Stanford University Summer Session


Stanford Summer Session extends a transformative educational experience to ambitious, high-achieving students.
With programs for high school, graduate and undergraduate participants, Stanford Summer Session combines challenging academics and rich student life activities that directly reflect the University’s culture of innovation, academic excellence, and global responsibility.
Key Challenges
- Leverage digital to attract the best, most ambitious prospective students to Stanford Summer Session.
- Provide enrolled students with the specific, timely information they need.
- Reduce staff time spent managing the website.
The Solution
- Brand discovery and user research uncovered opportunities for better connecting with prospective students.
- User-centered design established an engaging, on-brand experience for key audiences.
- A digital platform build in Drupal 8 brought Stanford Summer Session’s content to life, delivering tailored information and events to students enrolled in the program.
Research & Discovery
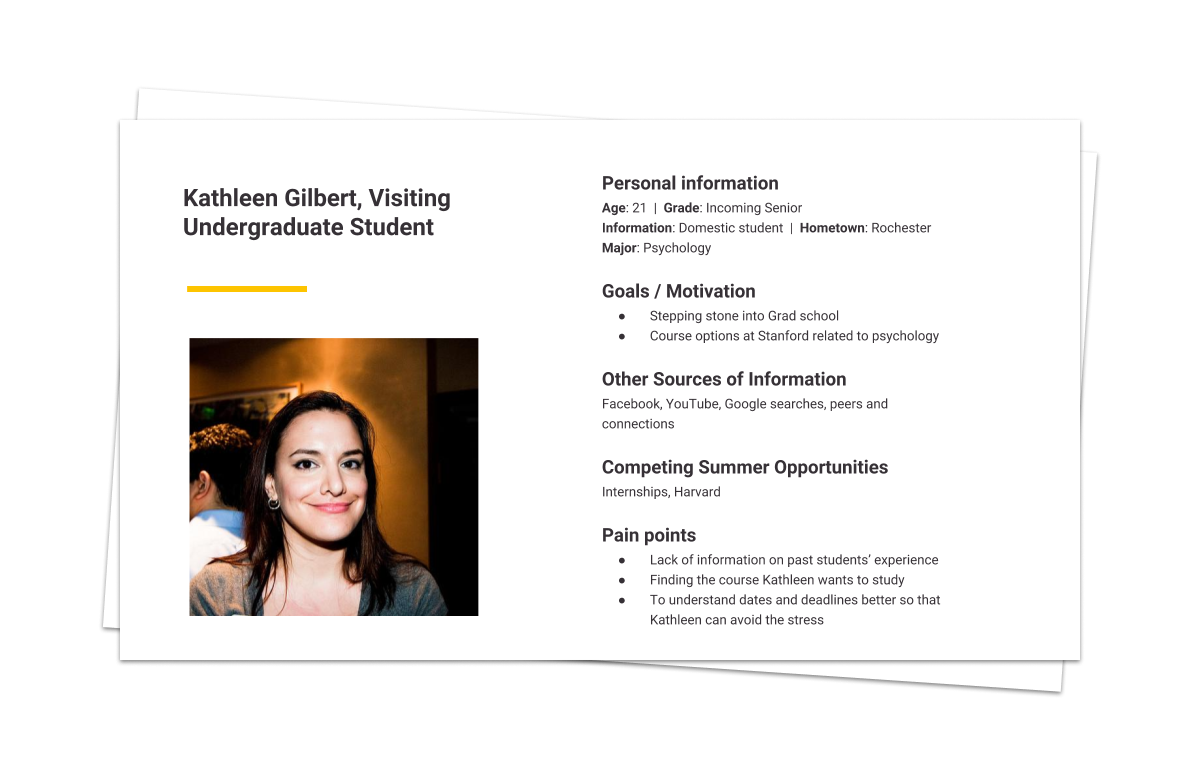
Inline with our core process, we started with research: stakeholder interviews, audience surveys, personas, a voice and tone workshop, comparative analysis and rounds of collaborative discussion. Collectively, the results helped shape our understanding of user needs and potential pain points. From the way content was written and organized, to how images were selected and displayed, to specific features selected and architected for the platform, research and discovery played a huge role in setting direction for the project.
A few things we learned:
- Uncertainty about cost is a significant source of anxiety for potential students.
- Key personas have a number of distinctly unique content needs and concerns.
- User needs change over the course of the calendar year.
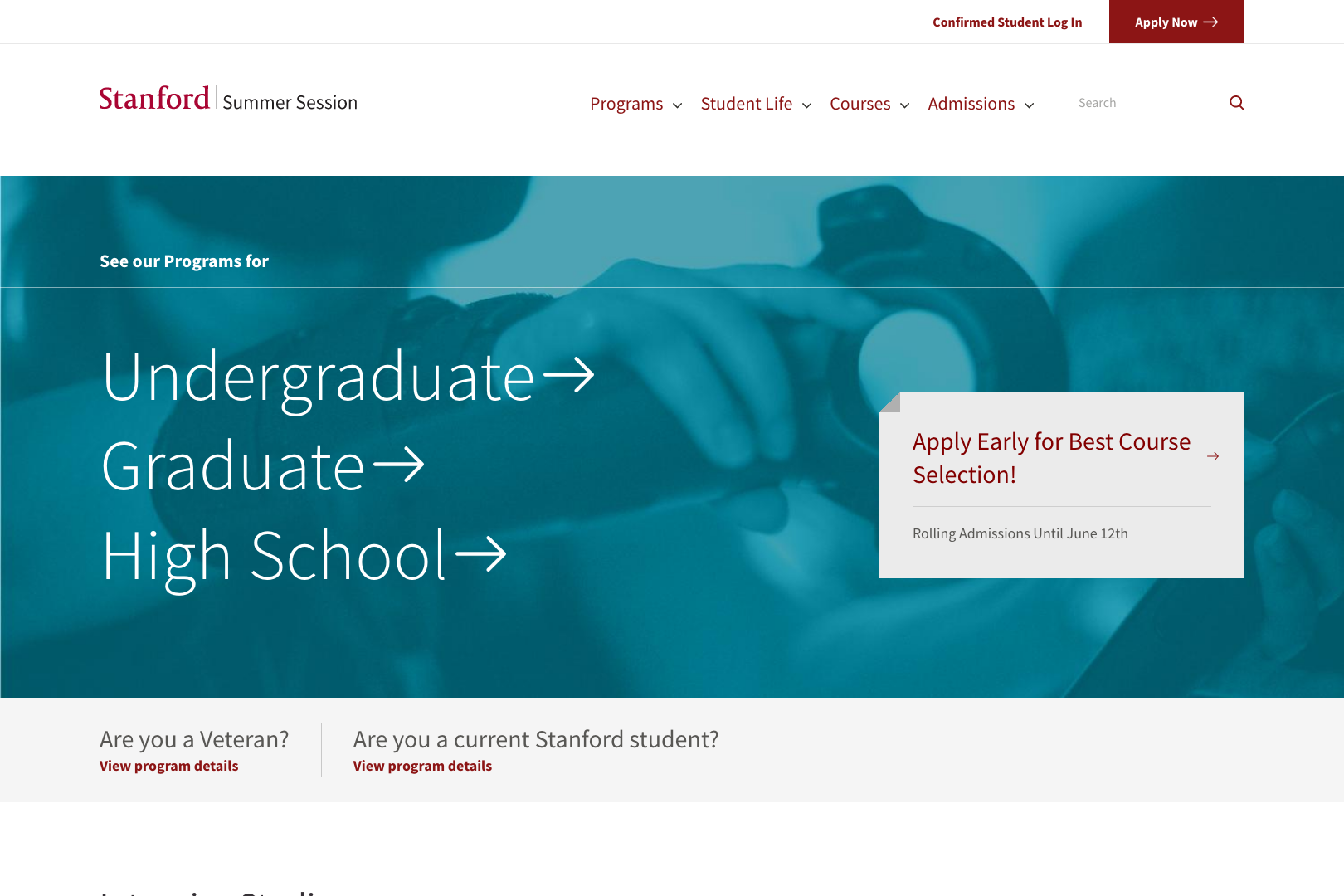
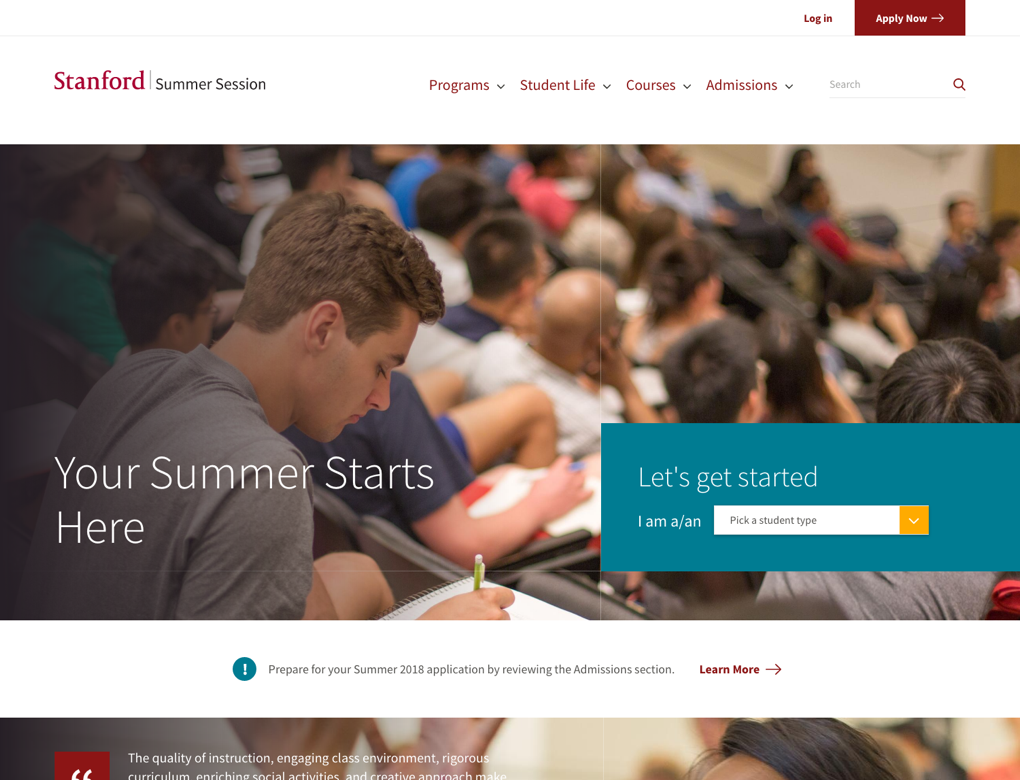
Design & Art Direction
The new design needed to clearly reflect Stanford’s brand while highlighting unique qualities from Summer Session, both targeting a younger audience and emphasizing the summer aspect of the program. We chose sans-serif typefaces, brightened up secondary colors and anchored the design in vibrant photography.
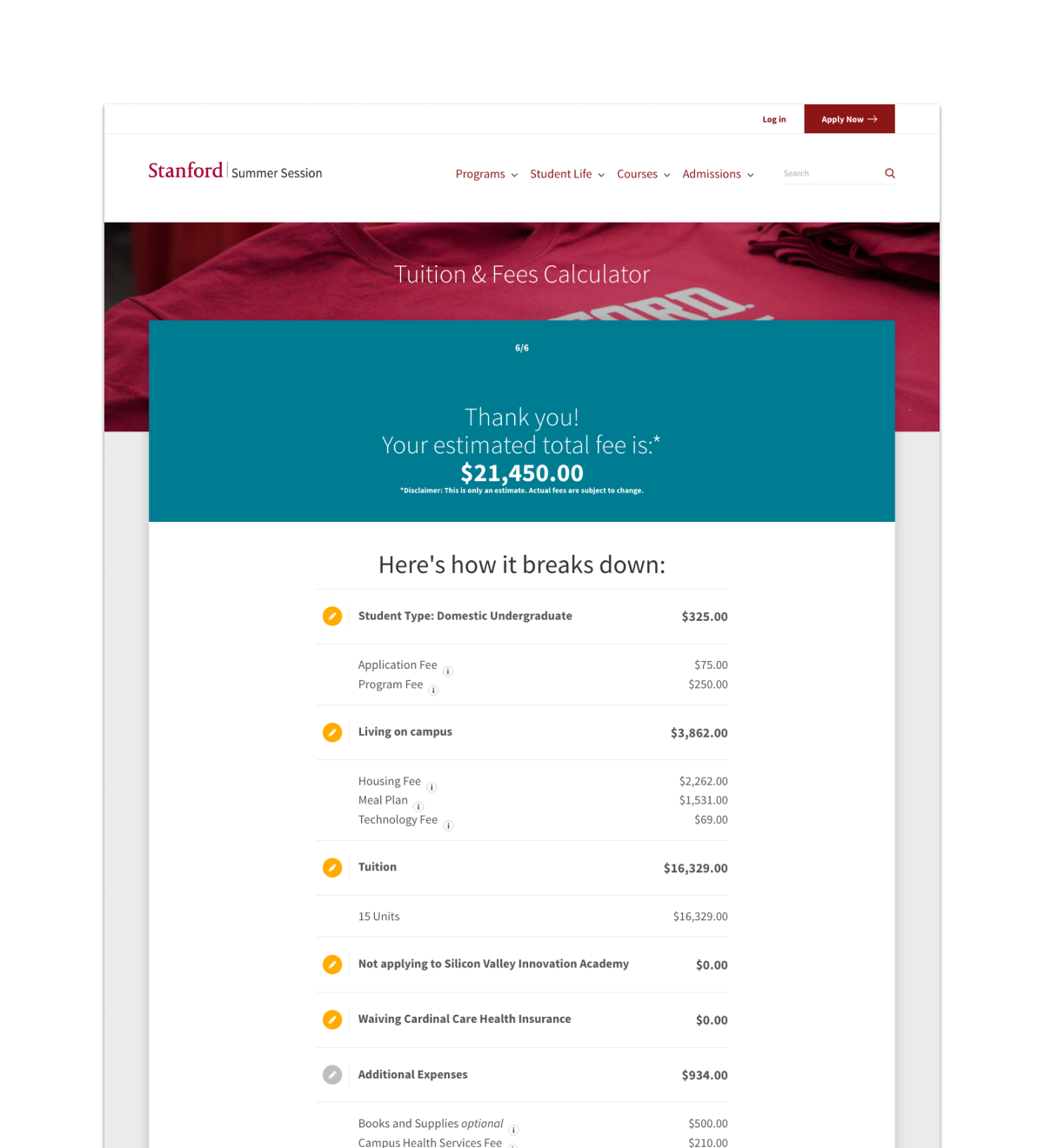
Addressing Tuition Anxiety
To help eliminate uncertainty in the application process, we designed a simple tuition calculator that sets clear expectations for cost of the selected program. Built in Vue, the interactive calculator first walks users through a series of multiple-choice questions, then presents a detailed breakdown of estimated program costs.


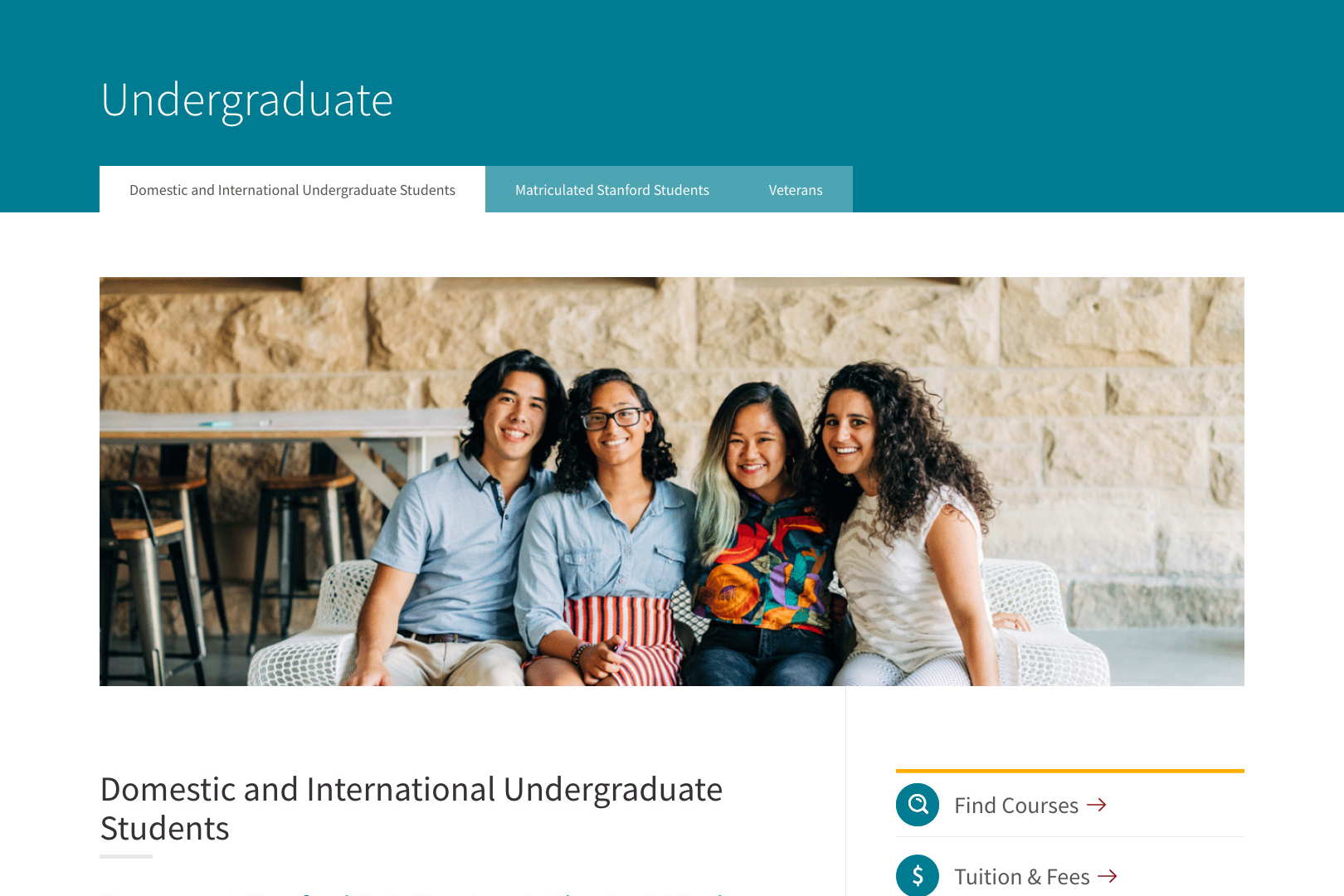
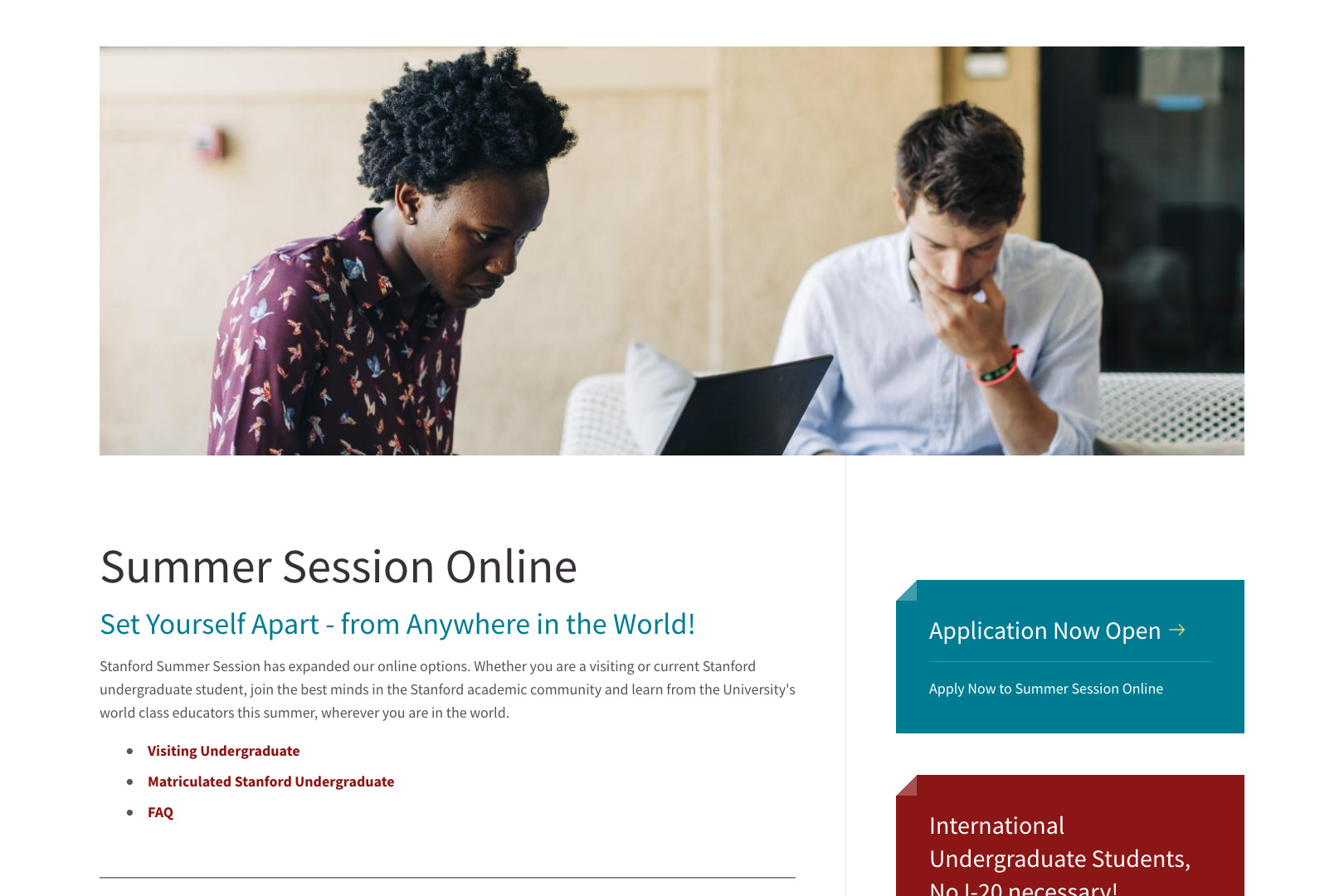
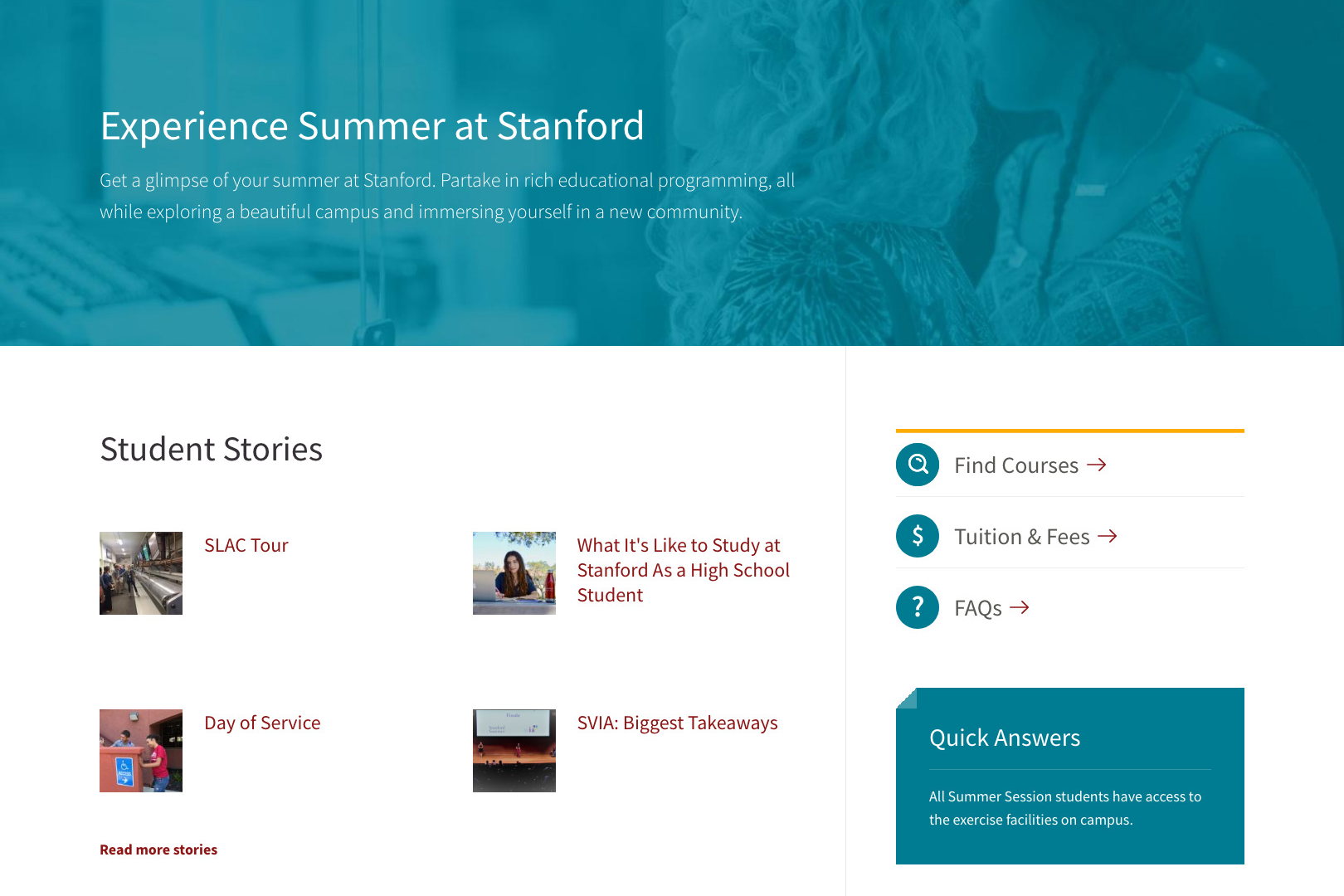
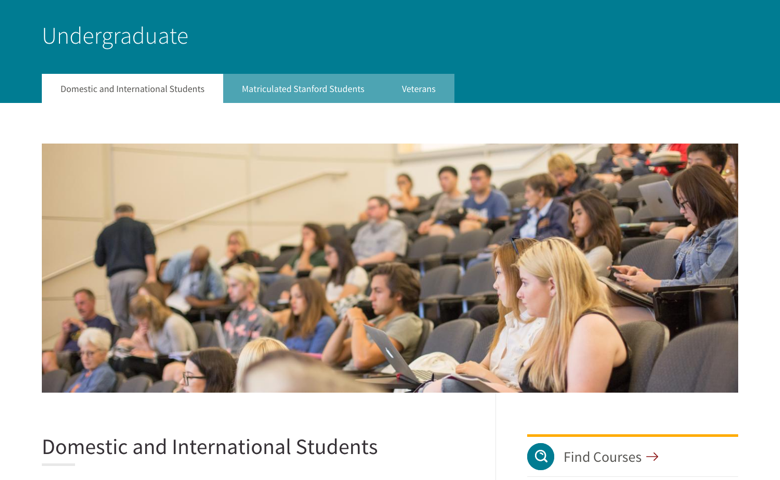
Persona-Driven Experience
Meeting the specific, unique needs for distinct target audiences was critical. In addition to topical navigation, we built audience-driven guides to help specific user groups find the information most important to them. For users enrolled in the program, we built an integration with Stanford’s user account system, SUNet, that identifies which specific program a logged-in student is attending. By assigning Drupal roles to different types of students, we created a simple messaging system that lets Summer Session staff create personal-specific announcements and calls-to-action.
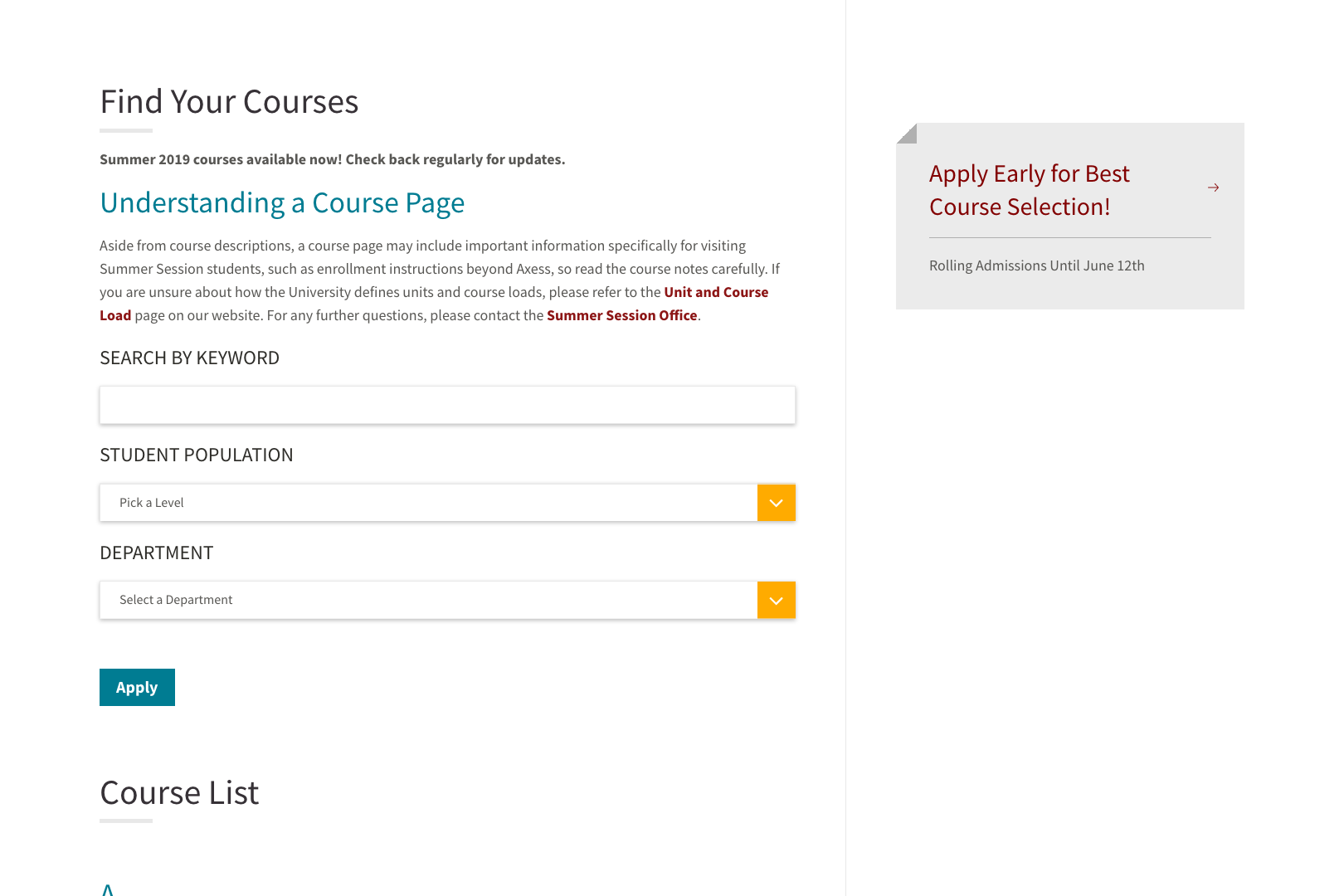
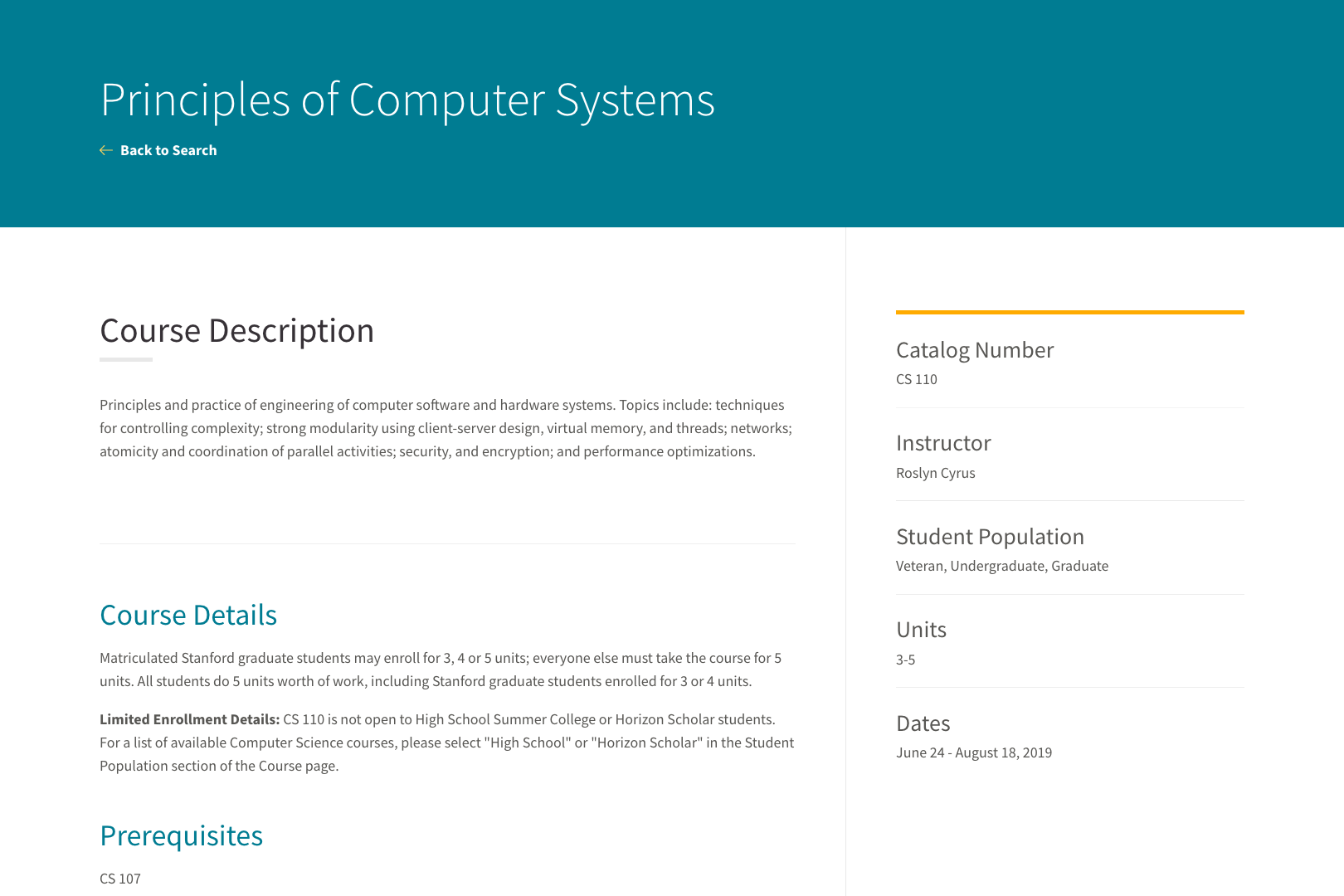
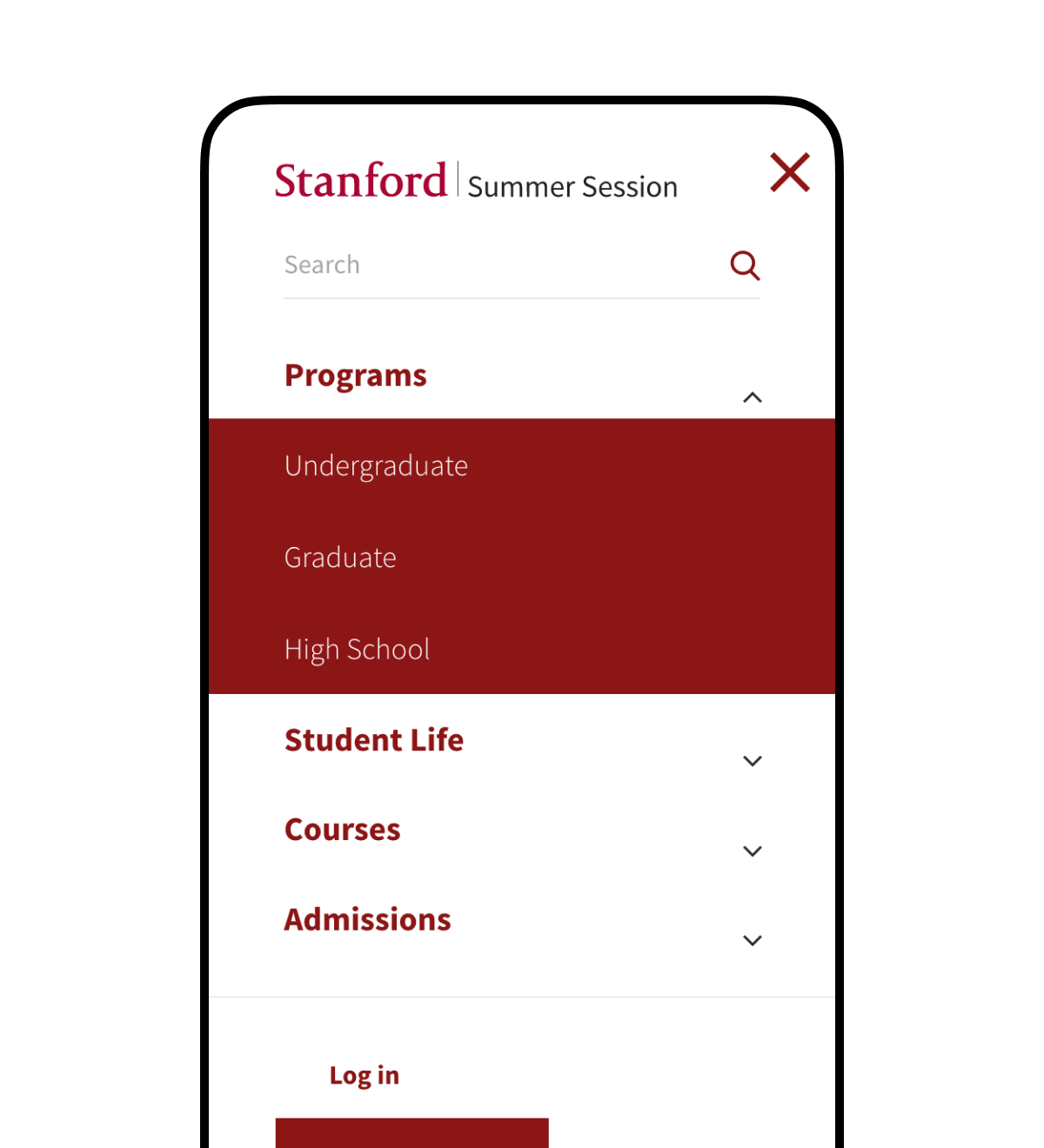
Surfacing the Right Information
An in-depth look at analytics, and specifically analyzing changing user trends over the course of a year, helped underscore which content users needed the most. We reorganized primary navigation to reflect what we learned, surfacing programs and courses among a number of other structural changes.

Built to Grow
The new Stanford Summer Session website was built on Drupal 8 with an eye toward future adaptation and growth. We’re excited to continue work with the Summer Session team reviewing analytics data and making enhancements for their users.