
The Museum of Contemporary Art Denver (MCA) is hands-down one of my favorite local destinations. It was a huge privilege and exciting opportunity to work on their new website. One of our primary objectives on the project was to create tools that provide MCA’s content authors really flexible control of the layout on key pages. MCA is a hub of innovation and creativity — they needed their website to express this same spirit, both in how it felt to visitors as well as in how it was experienced by authors.
For years now the standard for building Drupal sites has been to create administrative forms composed of various fields that are mapped to specific places using a page template. But, the trend in content management systems, including Drupal, has become to expose more and more flexibility over the presentation of content to authors. Wordpress has myriad page building plugins that seek to do this, and flexibility is the name of the game for DIY systems like Squarespace and Wix. Drupal, however, does not have a canonical solution. We’ve been working on a custom implementation of the popular Paragraphs module that will culminate in a module called “Stories” to be released next month. This is our attempt to create a flexible layout manager for Drupal. As we’ll see below, it worked great for MCA.
Handing Control Over to Authors
An Exhibition is a critical part of any museum. It happens to also be a key content type on the new MCA website. When creating an Exhibition, MCA’s authors are able to choose from a two column and/or single column layout. These layout options were defined in the design phase of the project and made available in Drupal using the Stories module approach.
From within the regions of a one or two column layout, authors are able to select from various components and add them in any order. This is what the process looks like from the administrative screen for MCA’s authors.
First, an author selects a layout:

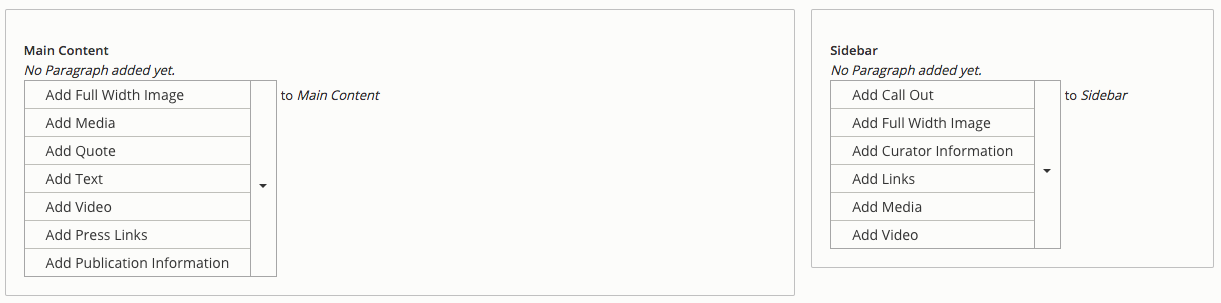
Next, an author is able to add some content to their layout. We defined key content components and made them available to each layout, as seen below:

In the example above, you’ll notice our arrangement of the Main Content and Sidebar regions resemble how the content will be positioned on the public-facing side of things. This simple detail (accomplished with a custom MCA child theme of the Adminimal parent theme) creates visual continuity between editing and viewing content, giving authors a hint of how things will look after they click publish.
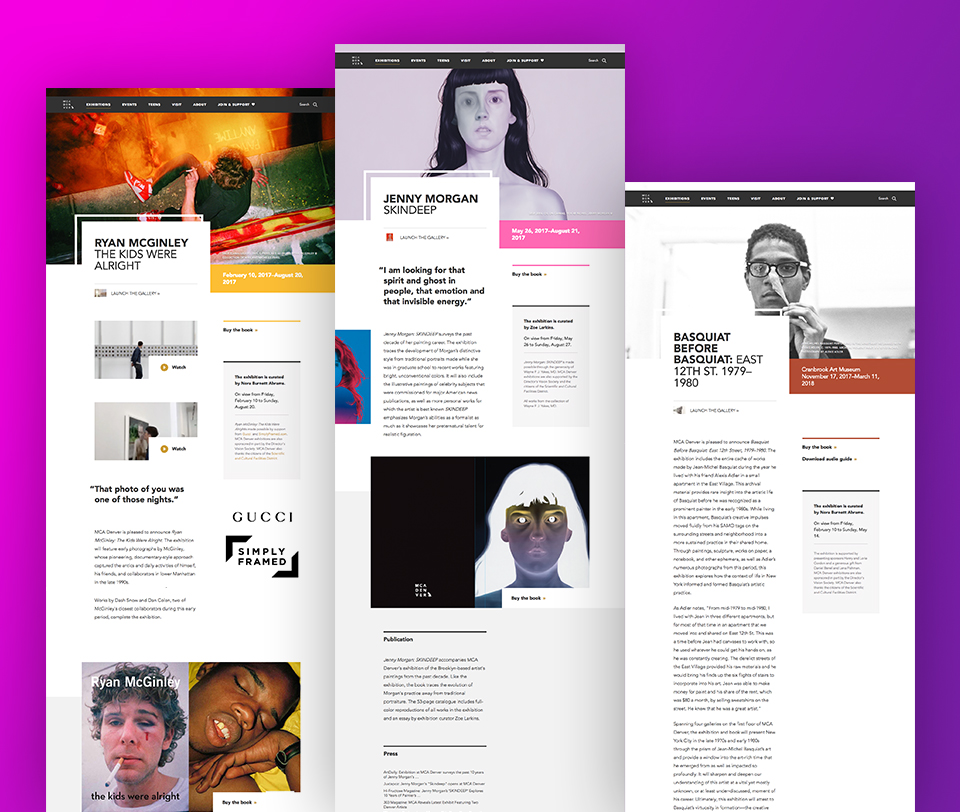
MCA created some beautiful final results using this approach. Check out their exhibitions at www.mcadenver.org/exhibitions or read the case study to see more.
Providing flexibility while maintaining a cohesive design system
The web has been pushing hard for flexibility, often at the expense of both authoring experience and design. We wanted to give MCA the flexibility they needed without inundating authors with unnecessary options or allowing them to inadvertently compromise MCA’s carefully crafted design system. This meant that we often mixed the traditional approach of restricted / templated field-mapping with the flexible Stories module approach.
In the following examples, the very top part of each page is composed of structured elements. Everything below that is defined by the layout and content components that an author has chosen — curation details, images, quotations, press links, publication information, book snapshots, custom link menus, videos, and more.

Mixing things together in this way let us strike a balance between flexibility and structure, allowing authors to exercise their creativity while maintaining a consistent look across exhibitions.
Next Steps
We are excited to wrap up our first version of the Stories module and release it to the Drupal community sometime next month. We hope it can help other organizations flexibly author content as much as it has helped us and MCA Denver.
I will be giving a talk at the University of Illinois Web Conference in April of 2018 to showcase more of what we are doing with the Stories module and how we are striving to create a more flexible experience for content authors in Drupal. Come check it out or leave a comment if you would like to add to the conversation!