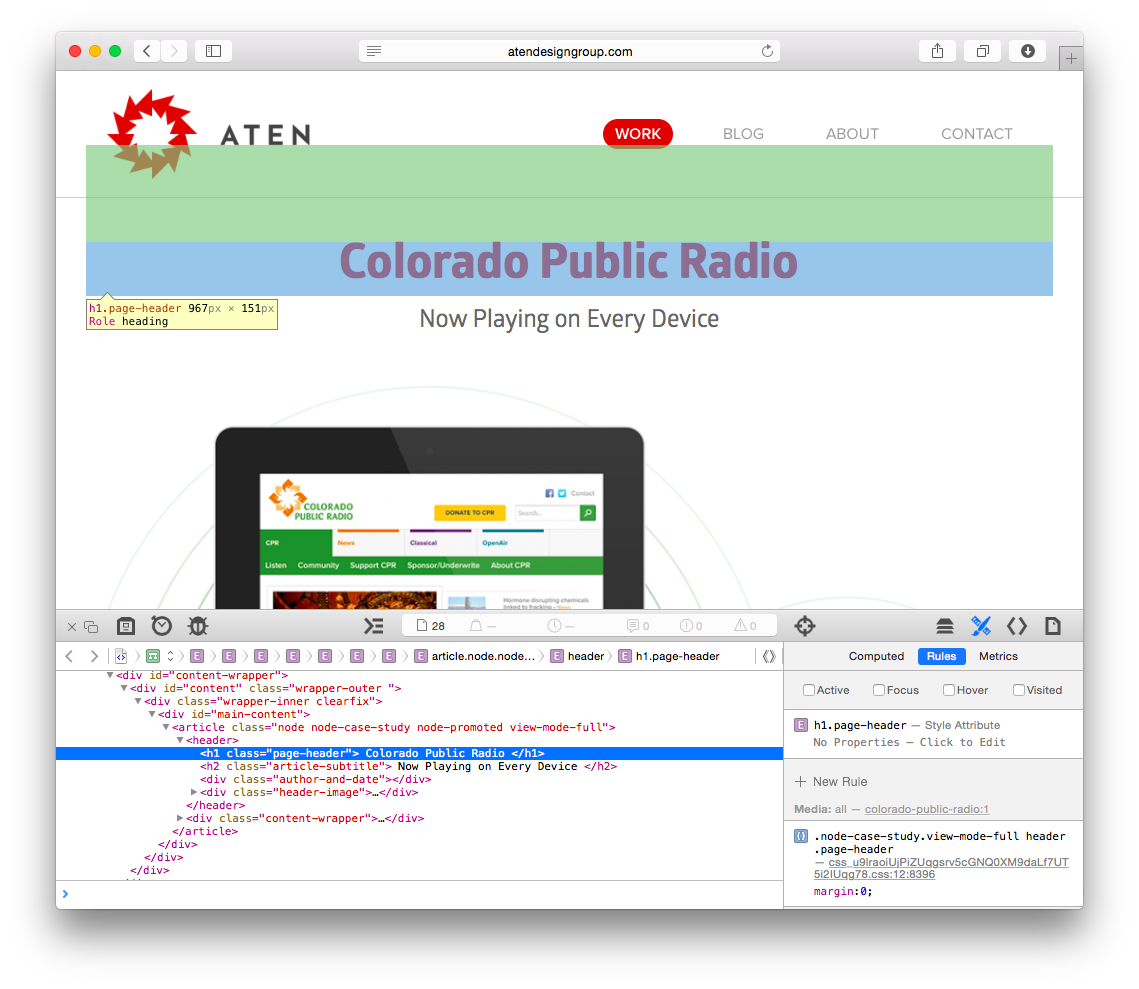
 In Safari, this is almost exactly the same, except you need to turn on the Develop menu first.
In Safari, this is almost exactly the same, except you need to turn on the Develop menu first.
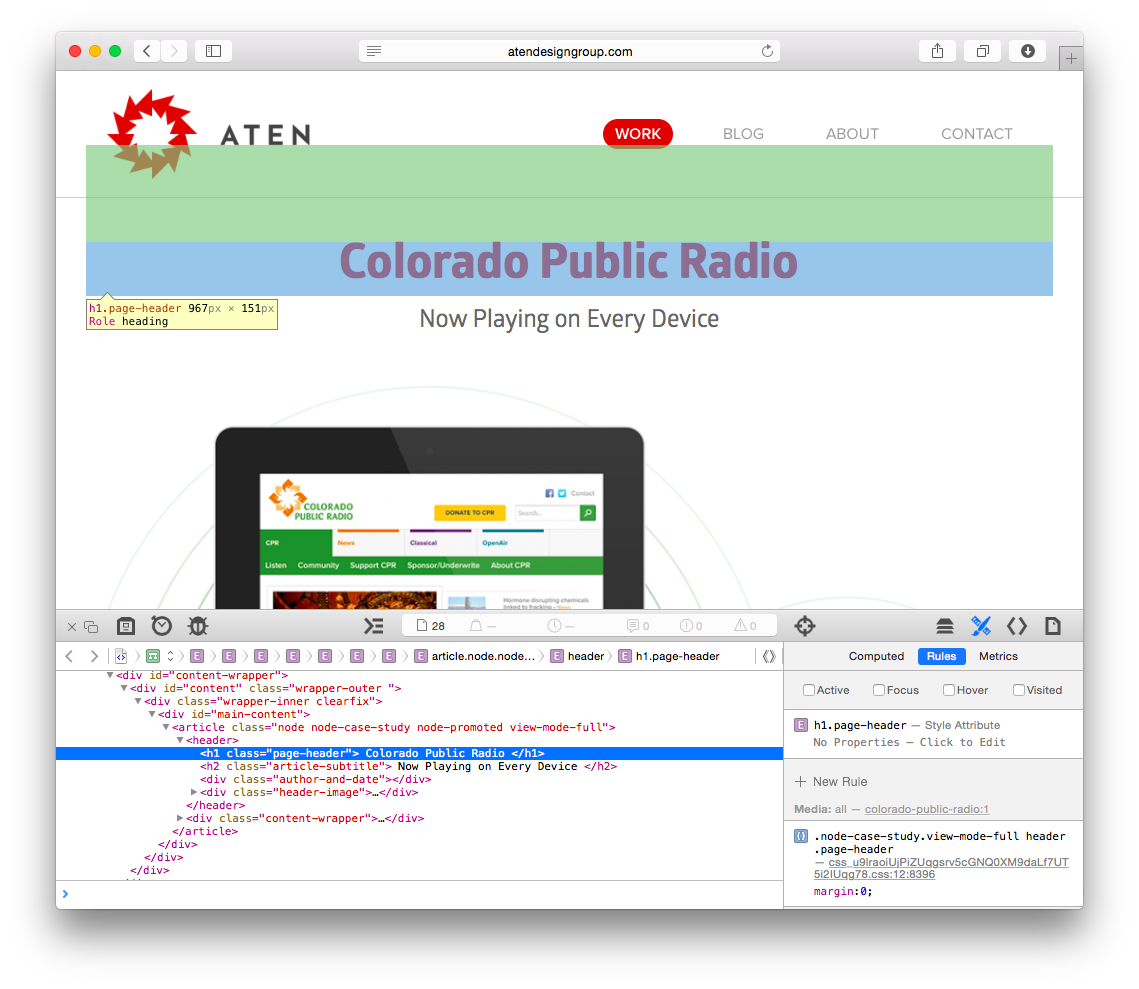
 Then you get the same "Inspect element" contextual link, which takes you to a similar interface.
Then you get the same "Inspect element" contextual link, which takes you to a similar interface.
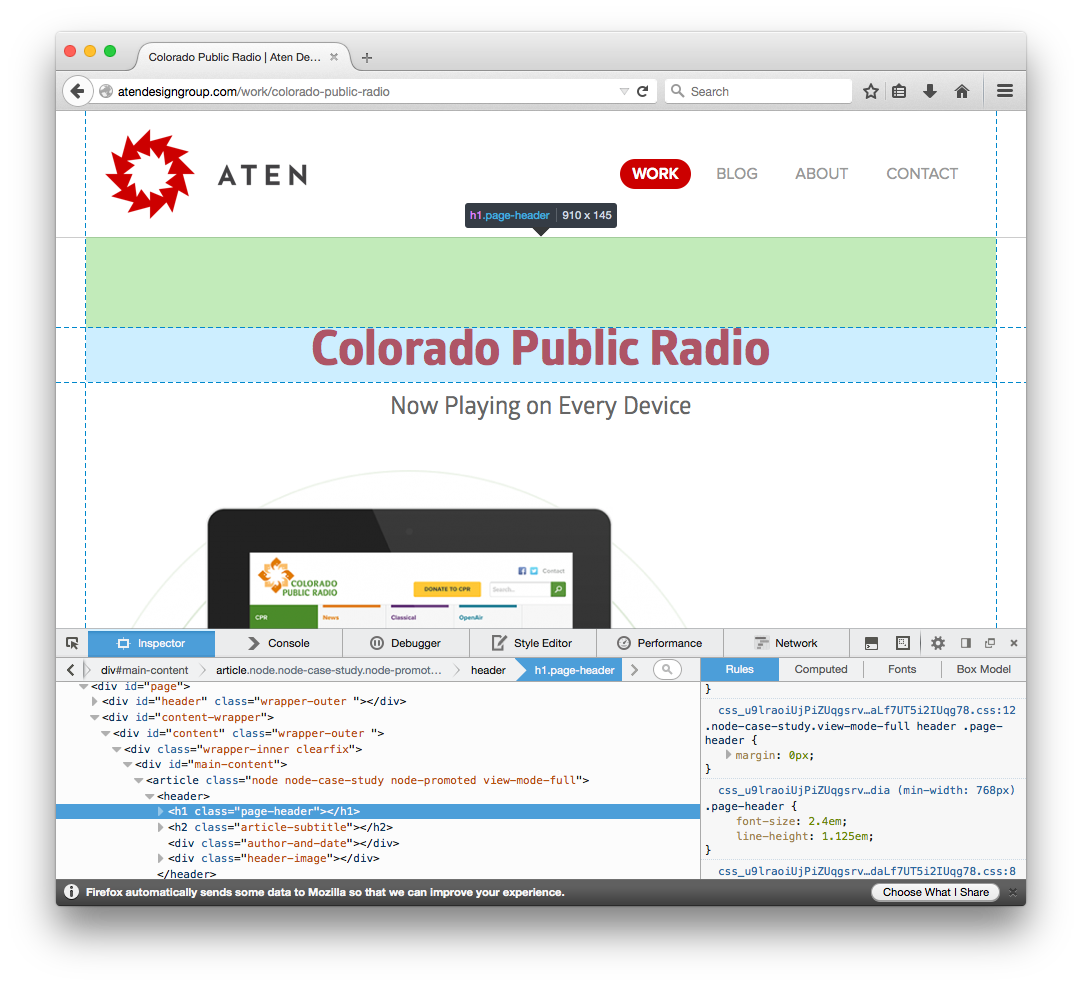
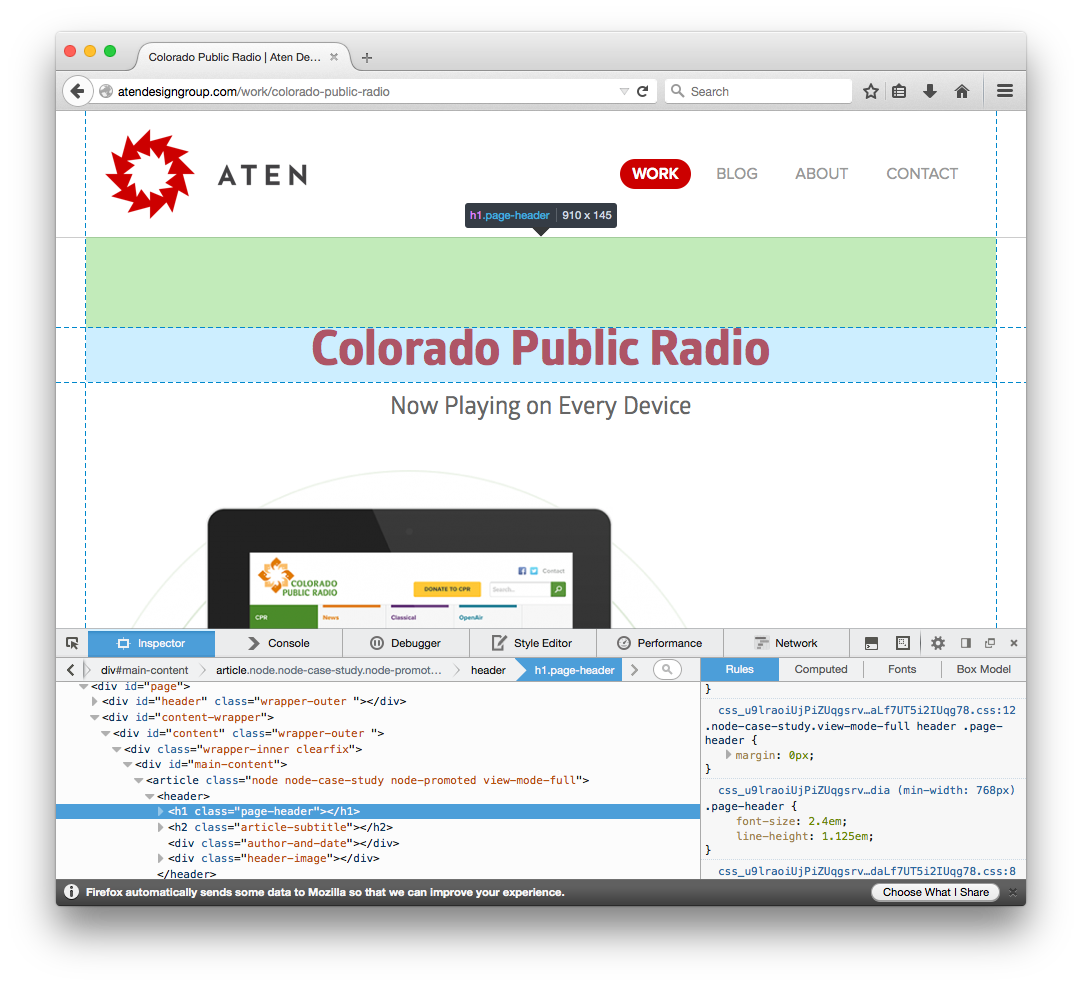
 And Firefox has the same functionality on by default.
And Firefox has the same functionality on by default.
 And most other browsers have nearly identical functionality. Many mobile browsers still lack a web inspector, or have a very simple one. But you can generally impersonate those browsers in their desktop equivalents to get the relevant information.
It's worth noting that while web inspectors are great for finding the file and line number CSS selectors are coming from, that won't necessarily be enough to tell you where to edit. If you're using any sort of CSS preprocessing, including simple aggregation and minification systems, finding the selector in your source code will require either temporarily disabling such abstraction layers or configuring them to add source info in generated CSS. For example, SASS has both line number comments and source maps to solve this problem.
If you're making websites and not already using a web inspector, "inspect element" is a good place to get started. If you don't need to find CSS in your work, it's worth exploring the many other tasks web inspectors can help with, including JavaScript debugging, performance testing, and even tools for in-browser editing of server-side files. Web inspectors keep modern browsers useful for understanding the web, even as it grows more complex.
And most other browsers have nearly identical functionality. Many mobile browsers still lack a web inspector, or have a very simple one. But you can generally impersonate those browsers in their desktop equivalents to get the relevant information.
It's worth noting that while web inspectors are great for finding the file and line number CSS selectors are coming from, that won't necessarily be enough to tell you where to edit. If you're using any sort of CSS preprocessing, including simple aggregation and minification systems, finding the selector in your source code will require either temporarily disabling such abstraction layers or configuring them to add source info in generated CSS. For example, SASS has both line number comments and source maps to solve this problem.
If you're making websites and not already using a web inspector, "inspect element" is a good place to get started. If you don't need to find CSS in your work, it's worth exploring the many other tasks web inspectors can help with, including JavaScript debugging, performance testing, and even tools for in-browser editing of server-side files. Web inspectors keep modern browsers useful for understanding the web, even as it grows more complex.
Code
Process
 This will open the web inspector with the element selected. On the right, you'll see a list of CSS that applies to this element, including every CSS selector that matches, which file that selector appears in, and a strikethrough for any rule that has been overridden by another CSS selector.
This will open the web inspector with the element selected. On the right, you'll see a list of CSS that applies to this element, including every CSS selector that matches, which file that selector appears in, and a strikethrough for any rule that has been overridden by another CSS selector.
 If you open the "Computed" section, you can see the final style that is applied, after all the rules from various CSS selectors have been applied. And you can open up any specific attribute to find out which CSS selector and file is responsible.
If you open the "Computed" section, you can see the final style that is applied, after all the rules from various CSS selectors have been applied. And you can open up any specific attribute to find out which CSS selector and file is responsible.
 In Safari, this is almost exactly the same, except you need to turn on the Develop menu first.
In Safari, this is almost exactly the same, except you need to turn on the Develop menu first.
 Then you get the same "Inspect element" contextual link, which takes you to a similar interface.
Then you get the same "Inspect element" contextual link, which takes you to a similar interface.
 And Firefox has the same functionality on by default.
And Firefox has the same functionality on by default.
 And most other browsers have nearly identical functionality. Many mobile browsers still lack a web inspector, or have a very simple one. But you can generally impersonate those browsers in their desktop equivalents to get the relevant information.
It's worth noting that while web inspectors are great for finding the file and line number CSS selectors are coming from, that won't necessarily be enough to tell you where to edit. If you're using any sort of CSS preprocessing, including simple aggregation and minification systems, finding the selector in your source code will require either temporarily disabling such abstraction layers or configuring them to add source info in generated CSS. For example, SASS has both line number comments and source maps to solve this problem.
If you're making websites and not already using a web inspector, "inspect element" is a good place to get started. If you don't need to find CSS in your work, it's worth exploring the many other tasks web inspectors can help with, including JavaScript debugging, performance testing, and even tools for in-browser editing of server-side files. Web inspectors keep modern browsers useful for understanding the web, even as it grows more complex.
And most other browsers have nearly identical functionality. Many mobile browsers still lack a web inspector, or have a very simple one. But you can generally impersonate those browsers in their desktop equivalents to get the relevant information.
It's worth noting that while web inspectors are great for finding the file and line number CSS selectors are coming from, that won't necessarily be enough to tell you where to edit. If you're using any sort of CSS preprocessing, including simple aggregation and minification systems, finding the selector in your source code will require either temporarily disabling such abstraction layers or configuring them to add source info in generated CSS. For example, SASS has both line number comments and source maps to solve this problem.
If you're making websites and not already using a web inspector, "inspect element" is a good place to get started. If you don't need to find CSS in your work, it's worth exploring the many other tasks web inspectors can help with, including JavaScript debugging, performance testing, and even tools for in-browser editing of server-side files. Web inspectors keep modern browsers useful for understanding the web, even as it grows more complex.
Skip to footer
Comments