
The time of Designers handing off full page comps is long gone. As front-end development shifts to more modular approaches, designers must change their processes to better collaborate in this new ecosystem. How does a designer ensure front-end developers carry through those important details that make a design unique? Being able to define — in concrete terms — the details that make up a design is key to successfully implementing that design.
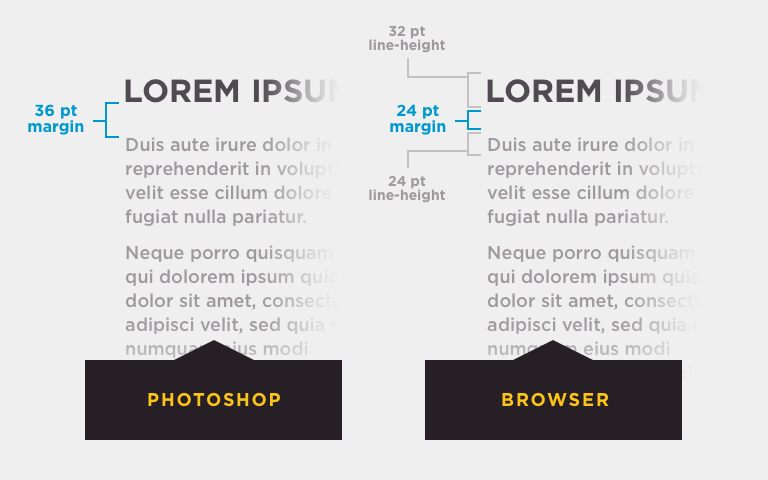
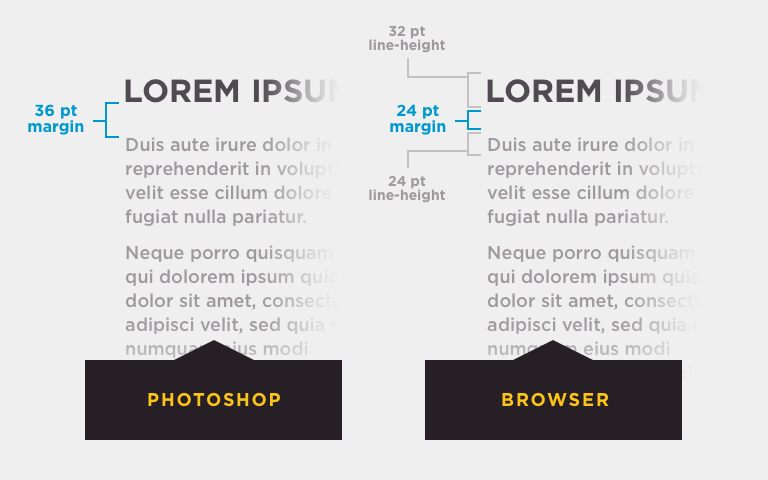
 It’s simple to find out the point size of type in a design. But what about the margins? The space between textual elements isn’t always easy to find. Sure you can measure the space between a heading and the text below it. But does that take into account the line height of the heading? Text is treated differently on the web than it is in a program like Photoshop. Is this margin used other places? Is it one of three, four or five margins used in the design? Are those variables that can be defined? Documenting the intended spacing eliminates any guesswork. And that’s just one example. There are almost infinite variables that aren’t available in just looking at a design file. Type, colors, margins, grids… the list goes on. As early as possible, create a list of all the elements that will go into implementing the design, from the most basic to the most complex. Use that list to guide how you approach design and focus on what’s most useful to the project as a whole.
Here at Aten we’re working to create a comprehensive document that includes every detail needed to implement a design direction. We’re also building a tool that puts the focus of front-end development on scalability and modularity. But, there are tools you can use right now if you’re itching to get going. Pattern Lab is a powerhouse when it comes to documenting a design online. Styleguides.io is an excellent resource for seeing how other people are approaching design documentation. Whatever you use, communicating the details of a design is an important step that takes a solid design direction and turns it into an awesome, rich experience.
It’s simple to find out the point size of type in a design. But what about the margins? The space between textual elements isn’t always easy to find. Sure you can measure the space between a heading and the text below it. But does that take into account the line height of the heading? Text is treated differently on the web than it is in a program like Photoshop. Is this margin used other places? Is it one of three, four or five margins used in the design? Are those variables that can be defined? Documenting the intended spacing eliminates any guesswork. And that’s just one example. There are almost infinite variables that aren’t available in just looking at a design file. Type, colors, margins, grids… the list goes on. As early as possible, create a list of all the elements that will go into implementing the design, from the most basic to the most complex. Use that list to guide how you approach design and focus on what’s most useful to the project as a whole.
Here at Aten we’re working to create a comprehensive document that includes every detail needed to implement a design direction. We’re also building a tool that puts the focus of front-end development on scalability and modularity. But, there are tools you can use right now if you’re itching to get going. Pattern Lab is a powerhouse when it comes to documenting a design online. Styleguides.io is an excellent resource for seeing how other people are approaching design documentation. Whatever you use, communicating the details of a design is an important step that takes a solid design direction and turns it into an awesome, rich experience.
Design
Process
User Experience
Knowledge Transfer
Any time you’re working with a group of people, there’s a point at which your knowledge needs to transfer to those other people. Sending a Photoshop file to a Front-end Developer is probably the worst way to catch them up to speed. You don’t tell someone how to bake a cake by showing them a picture of a cake. Just like a picture of a cake, a .psd file has elements that aren’t obvious just by looking at it. Luckily, a design can be broken down into patterns and variables, the language of front-end development. Providing the “ingredients” that make up the design ensures that the design is implemented as intended. Those “ingredients” can be anything — from very specific details like which fonts are used in the design to more general approaches like how to display lists of content in different contexts. Not only does documenting design help in front-end development, it can be vital to the health of a project after launch. Design documentation gives clients the tools they need to maintain their own site and sets a foundation for future work. Designing a new page? Great, let’s check the documentation to make sure we aren’t solving a problem that’s already been solved. Working from a base set of rules cuts out the tedious parts of designing and leaves more room for expanding on what’s been created.Collaboration is Key
A successful process is built on each member of the team contributing throughout the process. Whether it’s front-end developers giving feedback on information architecture or designers testing sites in various browsers, the different perspectives each person brings to the project are what makes a project whole. Given that, documenting design doesn’t fall solely on designers. Information architects can identify content patterns that repeat throughout a site. Front-end developers have an eye for making things modular, scalable and performant. Involve teammates early and often. Be open to their feedback. Be available to support them in their work. Remember, you’re all working to build something together.Defining “Defining Design”
What does it mean to define design? Good question. Despite what some people think, design is rarely an intangible, magical thing that happens in-between waxing your mustache and waiting for your slow pour. Designing is deciding. It’s establishing relationships and hierarchy. It’s setting rules to be followed. These are very tangible items that can be documented. Communicating these details is a step in the process that has long been missing. For designers, this can be a document that lists the details of the design. Taking the time to establish conventions now will save a lot of time for front-end developers later. Front-end developers have already started shifting to more documentation-type approaches. Pattern libraries and style guides are great examples of design documentation. It may feel like an extra step but taking the time to define design can eliminate time-consuming questions later in the process.What to Document

Read This Next
- Website Design Audits: The Secret to Sustained Impact
- Celebrating Science: A New Logo & Identity for Sanford Lab’s Annual Science Festival
- 6 UX Exercises to Keep Users at the Center of your Website Redesign
- 6 Guidelines for Accessible Website Design
- Design and User Strategy Workshops Lead to Peak Performance for the City of Boulder’s New Site
Skip to footer
Comments
