MCA Denver Octopus Initiative


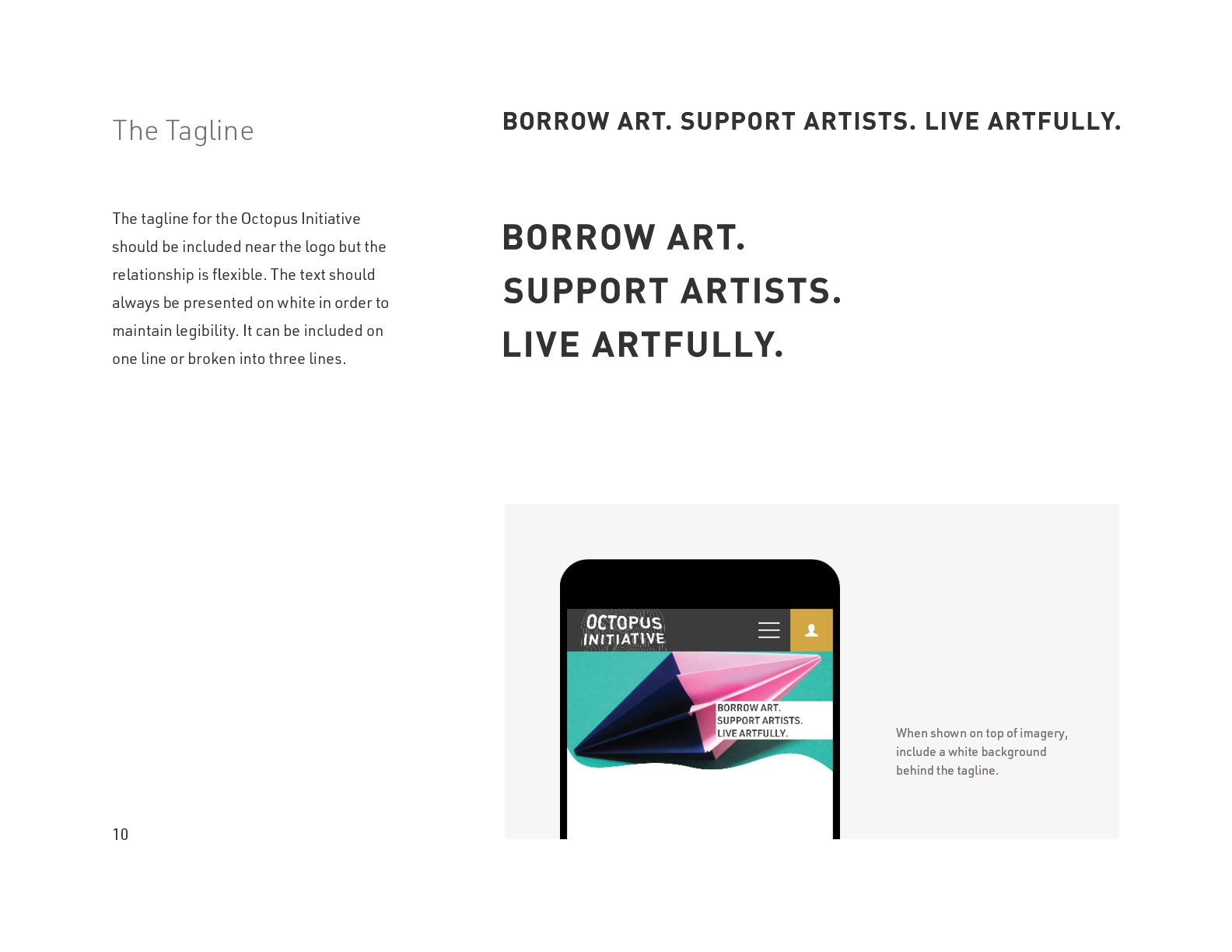
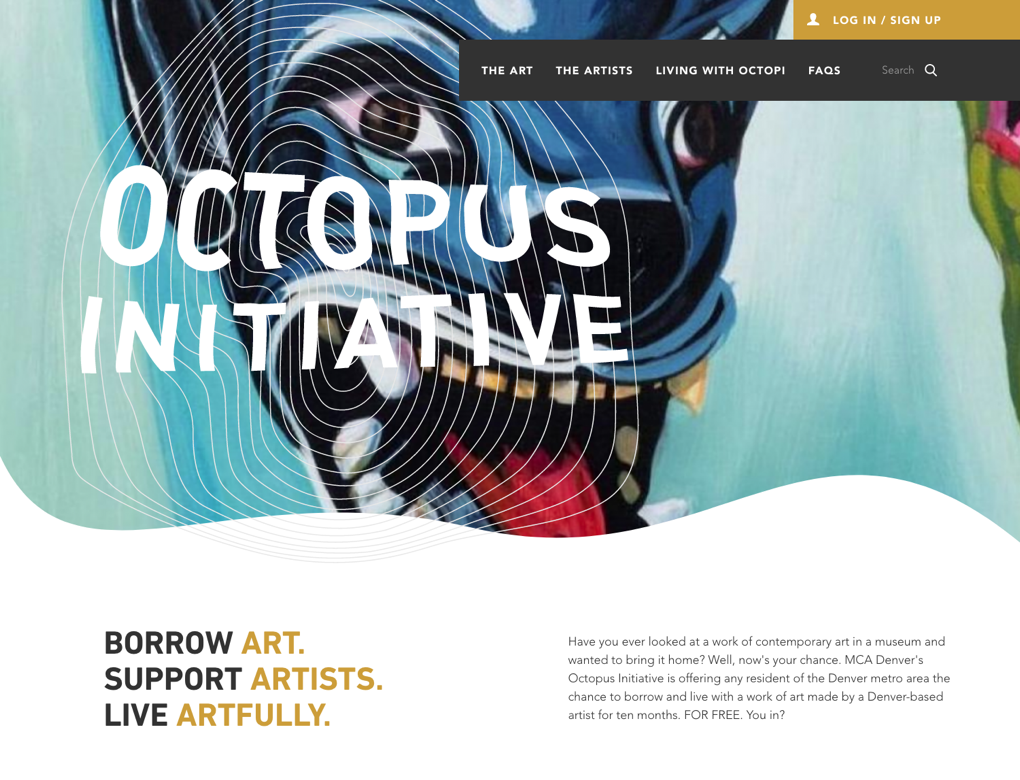
BORROW ART.
SUPPORT ARTISTS.
LIVE ARTFULLY.
If you’re interested in experiencing contemporary art by artists in your community, you go to your city’s contemporary art museum or local art gallery. A fortunate minority might buy an original piece to display in their home. The rest of us spend a few hours at the museum, take in what we can, and leave the art where it hangs until we visit next time.
MCA Denver’s Octopus Initiative is flipping the classic art museum experience upside down – or more accurately, turning it inside out. The Octopus Initiative puts local art in the hands of Denver residents through an art loan system. The museum has commissioned local artists for pieces of art, and users can browse and select their favorites to be placed in a lottery. Through the lottery system, selected winners are able to borrow the work for ten months.
How It Works
- The Octopus Initiative commissions local artists to create original art.
- Pieces are added to the program’s collection and listed on its website.
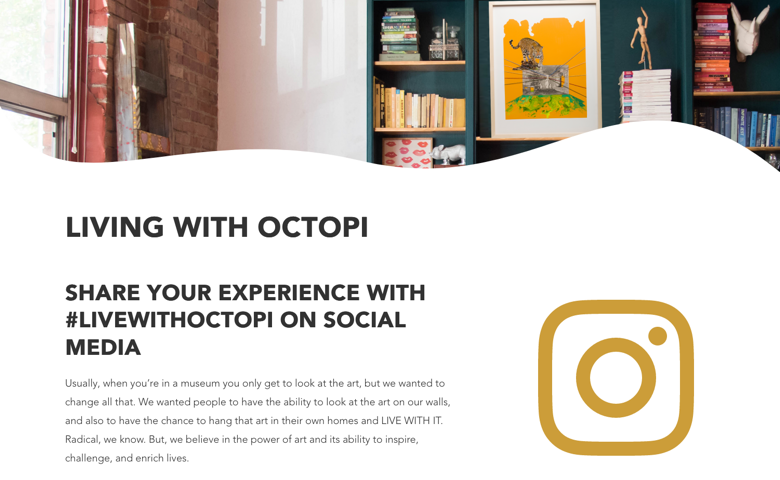
- The public is invited to browse artworks online or in person and “heart” the ones they love.
- Each quarter, an automated lottery runs to select the winners to borrow original works of art.
Key Challenges
- Create a unique, distinctive visual identity and design system that reflects the initiative.
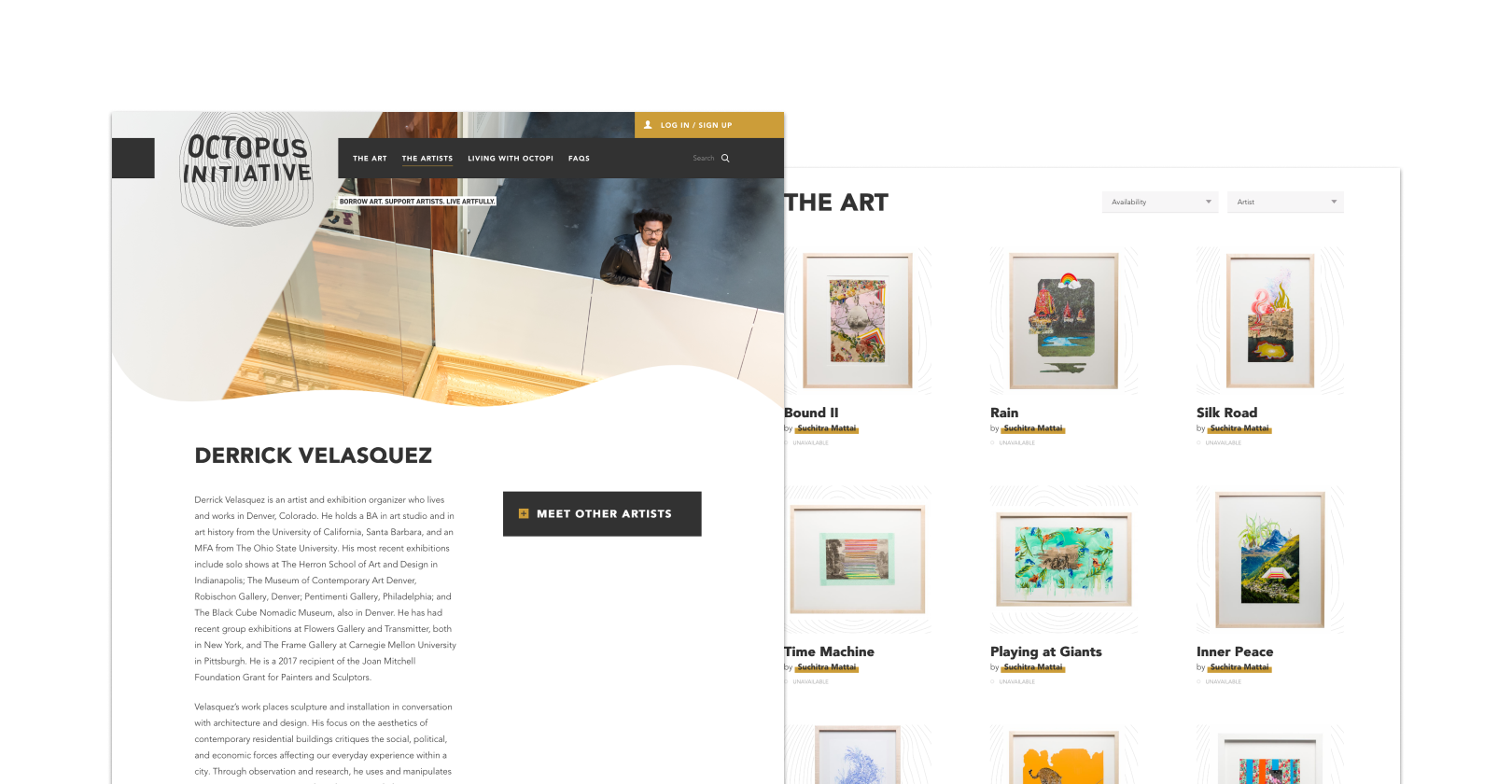
- Deliver a compelling experience for end users to browse – and favorite – the art.
- Run an automated lottery every month, matching winning users with the art they favorited.
The Solution
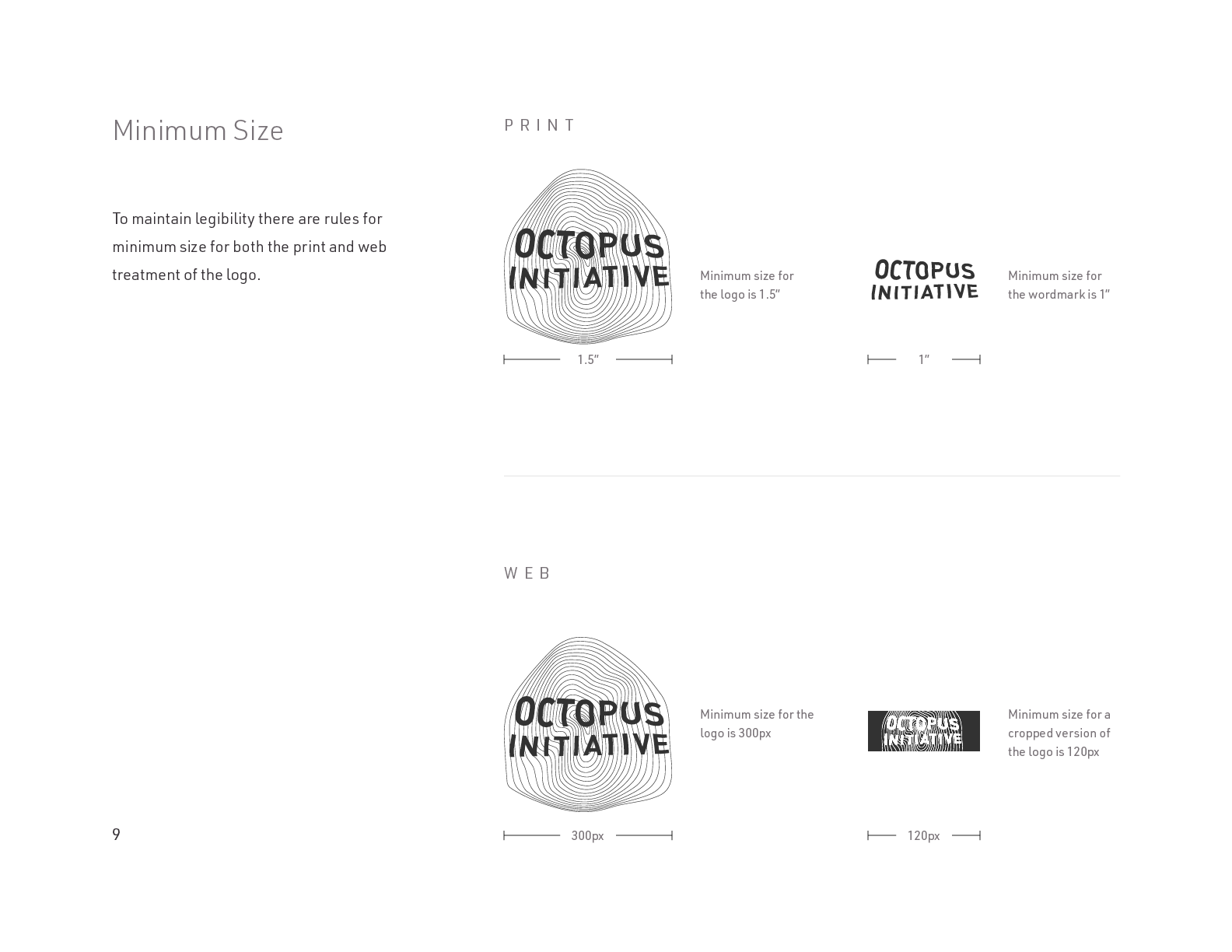
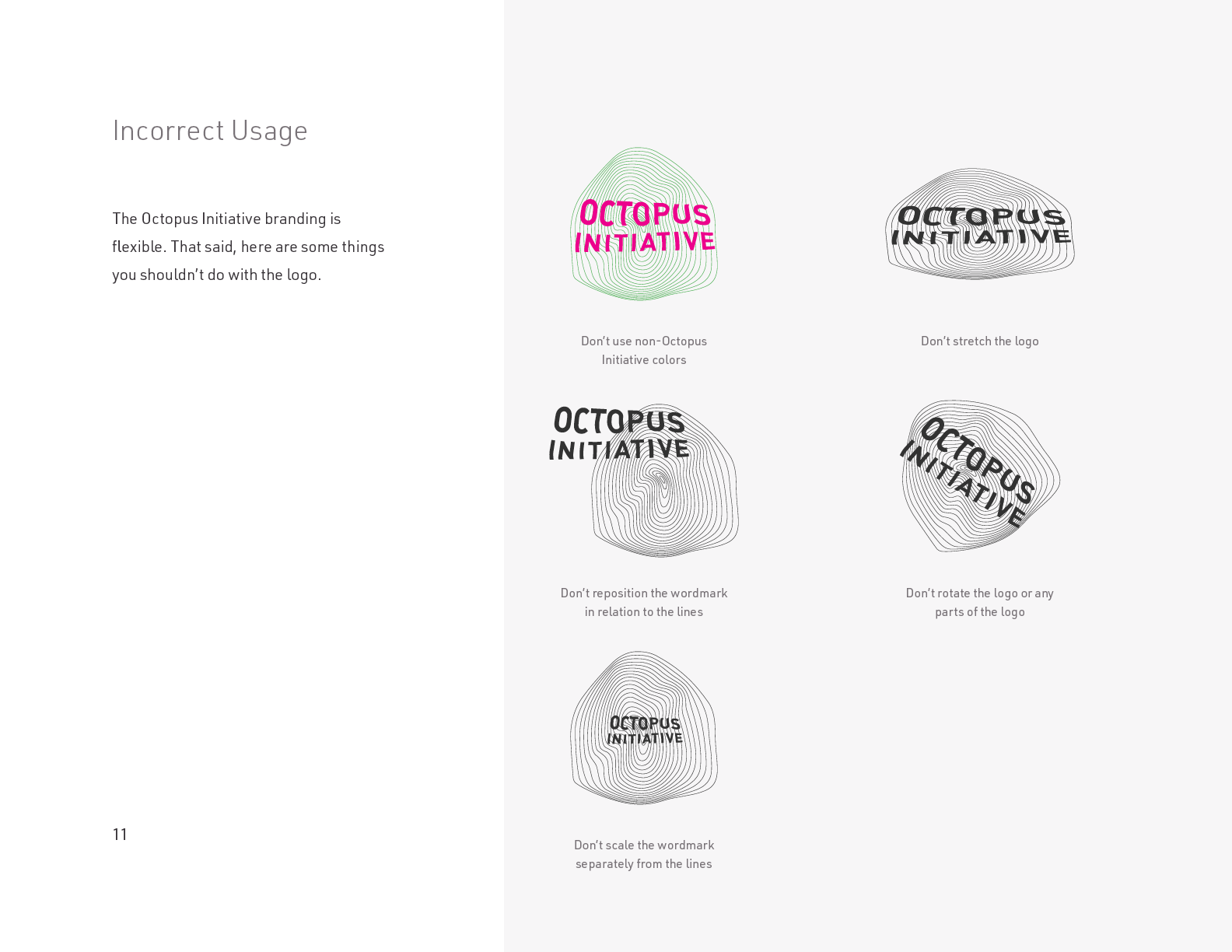
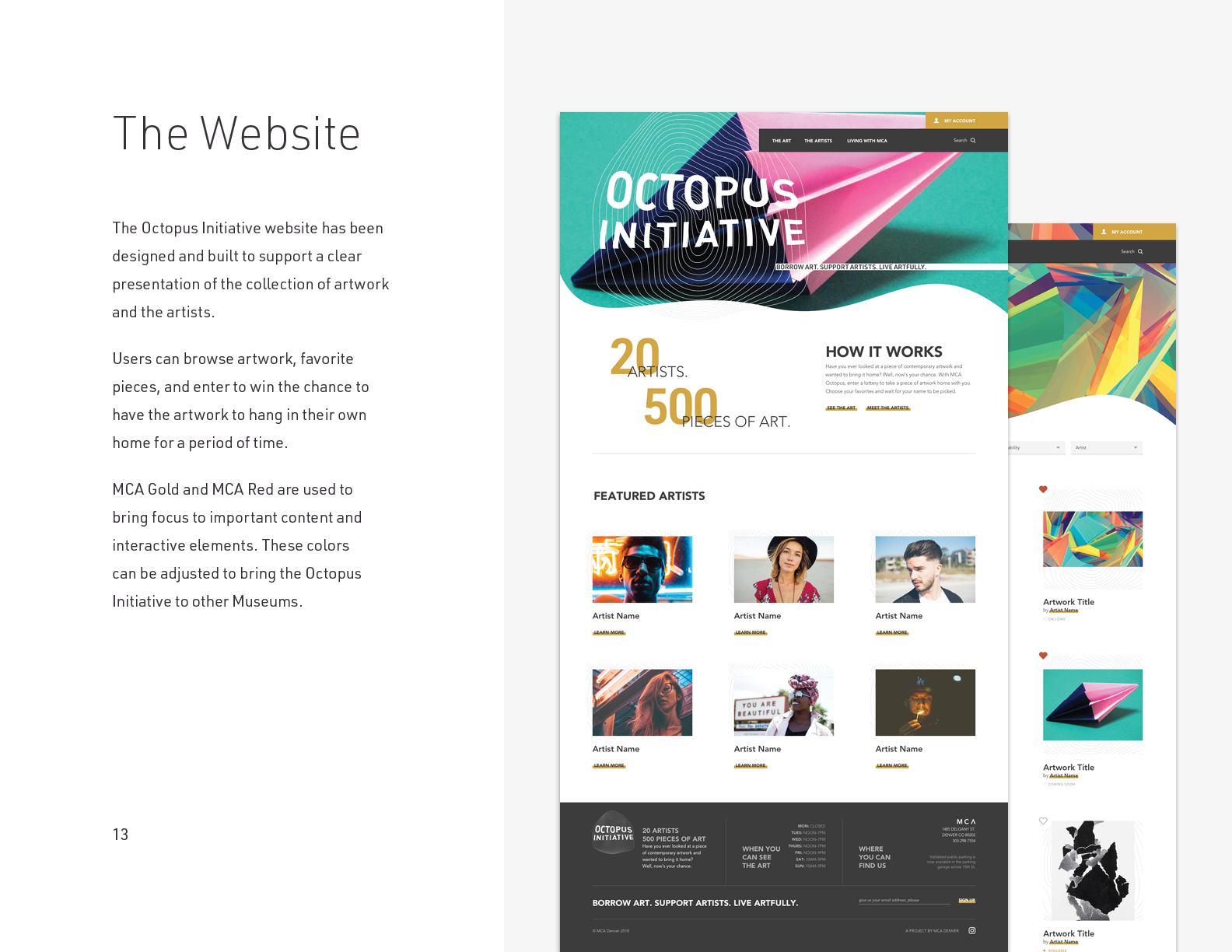
- Identity design and formalized branding guidelines establish a distinct voice and tone for the Octopus Initiative.
- User-centered interface design brings the Octopus Initiative to life, making it intuitive and accessible on every modern device.
- Built in Drupal 8 and React, a sophisticated lottery system with automated communication tools and easy-to-use admin features makes running the initiative dead simple.
Branding & Identity Design
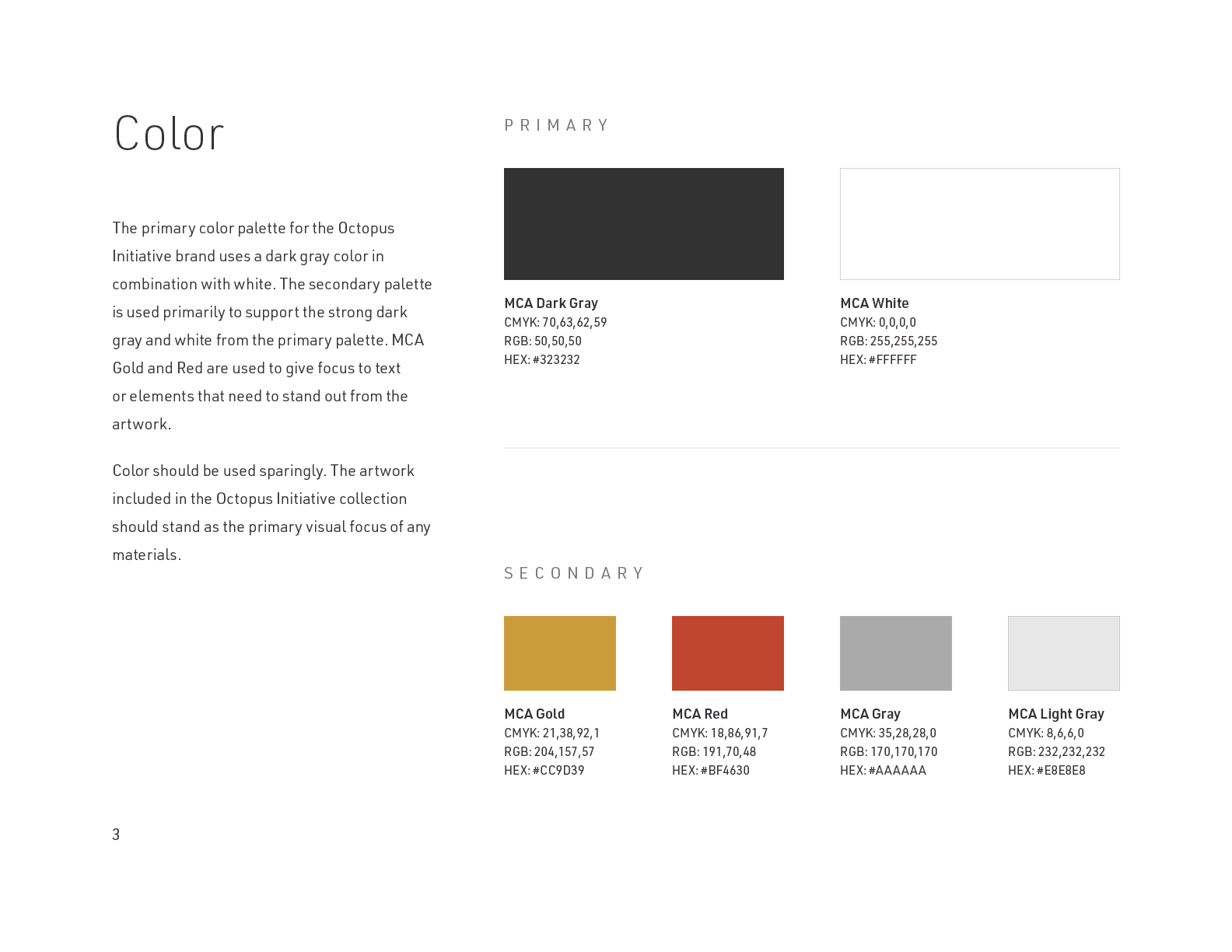
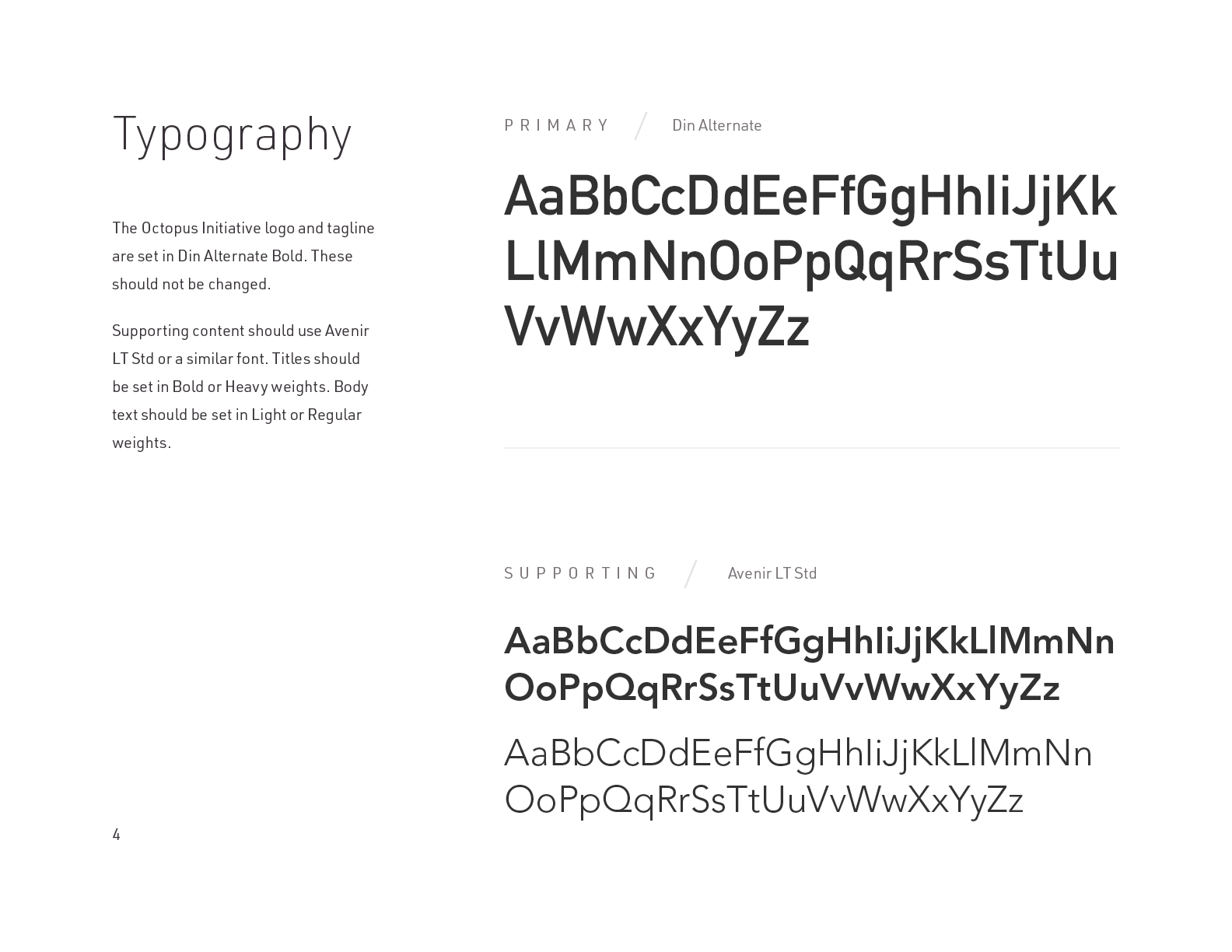
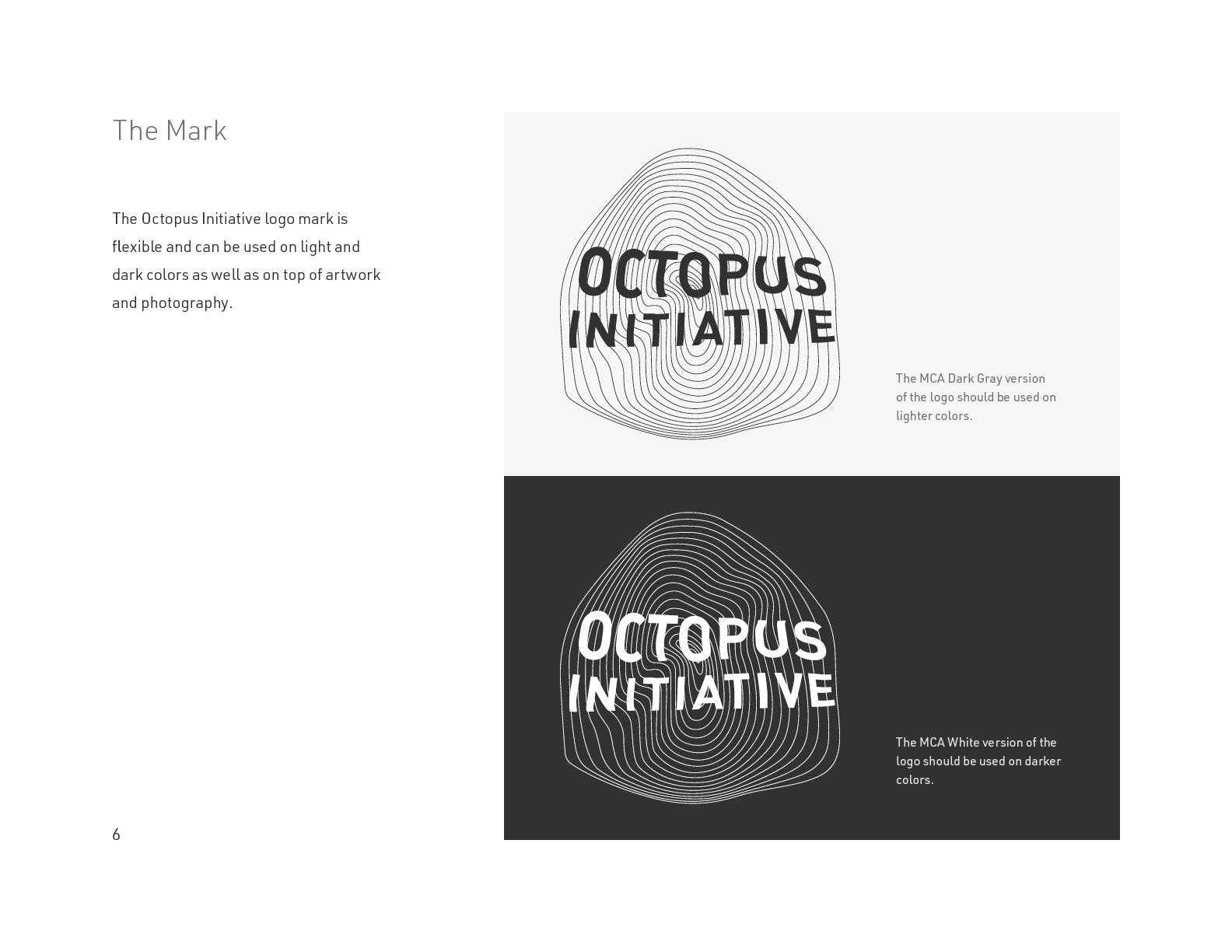
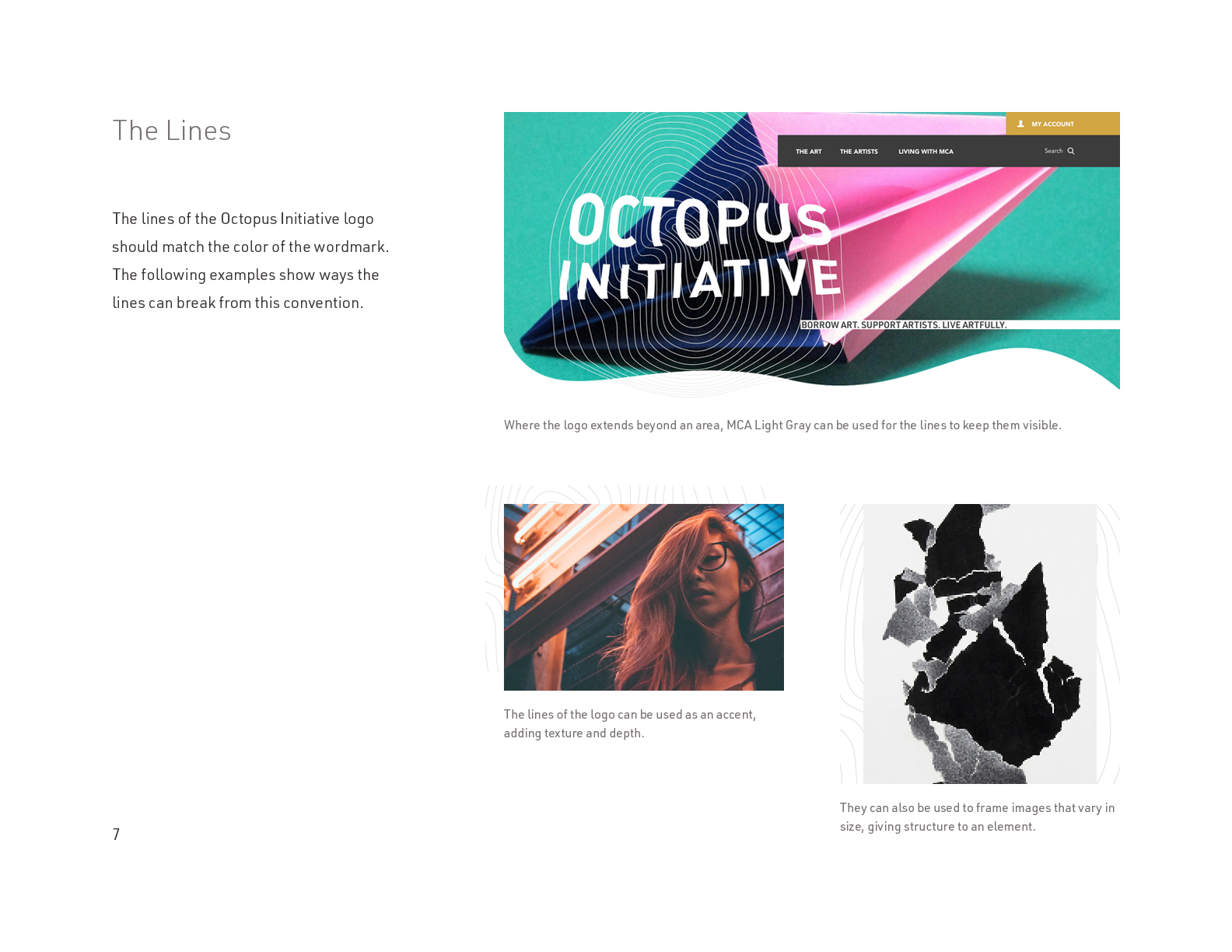
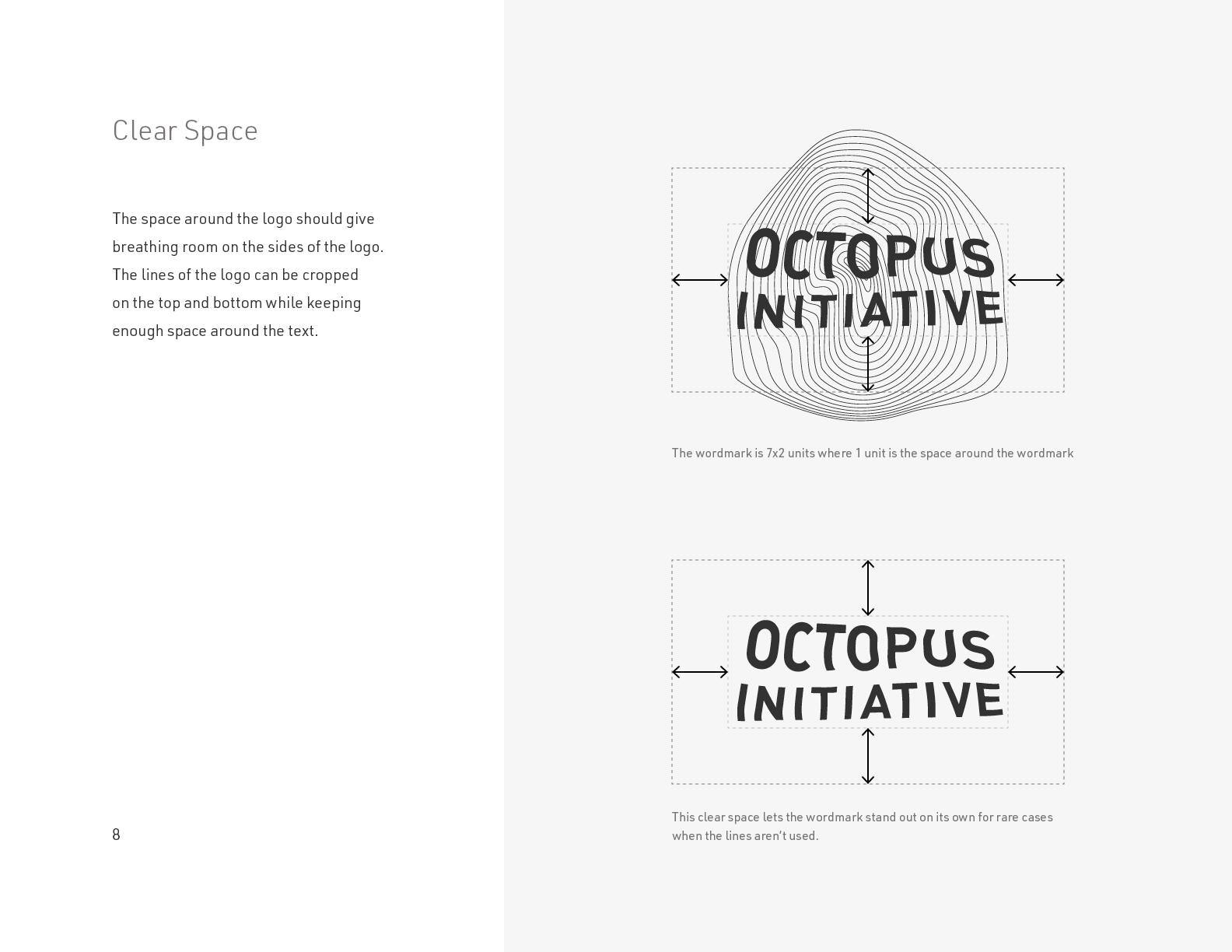
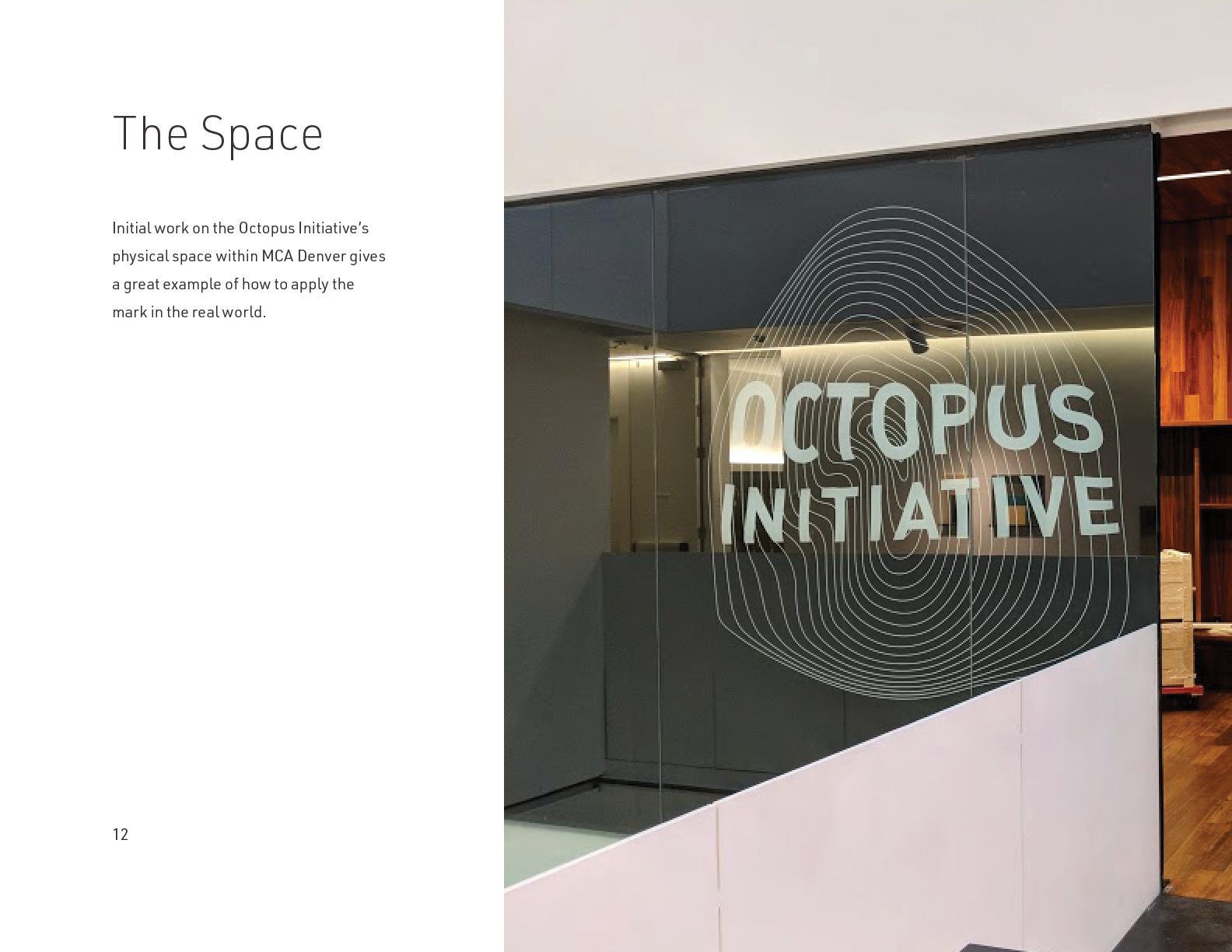
Early in the process, we worked with the team at MCA Denver to distill the core values and themes of the initiative: promoting community, placing art in the hands of many, creating something long-lasting and worth sharing, while remaining organic and impactful. They wanted a logo to resonate with the program’s unique identity and reflect MCA Denver’s dynamic spirit. The logo couldn’t be a literal representation; it had to be abstract and imaginative. We teamed with long-time collaborator Noah Smith and his studio, Scrap Labs, for the illustration work. We developed a design system and brand book to set the voice and tone for all things Octopus Initiative: its digital presence, physical exhibit space, and collateral.

User Experience
For Octopus Initiative to be successful, we needed to deliver on two very different sides of the user experience. First, the public-facing interface for the wider community. Second and as equally important, behind-the-scenes admin functionality for MCA Denver staff.
We created a simple and intuitive experience for patron users on all modern devices, with adaptations for in-museum kiosks. For the admin side, we designed an intuitive workflow to guide museum staff through the many tasks of running lotteries, notifying winners and tracking artwork.

Content Strategy
Simplicity was key. We wanted clarity without distracting from the artwork. We created a visual “How It Works” guide on the main page to help get users started. Art is featured prominently throughout the experience. One key aspect of the overall content strategy was email communication with participants. There are a total of 22 messages that need to be deployed at specific touchpoints throughout each lottery. We built automated integrations with MailChimp’s Mandrill, an email service that MCA Denver was already familiar with, to leverage easy-to-use templates for deploying all emails.
Development with Drupal 8
We built the Octopus Initiative website in Drupal 8, with progressively decoupled components in React for simplifying the lottery admin interface. Drupal’s fieldable content model, coupled with its incredibly flexible support for custom entities, provided the foundation for a platform that is both flexible and easy to manage.


Even more important: MCA Denver had a vision for sharing the Octopus Initiative with other museums across the country and wanted to build a solution that could be easily packaged and distributed as a software product. Drupal’s support for product-centric architecture, coupled with Pantheon’s upstream capabilities, were a perfect fit.
Early Impact
Octopus Initiative launched in March, 2018, with more press coverage than any previous MCA Denver exhibit opening. They had thousands of entries for the first month’s lottery and have already started to deliver artwork to winners’ homes.
MCA Denver is actively promoting Octopus Initiative in other cities. The program is available for other museums to take advantage of, either out of the box or with customizations. Interested folks should reach out to Nora Abrams, Curator at MCA Denver, to hear about the benefits of adding Octopus Initiative to your museum.