A Services-First Digital Experience Raleigh, North Carolina


Raleigh, one of the fastest growing metro areas in the US, needed a services-first digital platform.
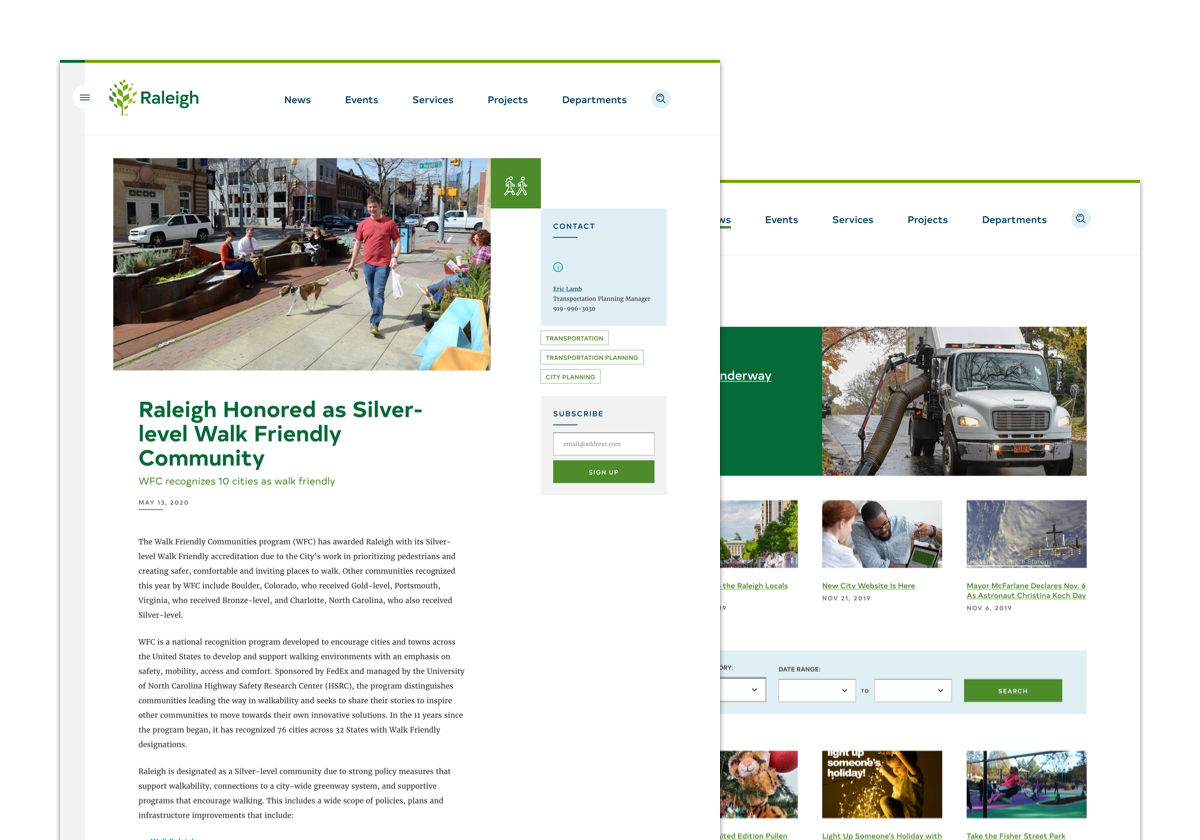
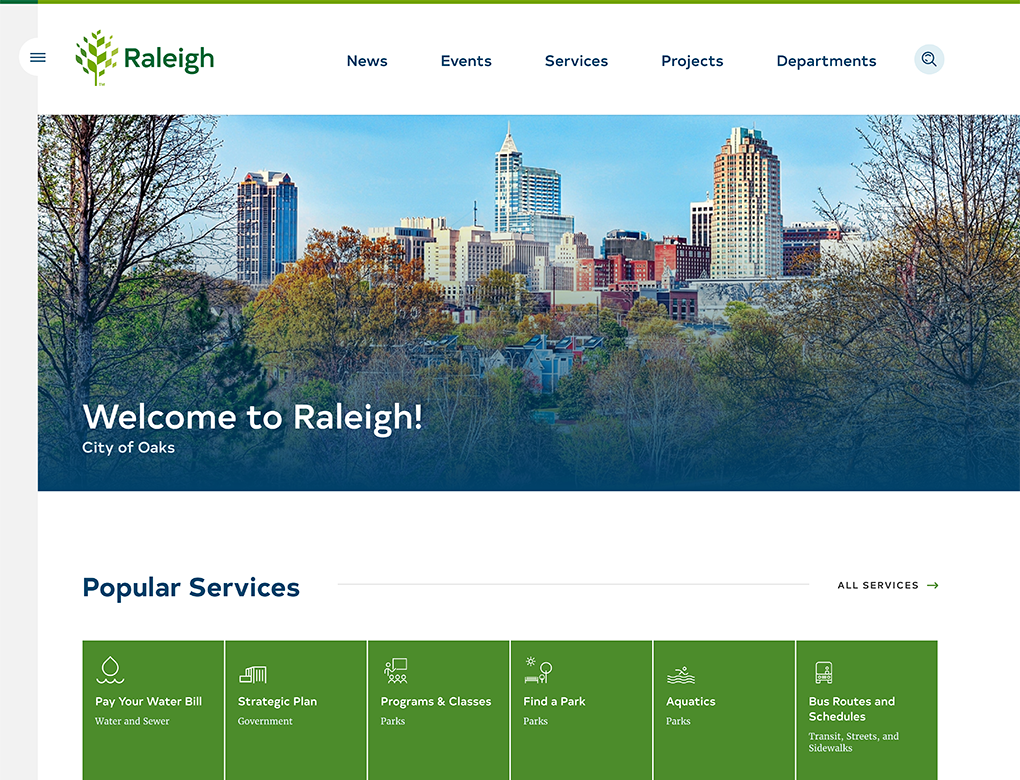
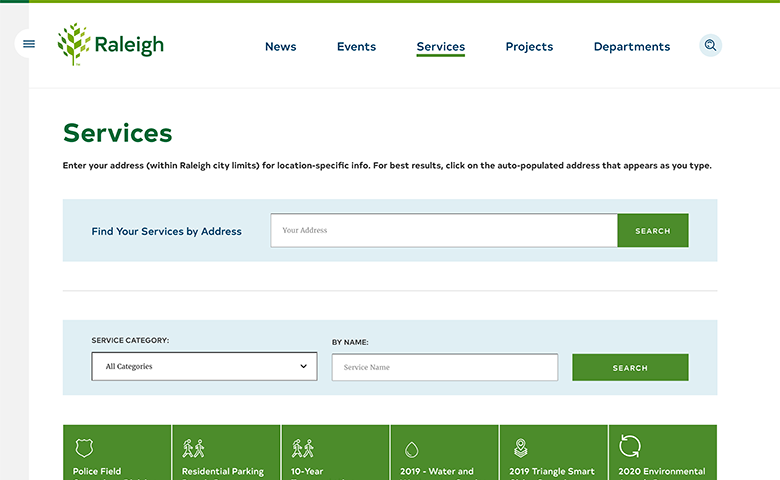
For the City of Raleigh, just about everything revolves around delivering best-in-class services for its citizens. Raleigh needed a website to follow suit, putting citizens first and services front-and-center.
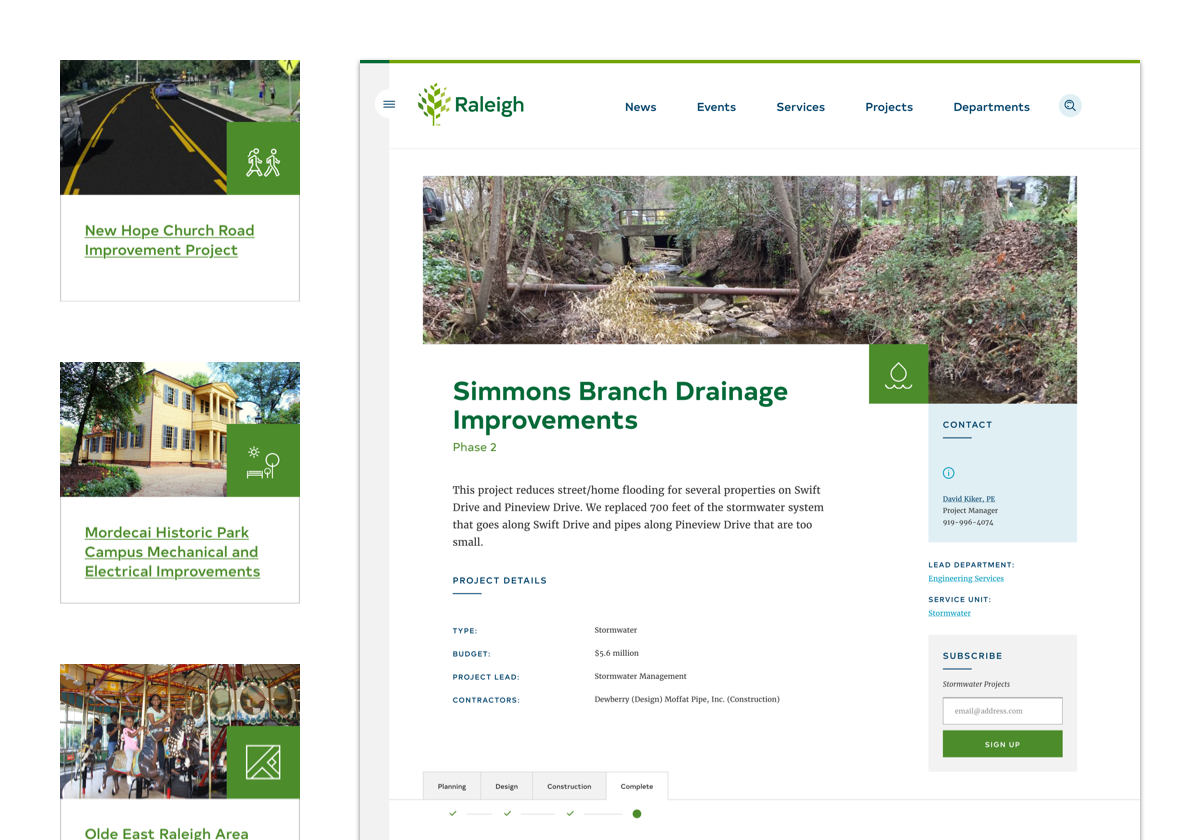
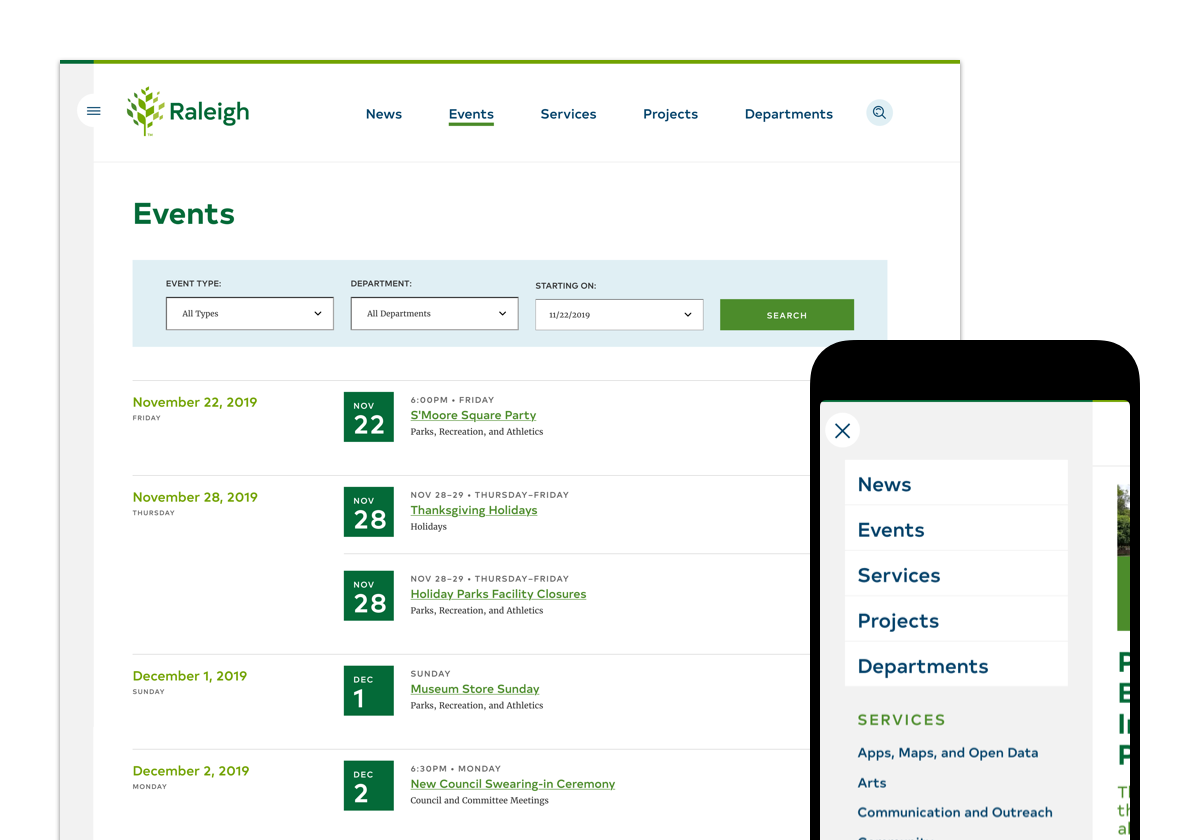
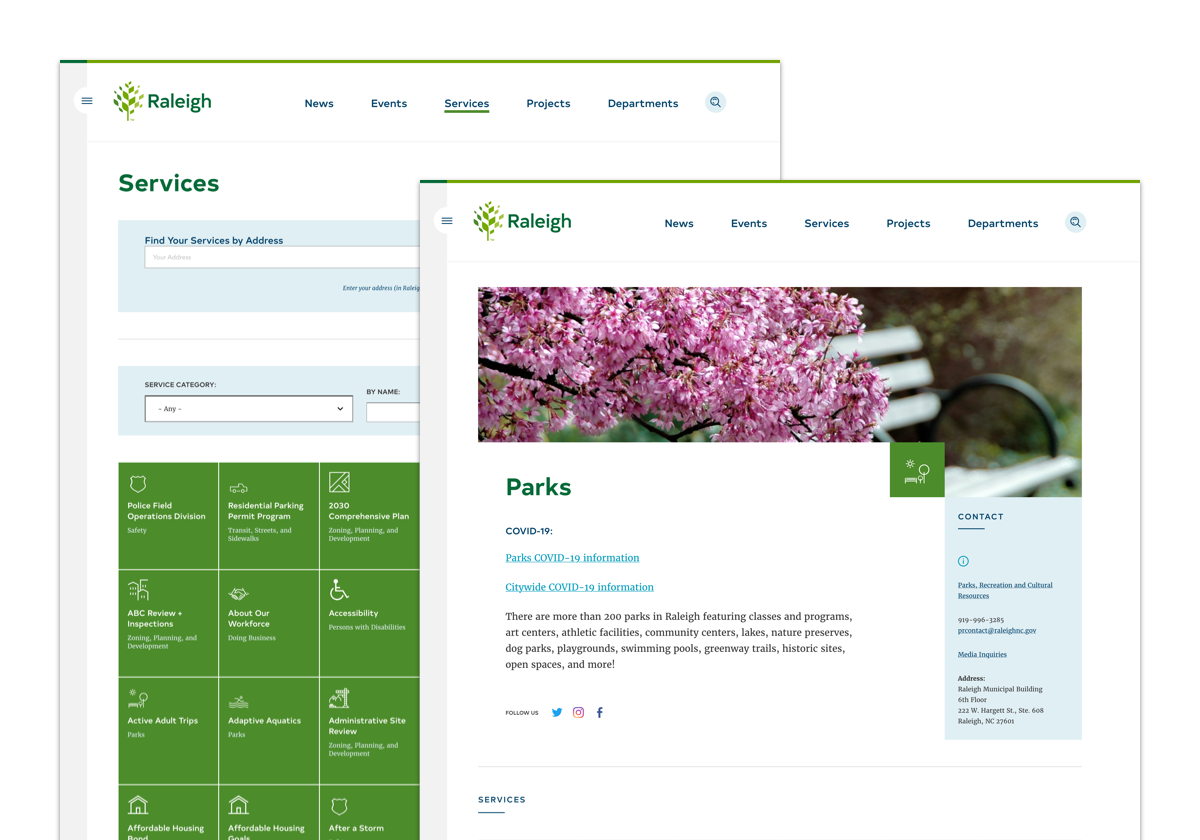
We worked with the City of Raleigh to clearly understand the unique needs of its stakeholders and effectively connect online users to public services. The website delivers a distinctly citizen-focused experience, organizing content around the city’s services and users’ needs. Built in Drupal, the platform is open source and sustainable. It features tiered permissions, a powerful authoring experience, and interconnected content as broad and diverse as its unique audience.
Key Challenges
- Create an accessible, services-first platform that is intuitive and flexible, supporting a broad range of user journeys.
- Migrate XML source content from a proprietary document management system into Drupal.
- Build automated workflows and a streamlined authoring experience that empowers the city to publish content effectively.
Key Solutions
- Informed by analytics, collaborative workshops, focus groups, card sorts, and stakeholder interviews, the new architecture and design promotes public services throughout the entire website.
- We developed an automated migration process using Drupal’s migration framework for moving content from the legacy system into Drupal 8.
- We built customized workflows with tiered permissions and streamlined authoring tools, empowering Raleigh’s editorial team to effectively publish content.
Architecting a New Way
to Engage Citizens
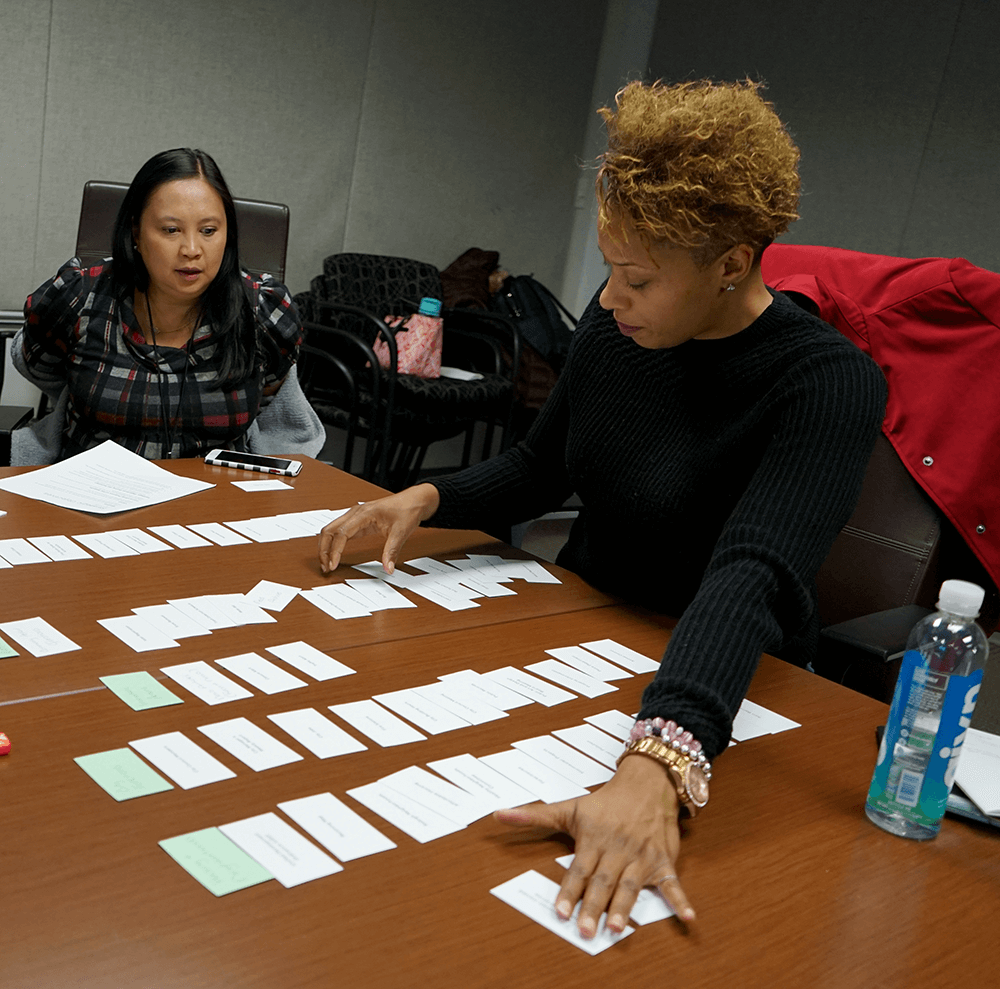
To organize Raleigh’s new digital experience by services, we first had to clearly understand the unique needs and aspirations of each department. From focus groups and collaborative workshops to card sorts and town hall discussions, we employed a process focused first and foremost on people. We worked with Raleigh to engage its employees and citizens in ways that directly impacted design decisions.
Related:
Getting the Most Out of Card Sorts

Designing the New RaleighNC.gov
Raleigh’s component-driven design system holds up across a broad range of content types. Along with a comprehensive design system, we helped develop design standards for custom icons representing each service offering.
The primary focus on partnership and success has been refreshing. Additionally, Aten seems to have the good mix of ability to be agile while still having a deep bench of talented resources.
Agile Process
Staying flexible was key with dozens of stakeholders from across the city, a range of complex, interdependent requirements, and a fully integrated team with Aten and Raleigh developers working side by side. We followed an agile approach that kept everyone squarely on the same page, organized the work into cohesive sprints, and still made room for the inevitable unknowns – all while staying on time and on budget.
Related:
Being Agile vs Doing Agile
Transparent Budget Management
Built with Drupal
Having outgrown a proprietary document management system that wasn’t fully meeting the city’s needs, Raleigh sought to implement a more capable open source solution. After evaluating several options, Drupal was the clear choice, with robust content management capabilities, broad support for third party integrations, and a vibrant open source community for supporting the core product.
Specific features included:
- Website visitors can instantly give feedback on the usefulness of a specific page, with the opportunity for two-way engagement between citizens and city departments.
- Content managers can easily promote most-used services, upcoming events, and breaking news to the home page.
- Site admins can publish and pre-schedule site-wide alerts and notifications.
- Authors can embed contextually relevant event lists and calendars throughout the website.
- Content authoring is seamless with Mercury Editor, the drag-and-drop Drupal publishing module Aten built and implemented on the site.

Leveraging Drupal’s powerful migration framework, we migrated tens of thousands of distinct pages from a legacy, XML datasource into the new platform.
Related:
Getting Started with Drupal 8 Migrations
Drupal 8 Paragraphs + Layout Discovery

Accolades
In 2020, the City of Raleigh won the distinction of being an official Webby Awards Honoree for its innovative design and citizen-focused content strategy. The website also won the 2020 Communicator Award of Excellence, 2021 Granicus Digital Government Award, and 2021 3CMA Savvy Silver Circle Award.
Looking Ahead
One of the big draws for open source – and specifically Drupal – was having a system that could grow and adapt to the city’s needs, both present and future. We’re excited to continue supporting Raleigh in developing new, innovative features for its digital platform.