Sanford Underground Research Facility Visitor Center Digital Kiosks


The Sanford Lab Homestake Visitor Center welcomes people from around the world to Lead, South Dakota. Offering exhibits, activities, and events, the Visitor Center brings to life the story of the nearby Sanford Underground Research Facility (SURF). Housed within the deepest gold mine in the Northern Hemisphere, SURF is home to scientific research—in fields ranging from physics and biology to geology and engineering—that’s changing our understanding of the universe.
In keeping with SURF’s recent evolution, stakeholders sought an updated look and functionality of the Visitor Center’s touchscreen kiosks. The project’s vision included mirroring the sophisticated look of SURF’s newly redesigned website with the functionality and flair of museum-style interactive experiences, and an authoring framework that would enable staff to easily update content on the fly, ranging in size from tablets to flat-screen TVs.
Our solution involved a highly engaging visual experience built upon a Drupal framework which included easy authoring, and a fully custom React application for the touch screen, all hosted on Pantheon.

Visually Connected to the Website Design
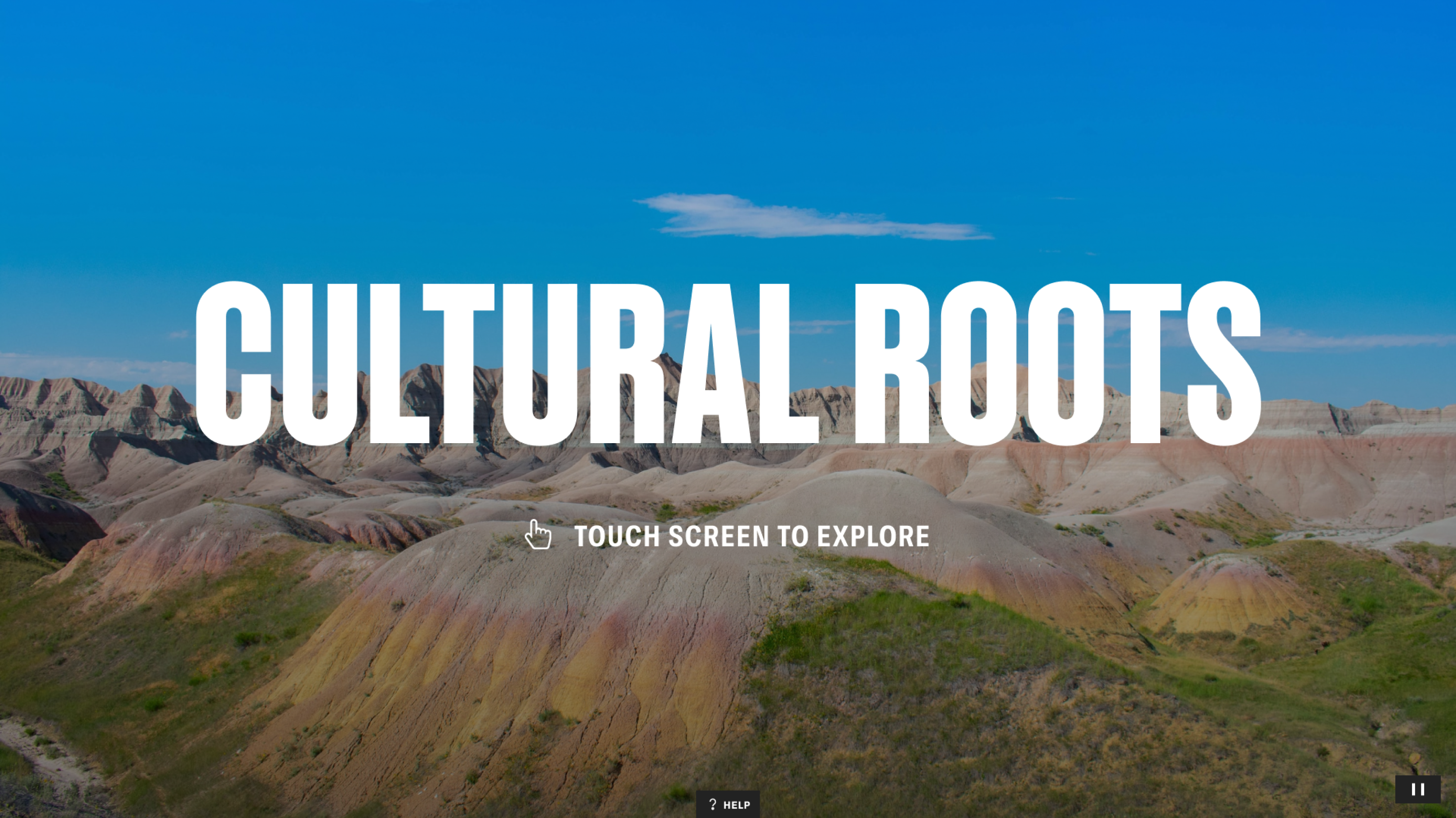
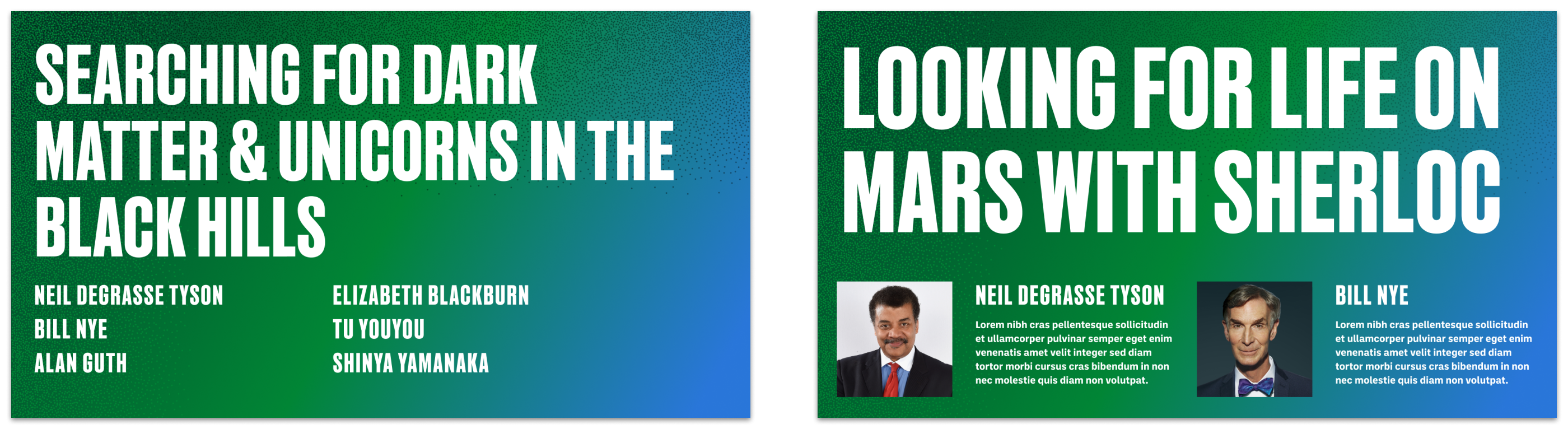
We strived to create an immersive experience for viewers using the existing design language of the new SURF site, featuring bold, large images, videos and typography.
Cross-promoting Content
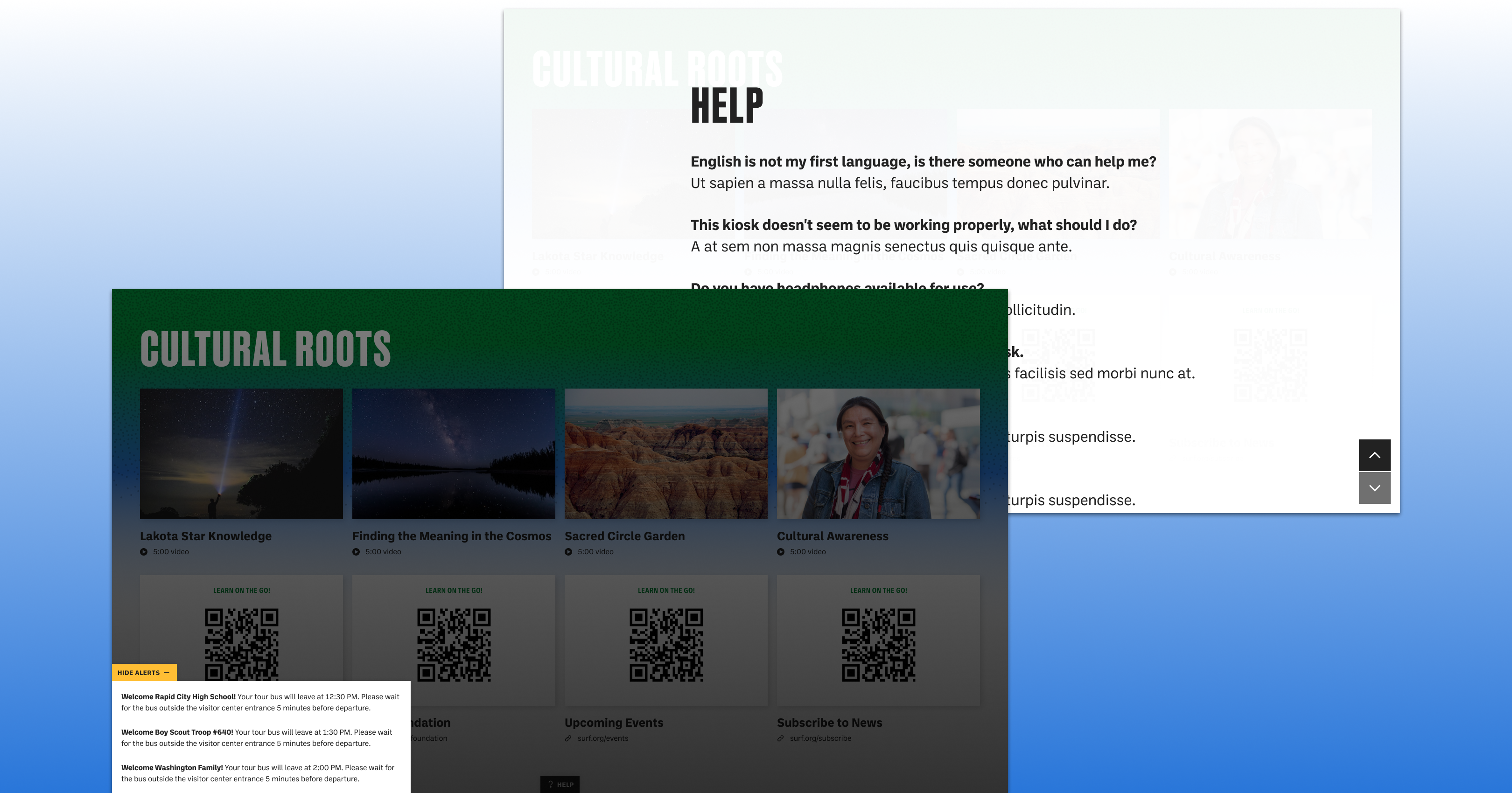
To create traffic between the kiosk and SURF website we peppered QR codes throughout the experience. Now guests could learn about the SURF Foundation, subscribe to the newsletter, explore upcoming events, read about the Sacred Circle Garden, and more during their visit.


Easy to Use and Accessible
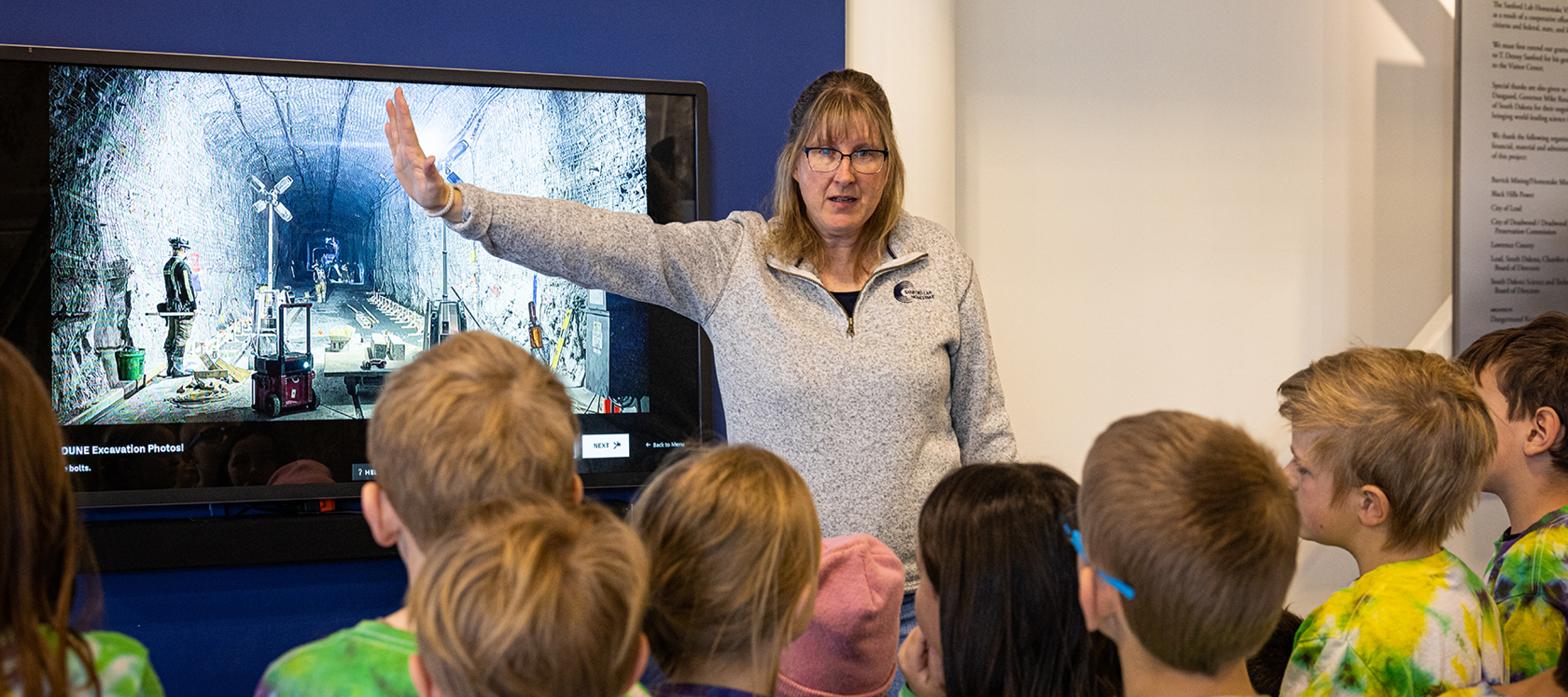
The visitor center kiosks needed to display photos and videos in a manner that would educate visitors and allow them to effortlessly interact with the content. In a physical environment where visitors of varying abilities come and go, functionality and user design were a priority. We baked accessibility and UX considerations into the design with features such as ever-present play/pause buttons for videos, smooth and consistent transitions, and buttons sitting at the ADA-suggested height. Visitor center staff provided accurate closed captioning and headsets for people who are deaf and hard of hearing.

Practical Accouterments
During design and development, the team quickly realized that the kiosks could benefit from a couple of elements that weren’t part of the initial scope: namely, a help menu and sticky alerts. With the addition of the help menu, guests can click on a help icon from anywhere within the content and request help regarding language barriers, headphone use, kiosk operation, and more. Meanwhile, the unobtrusive yet easily accessible sticky alerts provided in-content reminders for groups visiting the museum. For example, an alert might remind a visiting school group when and from where the bus departs.


On-the-Fly Customization
Employing a backend Drupal framework, the authoring experience allows staff to drag and drop everything from text and videos to photos and QR codes into the various screen configurations—allowing staff to update content as needed. However, this also enables staff to temporarily alter content in conjunction with events. For example, during a private event featuring a scientific panel, kiosk content might feature an engaging visual along with bios of the panel speakers.