Colonial Williamsburg Tour the Town


Colonial Williamsburg is home to the world’s largest living history museum, the restored 18th-century capital of Britain’s largest, wealthiest, and most populous outpost in the New World.
Tour the Town is an interactive mapping experience that guides users virtually through the massive historic area of Williamsburg, Virginia — from your desktop, your tablet, or your phone.
We initially worked with the Colonial Willliamsburg Foundation to develop Tour the Town in 2004. At the time, “interactive experience” was almost always synonymous with Flash, and this was no exception. Tour the Town first emerged as a series of static Flash files, and later was redeveloped as a more dynamic Flash application built on top of an XML data source for controlling content associated with roughly 100 historic sites and a dozen interactive tours. While extremely effective as an interactive experience and learning tool, the application lacked a few keys capabilities that grew increasingly relevant. For one, the map was built on illustrated Flash objects that were visually represented on a map, but in reality lacked any actual geodata. Second, and perhaps most importantly, the map required Flash, which cut out a huge potential use case: on-site users equipped with iPhones, iPads, and other handheld devices.

Mobile-optimized Mapping Experience
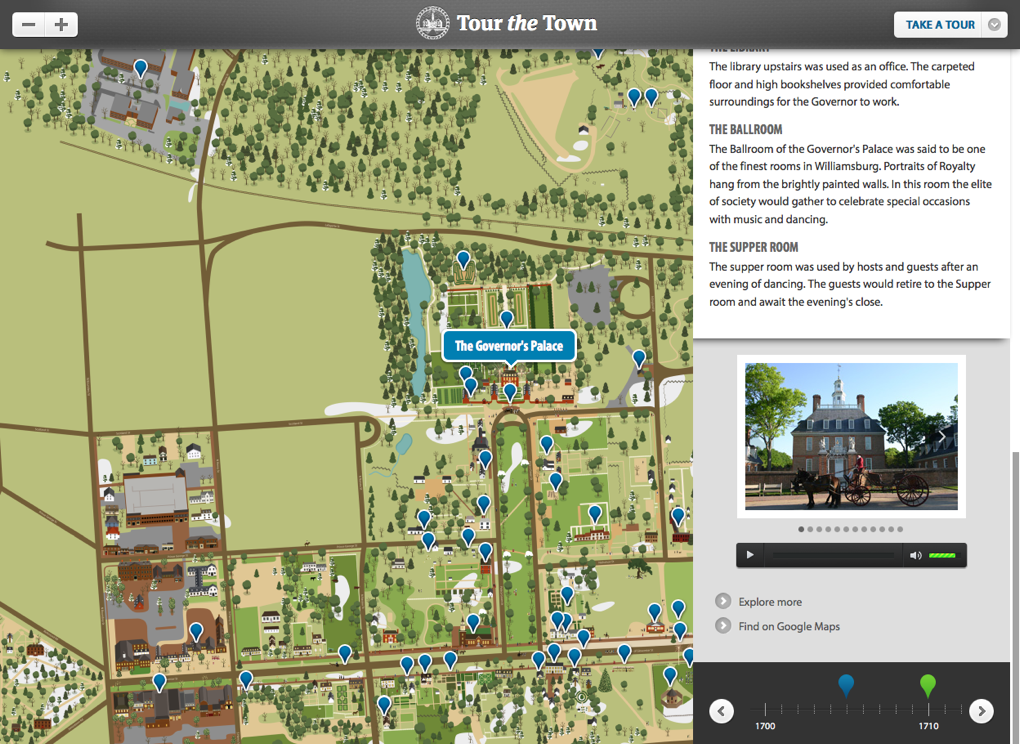
In 2011, we worked with the Colonial Williamsburg Foundation to re-envision Tour the Town as a mobile-optimized interactive map of Williamsburg’s historic area.
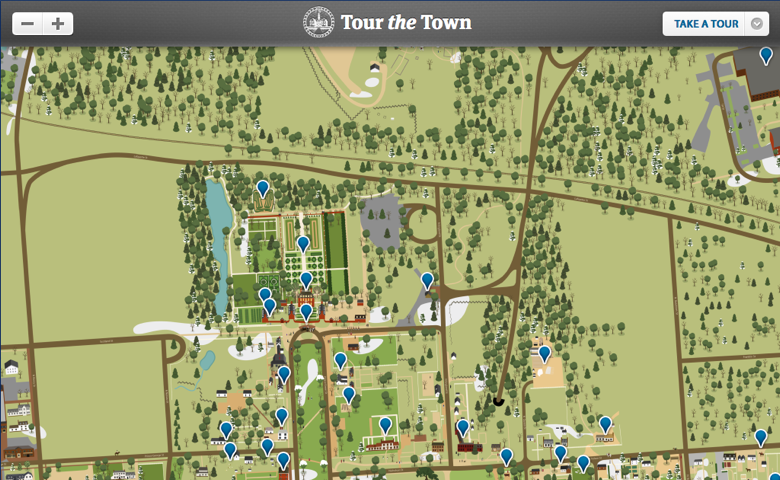
We built the application in OpenLayers and Drupal, with detailed custom artwork as the base layer for the experience, and interactive content for roughly 100 destinations across the town.
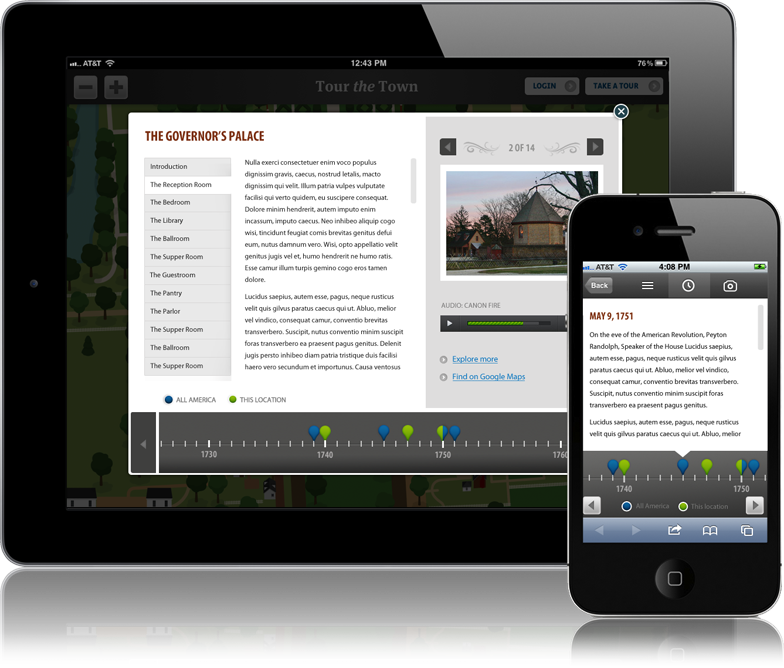
The application targets multiple screen resolutions and through a variety of responsive techniques, as follows:
- A combination of CSS media queries and JavaScript-driven browser capability testing provides subtle but important optimizations for devices at multiple viewport sizes.
- In landscape-oriented devices (desktop, iPad and other tablets), destination overlays are lightbox-style popups with a two-column layout; one large column for primary content, and a secondary column for images and audio.
- On smaller devices (iPhone, Android, etc.) destination overlays collapse into a single-column, full-screen layout, with content stacked vertically.
- Other key interface elements change as well between viewport sizes: the header shrinks; buttons are simplified; lists change from dropdowns to full-screen select elements.
True Mapping
All destinations in Tour the Town use true geodata, stored as Well Known Text (WKT), for positioning on the map. The map itself is rendered and controlled with OpenLayers, an open-source JavaScript mapping engine. The primary map layer is a custom illustration created by our team, converted to GeoTIFF format, and rendered as KML tiles. This architecture provides an effective mapping platform with potential tie-ins to a wide range of future applications, including location-awareness, integration with other mapping systems, and the ability to add value for actual physical visitation.